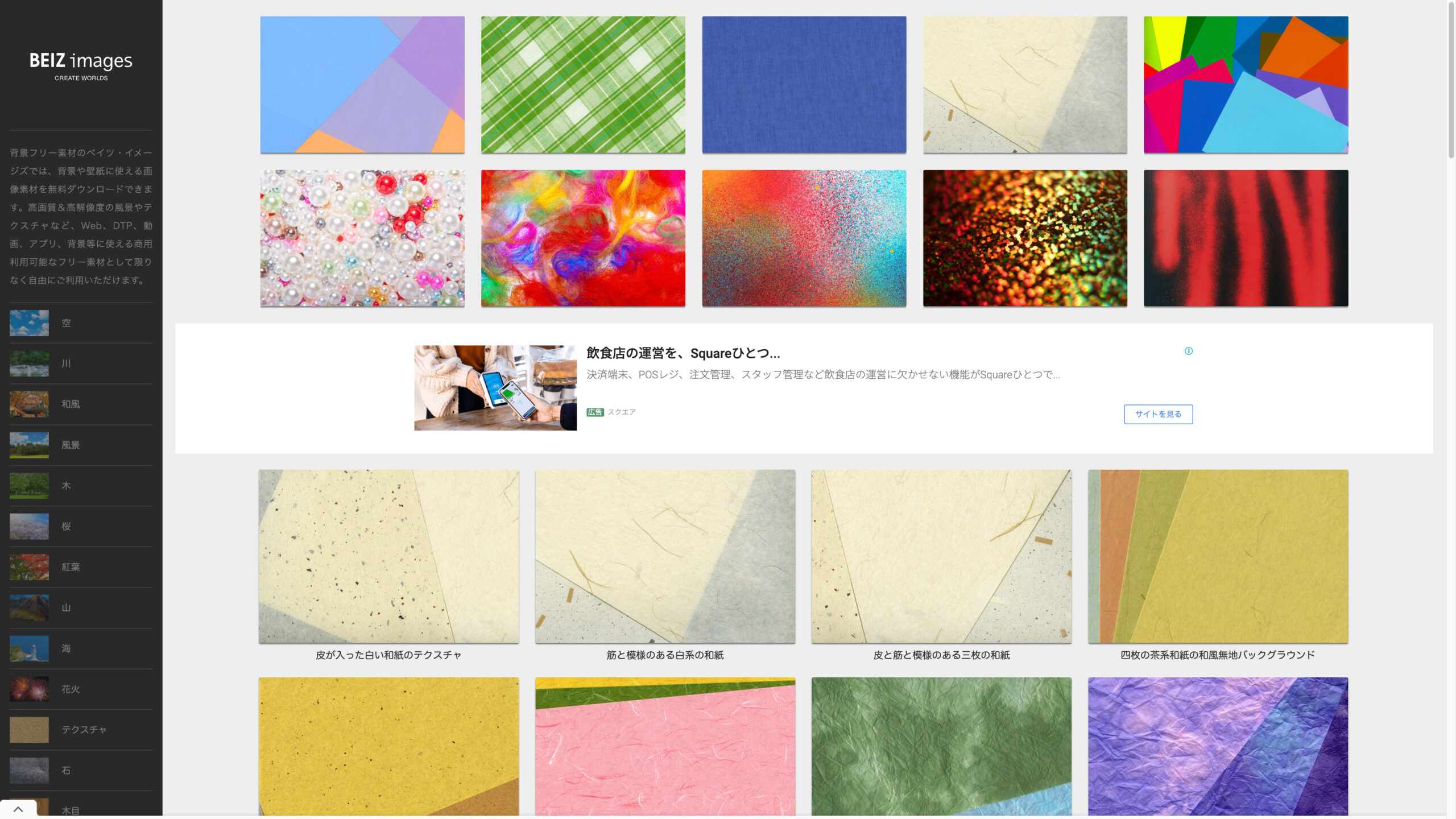
商用利用可能な写真素材サイト
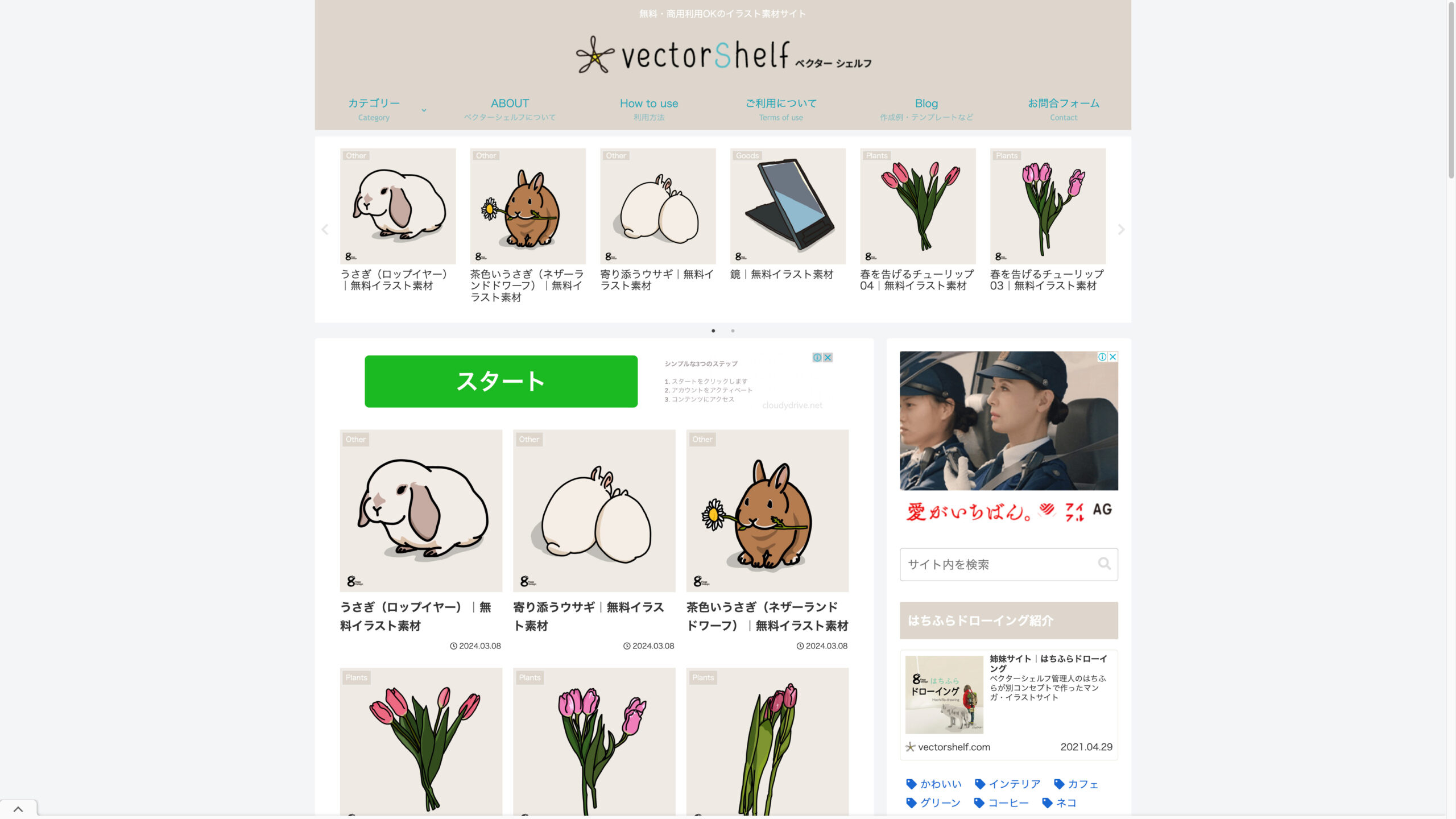
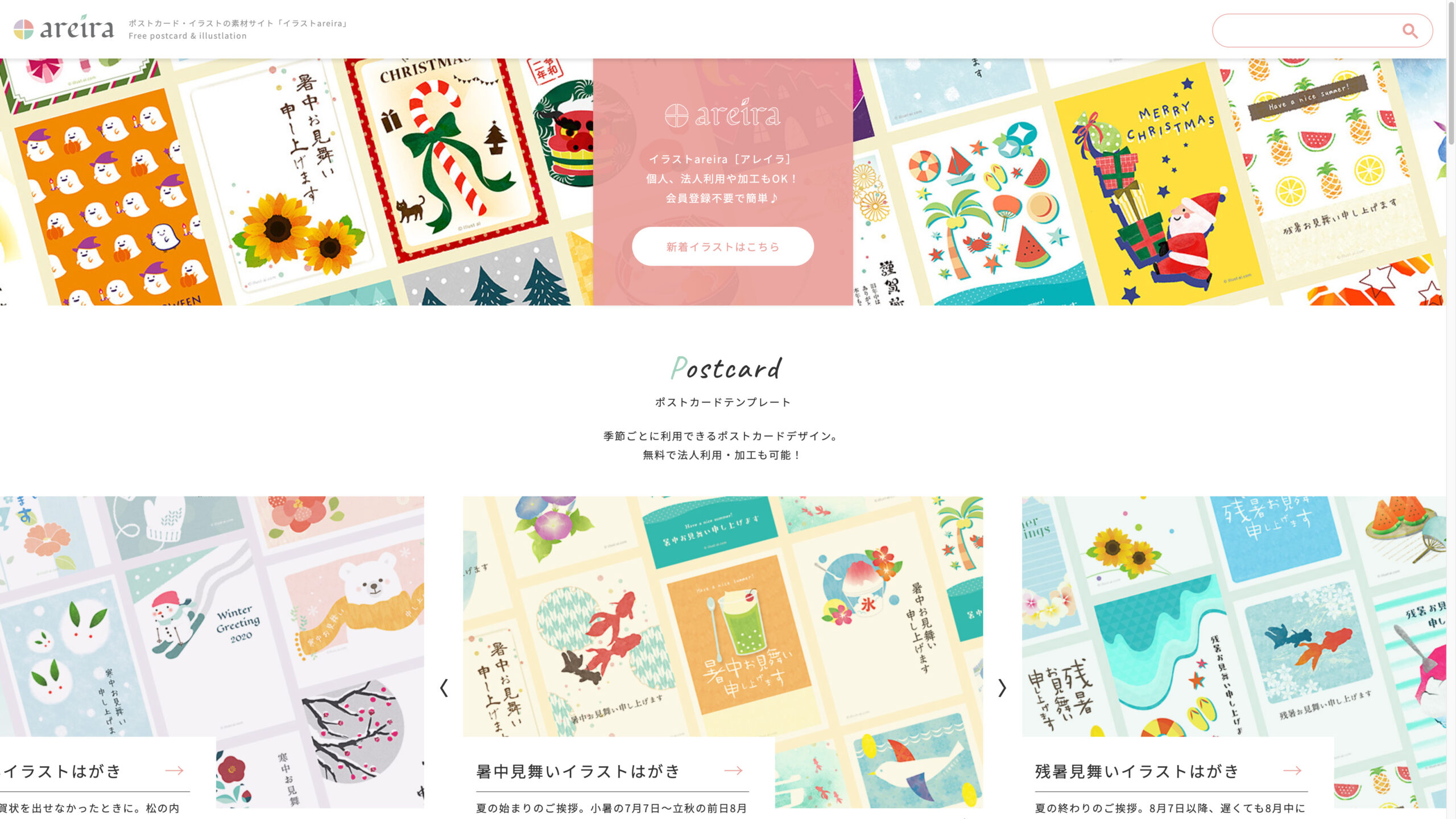
商用利用可能なイラスト素材サイト
-

