clearfixを使ってfloatの回り込みを解除する方法
floatを使うと、要素が回り込んでしまって困った経験はないでしょうか?
今回はCSSのclearfixを使ってfloatの回り込みを解除する方法について紹介します。
clearfixはfloatを使う時に頻繁に出てくるので、是非理解しておきましょう!
目次
clearfixを使ってfloatの回り込みを解除する方法
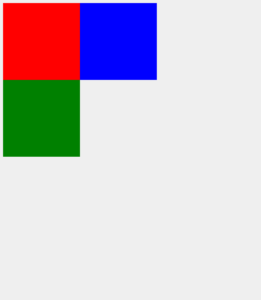
今回は以下の画像のように、赤と青のボックスの下に緑のボックスがくるようなレイアウトを作っていきたいと思います。

それでは早速見ていきましょう!
clearfixを使わない場合
◎HTML
<div class="red"></div> <div class="blue"></div> <div class="green"></div>
◎CSS
.red {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.blue {
width: 200px;
height: 200px;
background-color: blue;
float: left;
}
.green {
width: 200px;
height: 200px;
background-color: green;
}
赤・青・緑のボックスを用意し、それぞれのボックスに「width: 200px;」と「height: 200px;」を指定しました。
さらに、赤と青のボックスにだけ「float: left;」を指定。
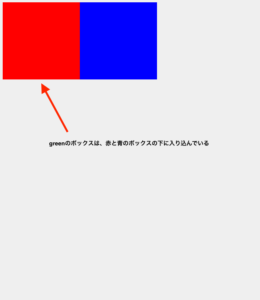
ブラウザでは以下のように表示されます。

緑のボックスが赤のボックスの下にくるようにしたかったのですが、緑のボックスがなくなってしまいました。
正確には、赤と青のボックスがfloatして要素が浮いているので、赤のボックスの下に緑の要素が入り込んだ形になります。
clearfixを使う場合
◎HTML
<div class="clearfix">
<div class="red"></div>
<div class="blue"></div>
</div>
<div class="green"></div>
◎CSS
.red {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.blue {
width: 200px;
height: 200px;
background-color: blue;
float: left;
}
.green {
width: 200px;
height: 200px;
background-color: green;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
赤と青のボックスの後に続く緑のボックスを回り込みしないようにするために、赤と青のボックスに対して「clearfix」のクラスを持った親要素のタグを追加しました。
そして「clearfix」のafterに対して要素が回り込みしないようにスタイルを適応させます。
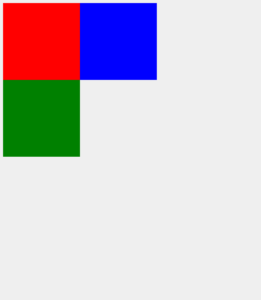
結果は以下のように表示されました。

見本のレイアウトと同じように、赤のボックスの下に緑のボックスがくるようになりました。
「clearfix」を使うことで、floatの回り込みを解除することができますよ!
まとめ
以上が、CSSのclearfixを使ってfloatの回り込みを解除する方法でした。
是非真似してコーディングしてみてください!