-

-

-

-

-

-

-
 vector Shelf
vector Shelf可愛くて手書き感のあるイラストが特徴の素材が集まるです。
JPGやPNGではなく、ベクターデータへのこだわりがありがたいです。
管理人さんがデザイナーだからこそ痒いところに手が届くんでしょうね。
利用規約 -

-

-

-

商用利用可能なアイコン素材サイト
-
 SATO ICONS
SATO ICONSどこで使っても馴染んでくれそうなアイコンがたくさん用意されています。
「確かにこのアイコンあったら助かるかも!」と思えるアイコンがたくさん並んでいるので、
アイコン探しで困ったら一度覗いてみてもいいかもしれません。
利用規約 -
 顔アイコンジェネレーターZ
顔アイコンジェネレーターZ- 会員登録:不要
- 加工:○
- クレジット表記:不要
- 料金:1つのコンテンツに使用する総数が30以内であれば無料(詳しくは利用規約を確認)
顔のアイコンを作れるサイトです。
チャットのアイコンからデザインまで幅広く使えます。
作るのが難しく感じる方は、サンプルから作成することもできますよ。
利用規約 -
 Font Awesome
Font Awesome- 会員登録:必要(有料版は使えるアイコンが多くなります)
- クレジット表記:必要
幅広いアイコンが揃っており、1つのアイコンに対して数パターン用意されています。
ここならデザインに合うアイコンが見つかるはず!
-

商用利用可能なフォントサイト
無料で使える配色サイト
-
 khroma
khroma好きな色を50色選んで『train』を押すと自動で配色してくれます。
現代的で唯一無二の配色。
『そんな配色もあるのか!』と楽しく見ることができます。
いつもと一味違う配色をしたい時はぜひ使ってみてください!
-
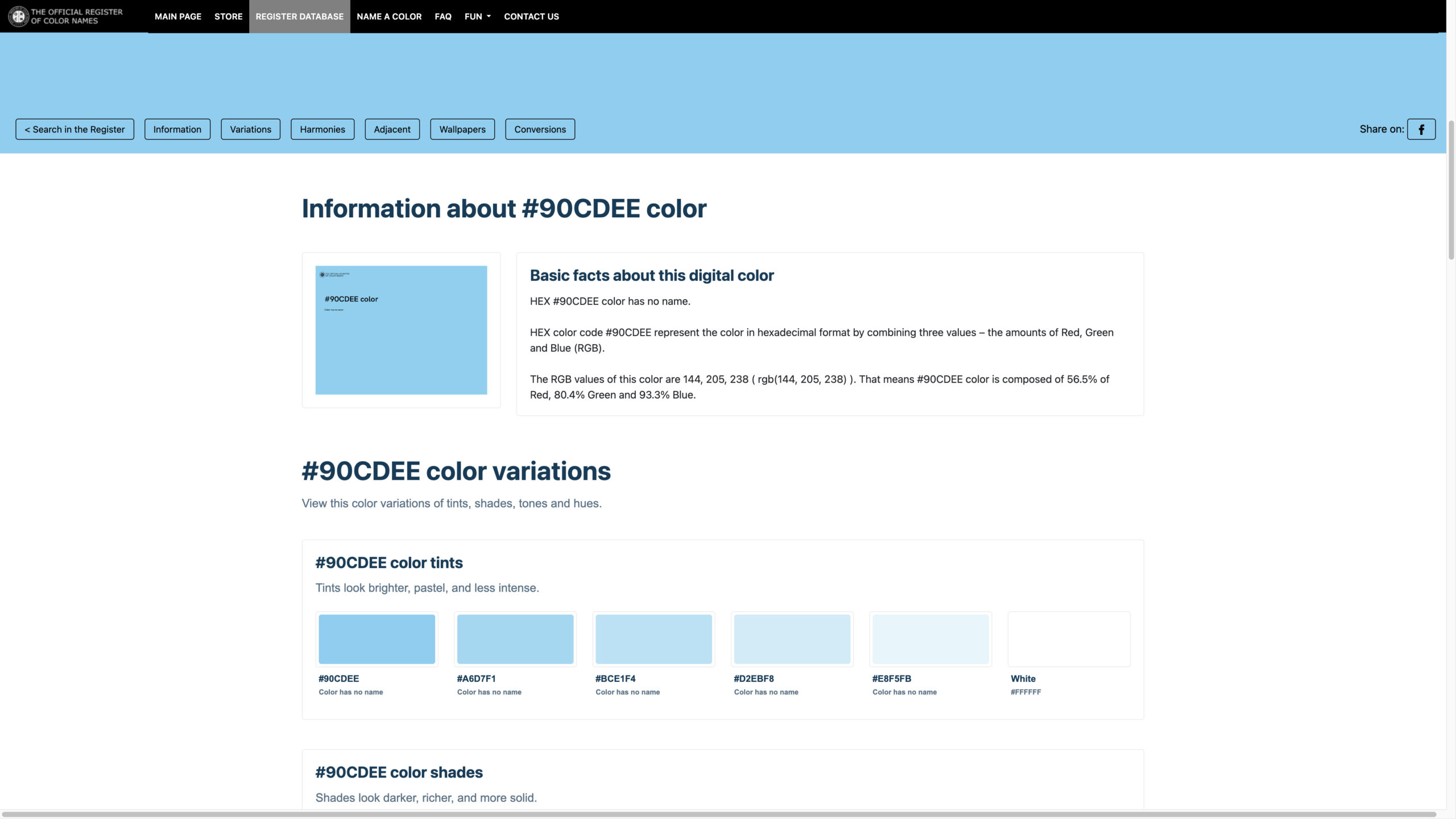
 THE OFFICIAL REGISTER OF COLOR NAMES
THE OFFICIAL REGISTER OF COLOR NAMES配色に困ったらのぞいてみたい色のサイト。
お金を払って、色に名前をつけることができる斬新なサイトですが、
その色の明度・彩度・色相を変更したらどんな色になるかが一目瞭然です。
モノクローム配色、アナガロス配色なども表示されます!
-
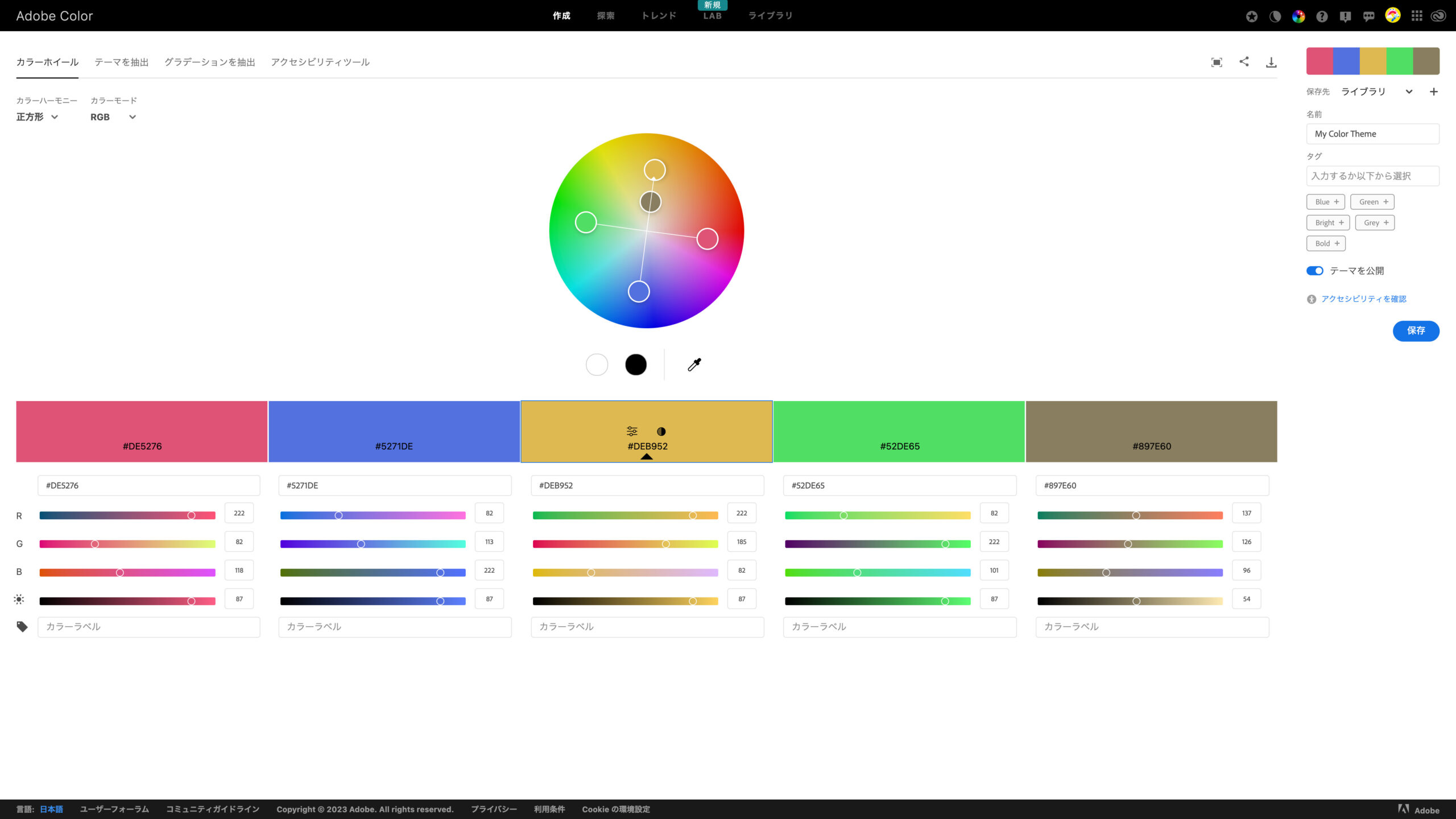
 Adobe Color
Adobe ColorAdobeの配色サイトです。
サイト左側にある『カラーハーモニー』から、いろんな配色のパターンを見ることができます。
また画面上部の『アクセシビリティツール』では2色のコントラスト比を調べることができます。
-
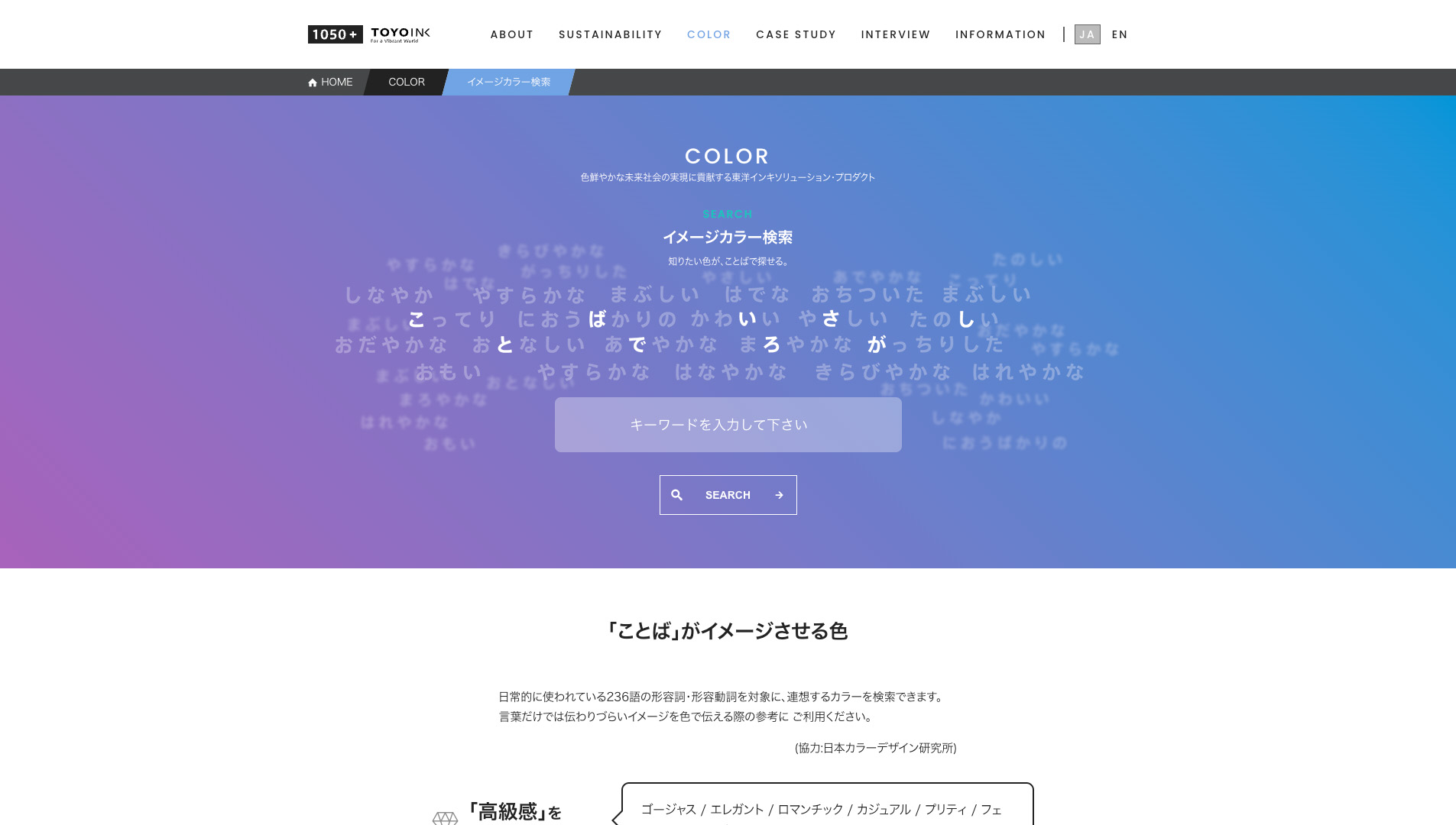
 NIPPON COLORS – 日本の伝統色
NIPPON COLORS – 日本の伝統色日本の伝統的な色の名前とカラーコード( CMYK/RGB)をまとめたサイトです。
画面右側の『MUNSELL』のボタンをスライドさせると表示が立体に切り替わります。
和風なデザインを作る時に活用したい素敵なサイトです。
-

-

-
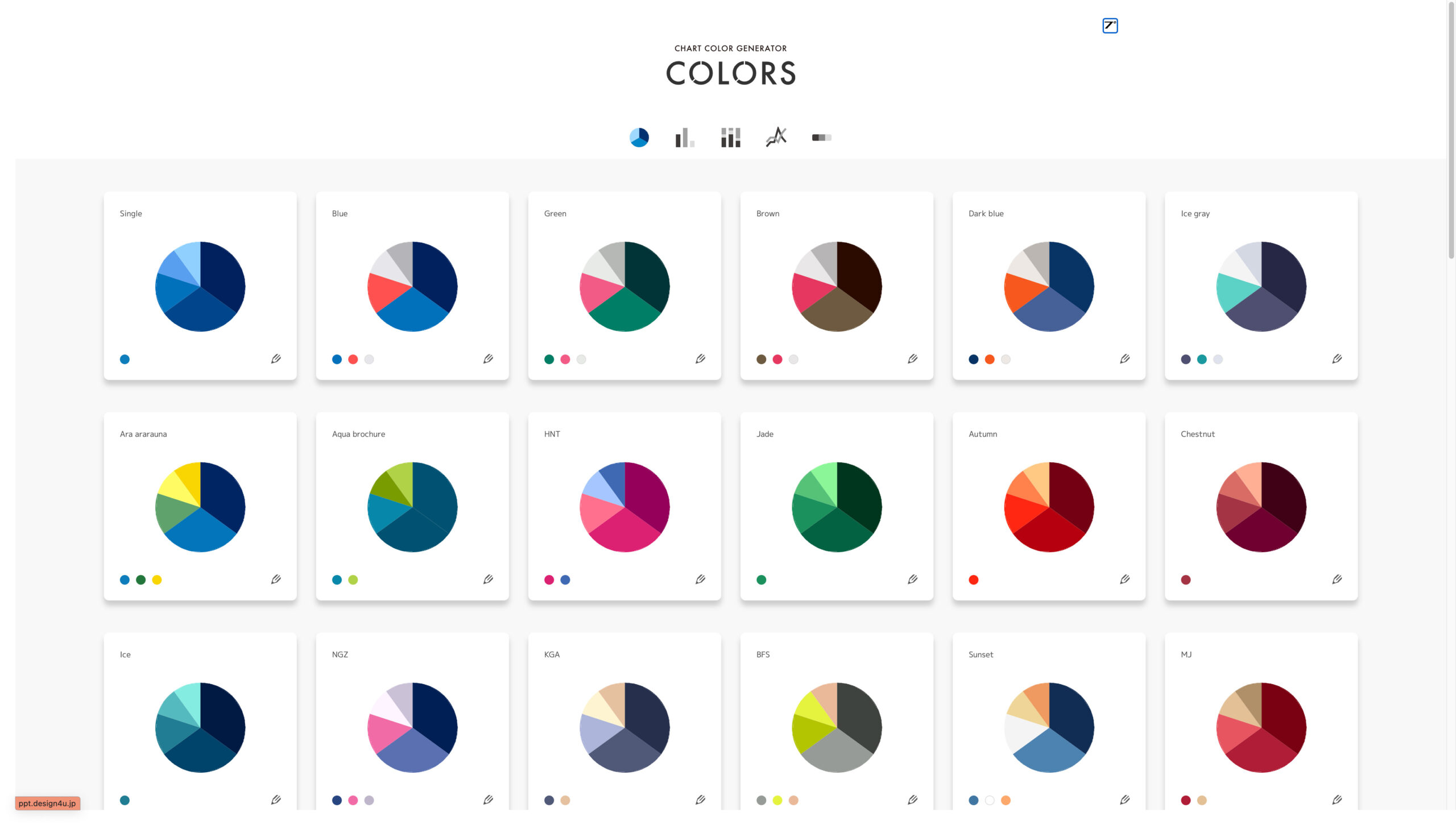
 COLORS
COLORSグラフを作るときに大活躍の配色ツールサイトです。
CSSジェネレーター
-
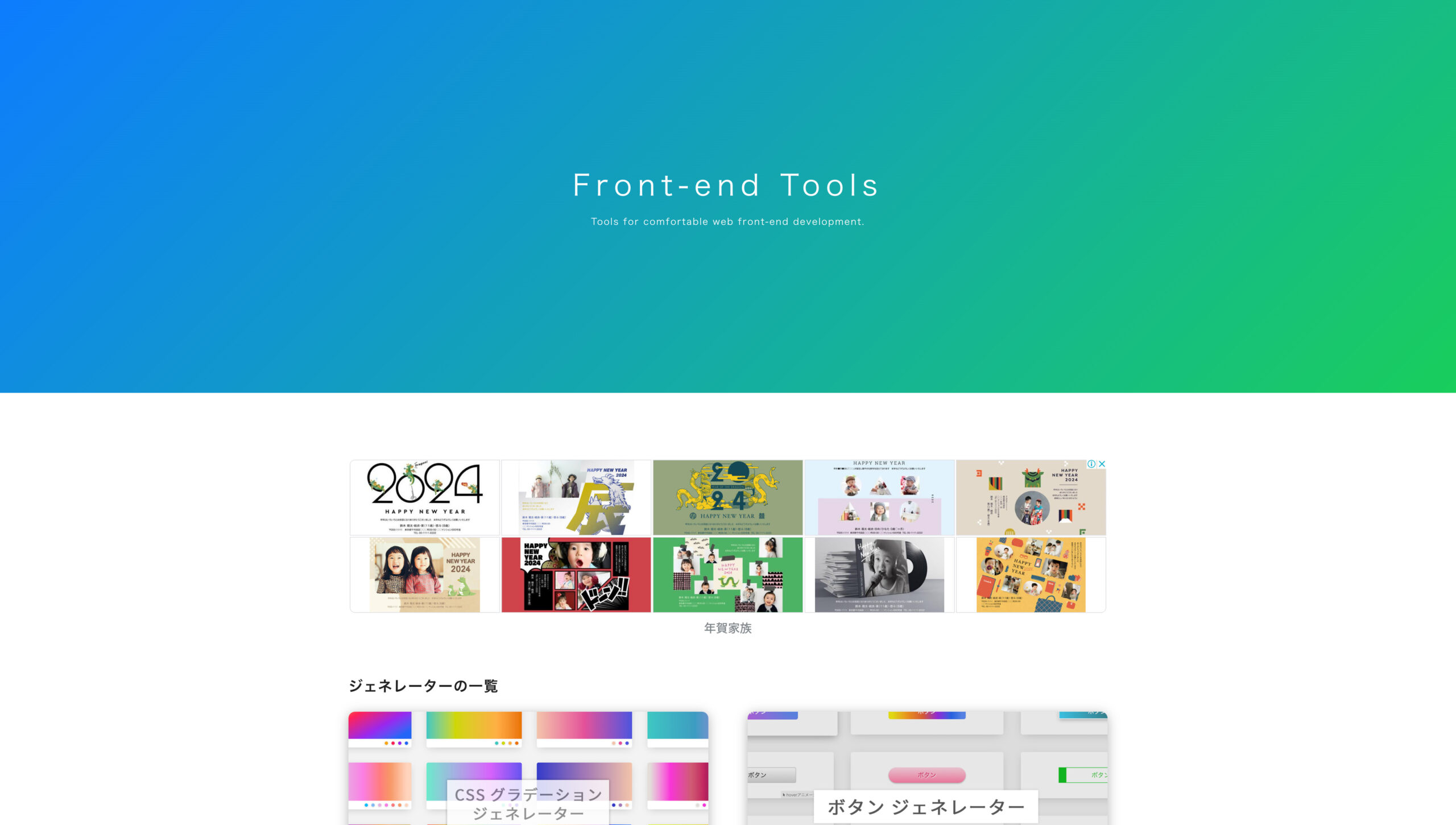
 Front-end Tools
Front-end Toolsフロントエンドで使える以下のCSSジェネレーターが集められています。
- グラデーションジェネレーター
- ボタンジェネレーター
- ボックスシャドウジェネレーター
- テキストシャドウジェネレーター
- 枠線・境界線(border)ジェネレーター
- CSSフィルタージェネレーター
- 三角形ジェネレーター
- CSS Backdrop-filterジェネレーター
- CSS Transform 2D/3Dジェネレーター
- CSS Transitionジェネレーター
-
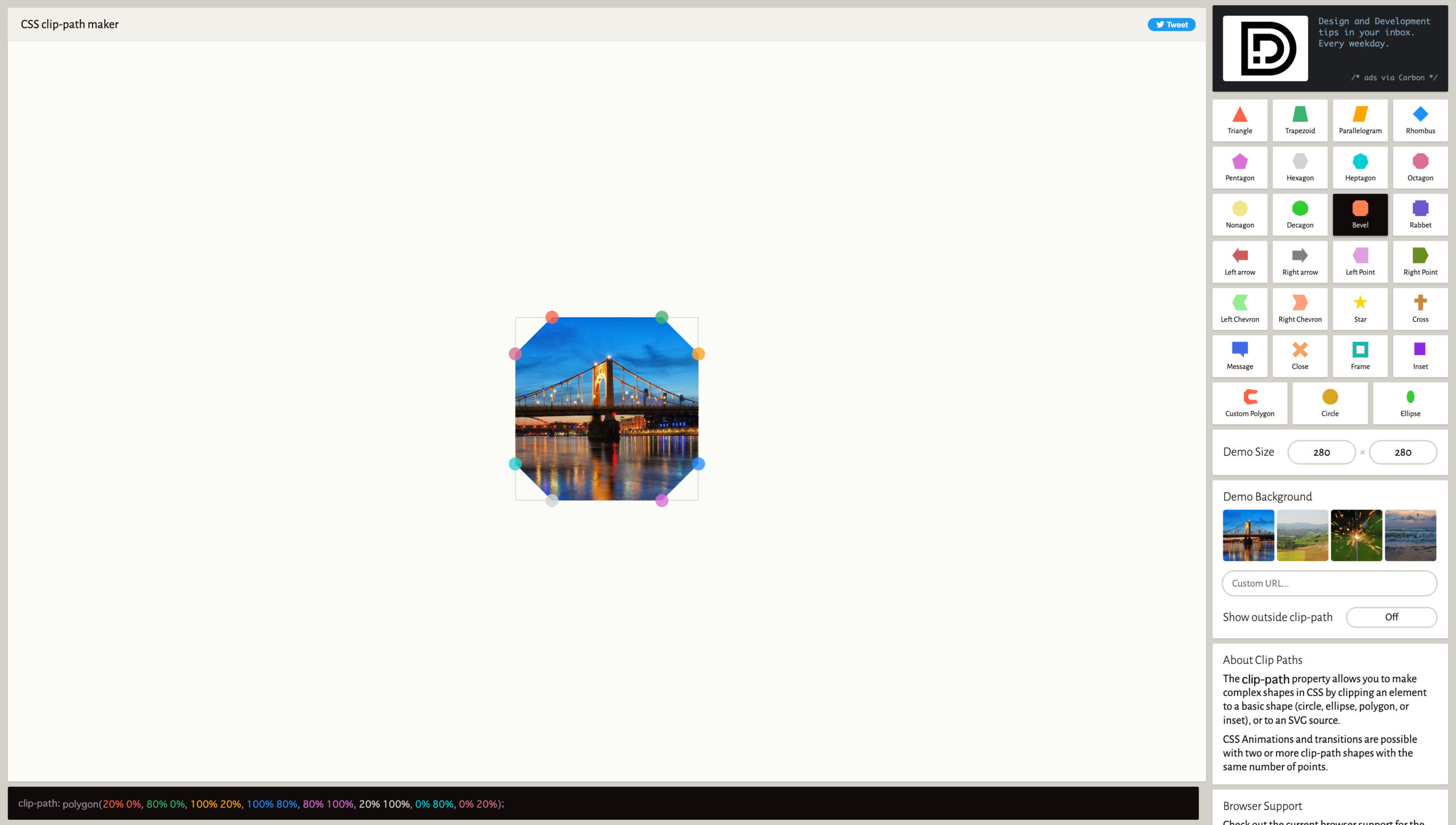
 CSS clip-path maker
CSS clip-path makerclip-pathプロパティを使って要素を切り抜きたいけど、形が複雑すぎて設定する値がわからない時に使えるジェネレーターです。
-
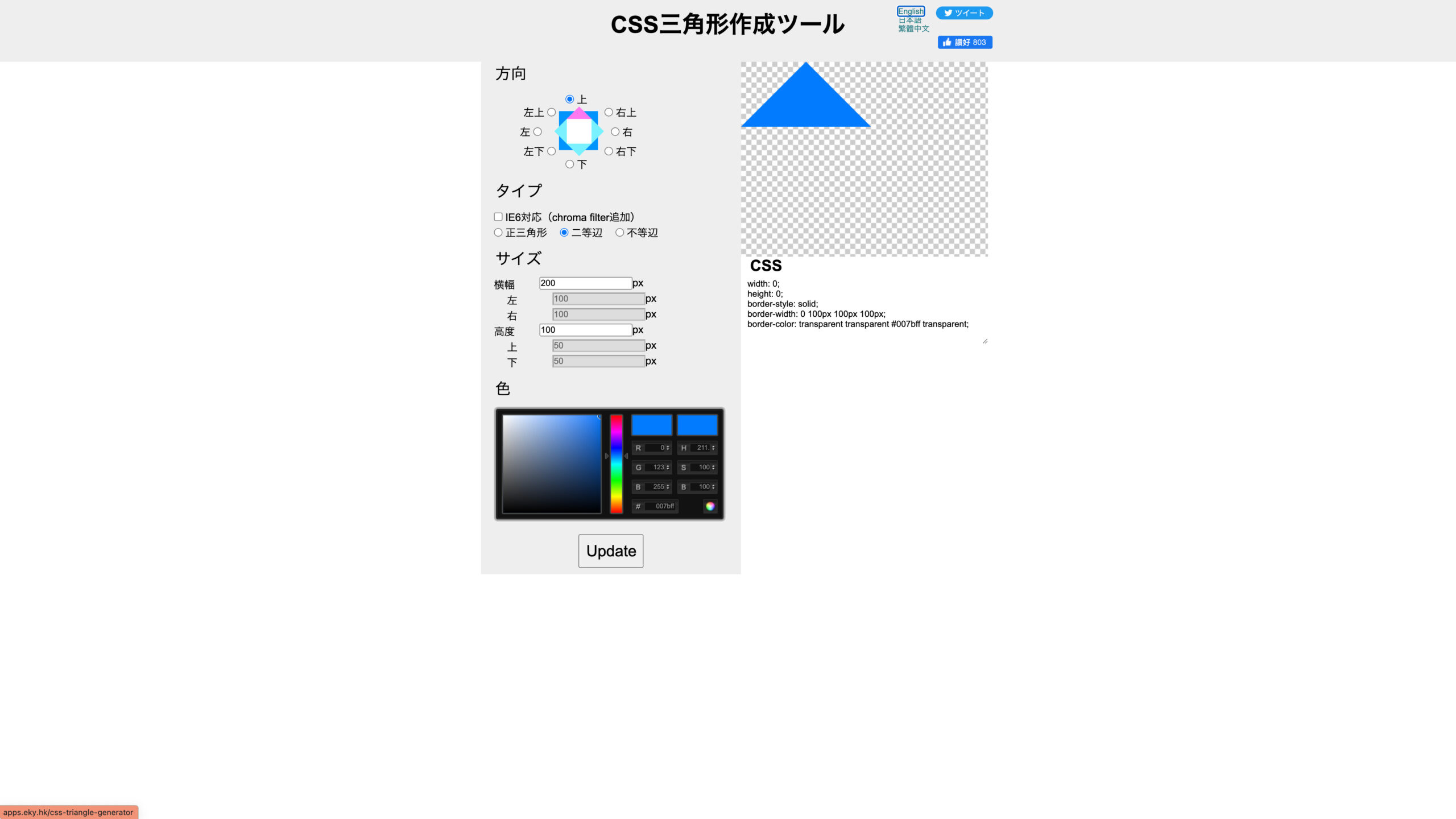
 CSS三角形作成ツール
CSS三角形作成ツールコーディングで三角形作るのが苦手な方にぜひ使って欲しいサイトです。
商用利用可能な音楽素材サイト
-
 DOVA SYNDOROME
DOVA SYNDOROMEYouTubeのBGMでよく耳にする曲は全てここに集約されていると言っても過言ではないサイトです。
音楽・効果音を探すことができます。
検索がしにくいのが難点。。。
YouTubeで曲名を検索してから、このサイトで探すことをお勧めします!
利用規約 -

-

-

-
 No Copyright Background Music
No Copyright Background Music- クレジット表記:必要(動画の概要欄から指定されているクレジットをコピー)
動画のBGMに使える音楽がたくさん投稿されています。
再生リストに雰囲気ごとに音楽がまとめられているので、探しやすいです。
-

商用利用可能な動画素材サイト
-

-

-

-
 YouTuberのための素材屋さん
YouTuberのための素材屋さんインパクトがあってキャッチーな動画素材が多数揃っています。
なんと言っても種類が多いのが魅了的です。
ハロウィンやクリスマス、お正月など季節ごとの素材もあります!
利用規約 -

その他の便利なツールサイト
-

-
 きゃっこぴ
きゃっこぴWebサイトをデザインするとき、バナーを作るとき、
キャッチコピーに頭を悩ませることはありませんか?
きゃっこぴは世の中の素敵なキャッチコピーが集まったサイトです!
業種や印象、キャッチコピーの構成など条件を絞って検索もできます。
-

-

-
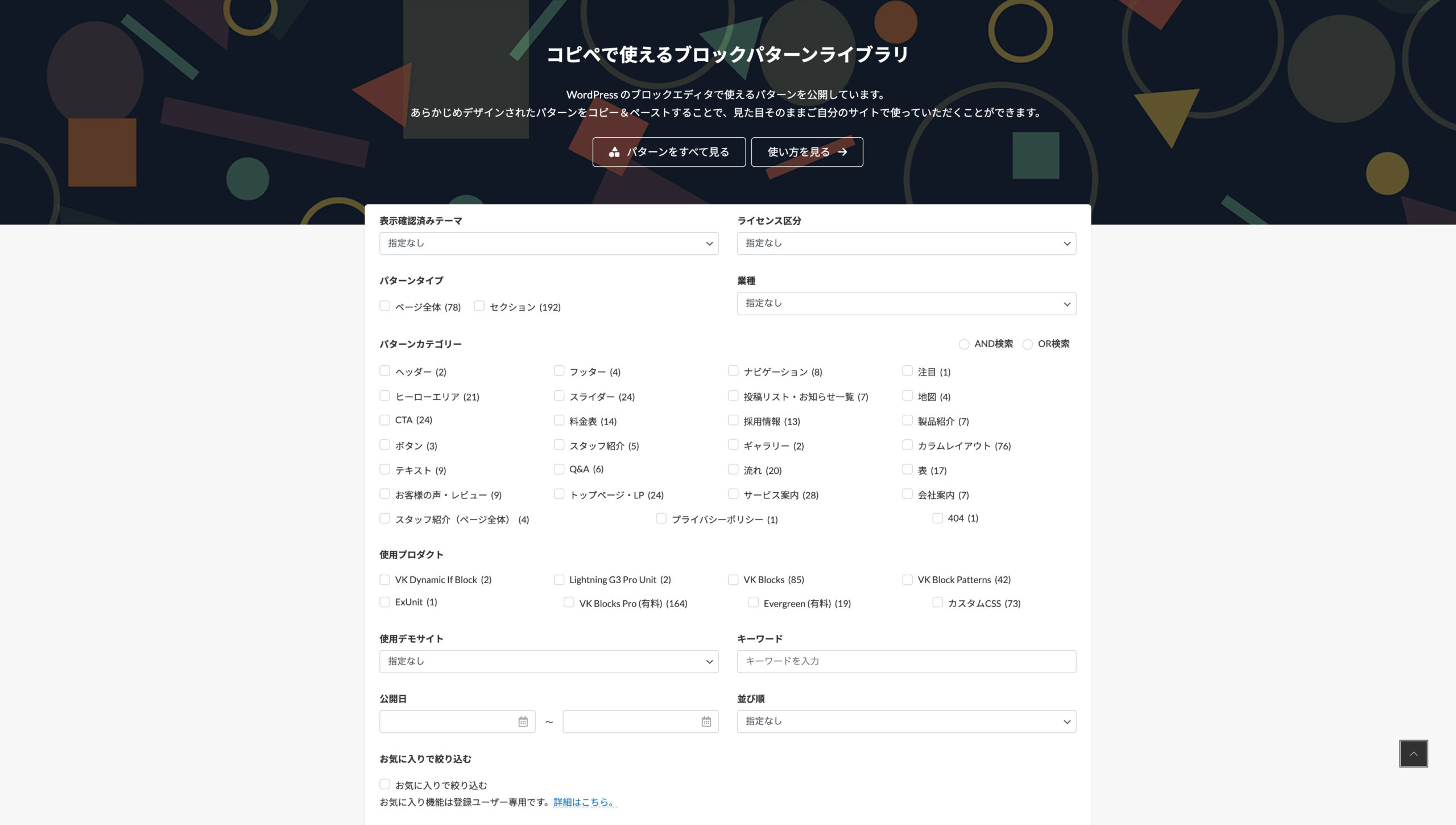
 Pattern Library
Pattern LibraryWordPressのブロックエディタで使えるパターンを紹介しているサイトです。
使い方はこちらから→https://patterns.vektor-inc.co.jp/about/
-
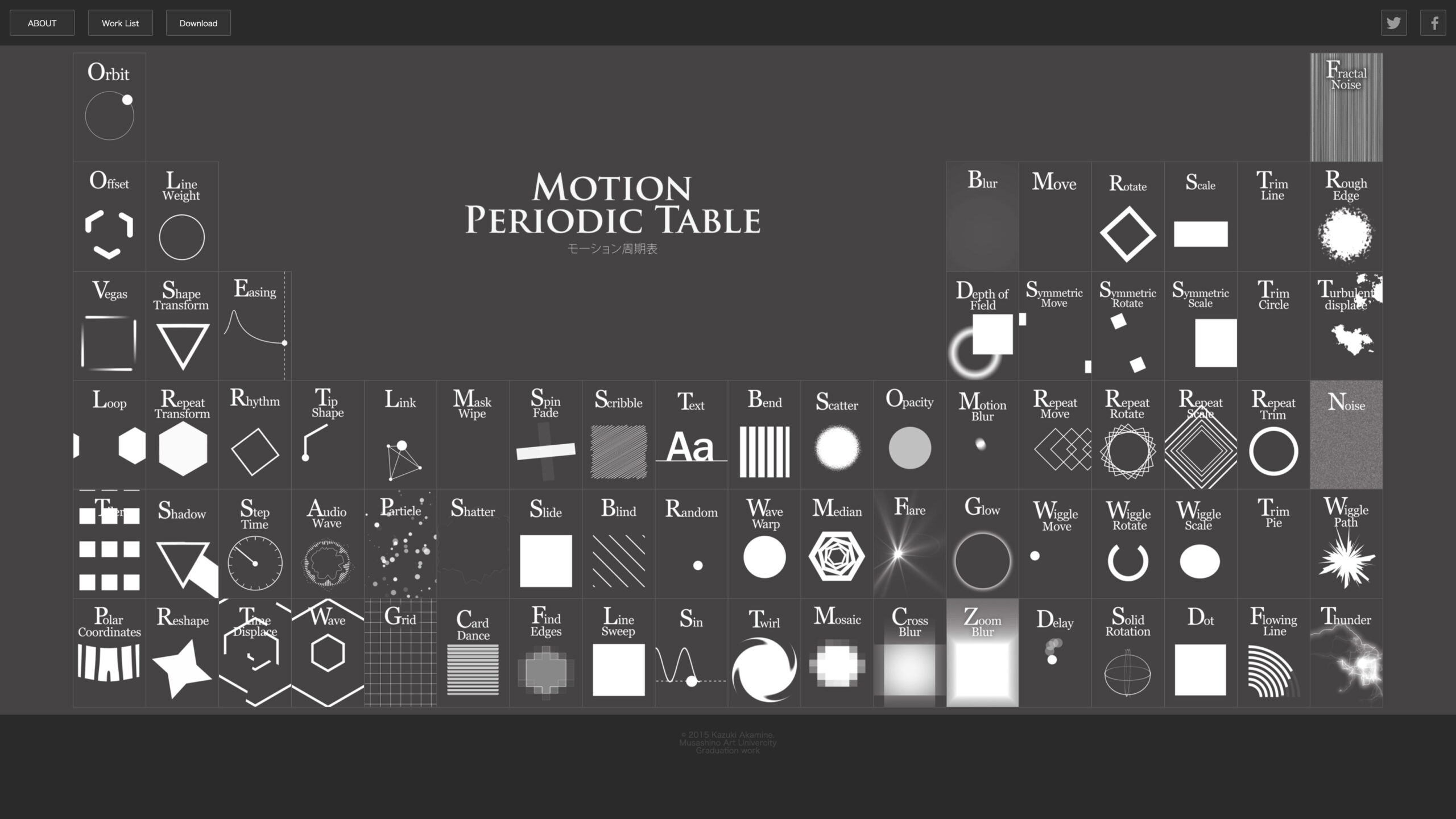
 MOTION PERIODIC TABLE モーション周期表
MOTION PERIODIC TABLE モーション周期表Adobe After Effectsでつかえる全73種類のモーショングラフィックを集めたサイトです。
気になるものをクリックすると、作成方法や応用が載っており、作例も見られるので、
インスピレーションが欲しい時にも使えます。
-
 WEBデザインシュミレータ〜デザインカンプ共有サービス〜
WEBデザインシュミレータ〜デザインカンプ共有サービス〜デザインカンプをドラッグ&ドロップするだけでPCやスマホでどのように表示されるかがわかります。
また、共有用のURLを発行してクライアントに見ていただくことも可能です。
-

-

-
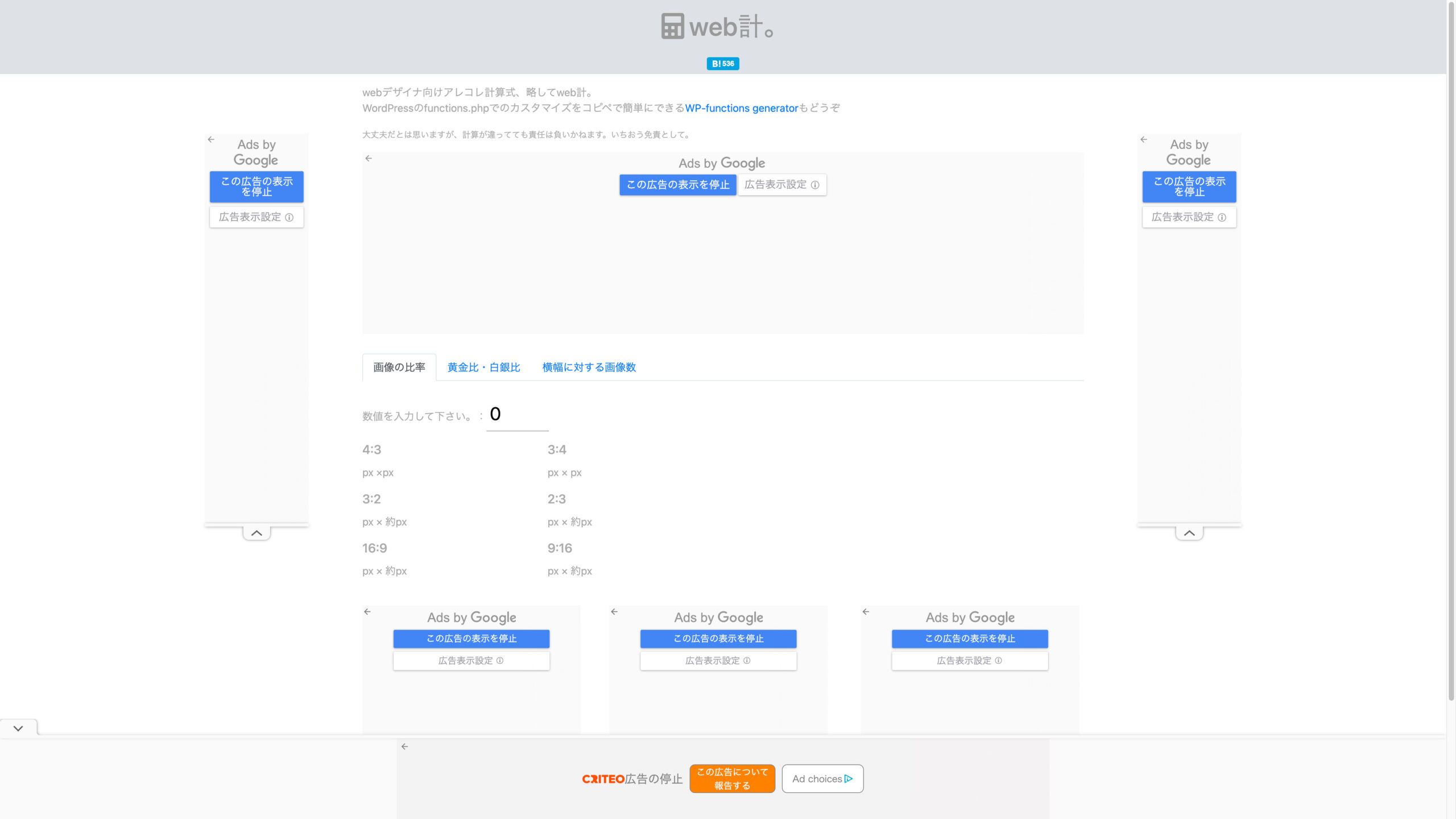
 web計。
web計。画像の比率、オブジェクトのサイズなどWebデザインで幅広く使える計算機です。