WPプラグイン『Visualizer(無料版)』で円グラフを作る方法

みなさんこんにちは🌞
Webデザイナーの髙井です!
最近、修正業務の案件でWordPressのプラグイン『Visualizer』を使う機会があり、
使い方を調べていたところ記事が少ないなぁと思ったので、
ブログにまとめたいと思います!
英語ばかりで使い方がわからずお困りの方、一度目を通していただけると幸いです😳
それでは早速やっていきましょ〜!!
目次
Visualizerとは??
Visualizerは、サイト内でグラフを表示させることができるプラグインです。
正式名称は『Visualizer: Tables and Charts Manager for WordPress』です。
プラグインを検索されるときは『Visualizer』だけで出てきます!
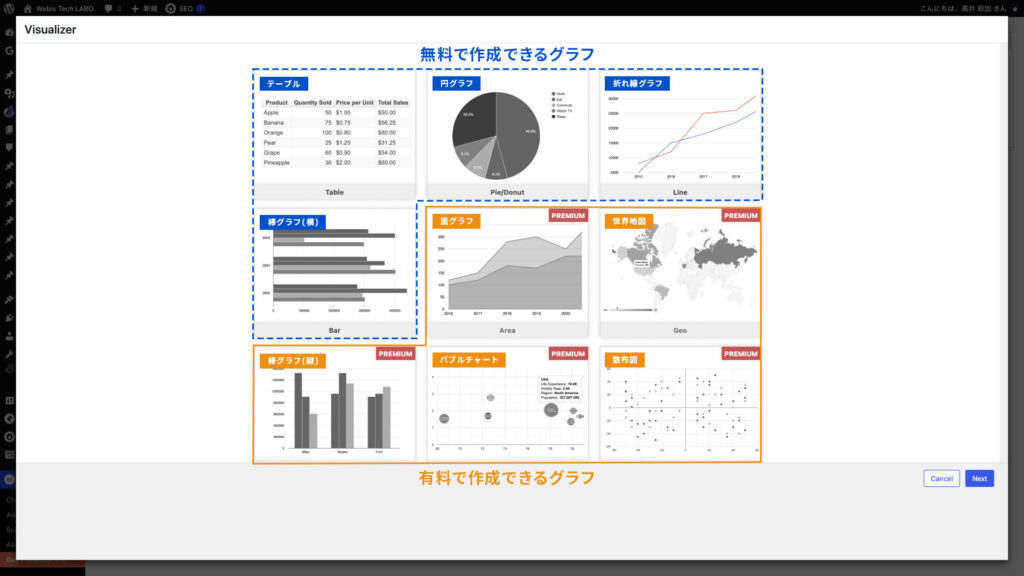
無料版で作れるのは以下の4種類のグラフです。
- テーブル
- 円グラフ
- 折れ線グラフ
- 棒グラフ(横)
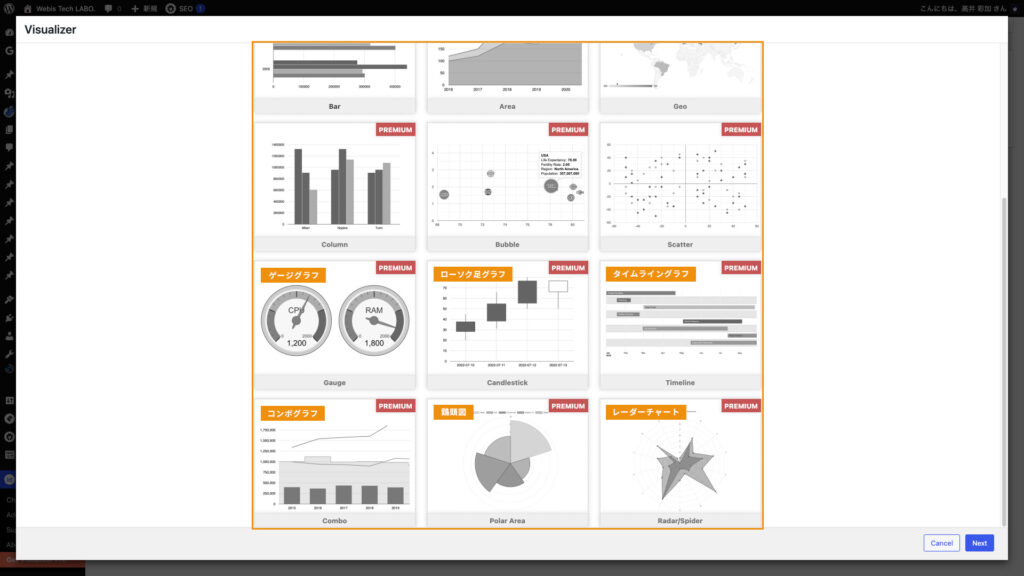
有料版では無料版で作成可能なグラフに加えて以下の11種類が作成できます。
- 面グラフ
- 世界地図
- 棒グラフ(縦)
- バブルチャート
- 散布図
- ゲージグラフ
- ローソク足グラフ
- タイムライングラフ
- コンボグラフ
- 鶏頭図
- レーダーチャート


今回はこの中から無料プランの円グラフを作っていきたいと思います。
プラグインの準備
プラグインをインストールし、ダッシュボードでどこに表示されるのか確認してみましょう。
Visualizerをイントール
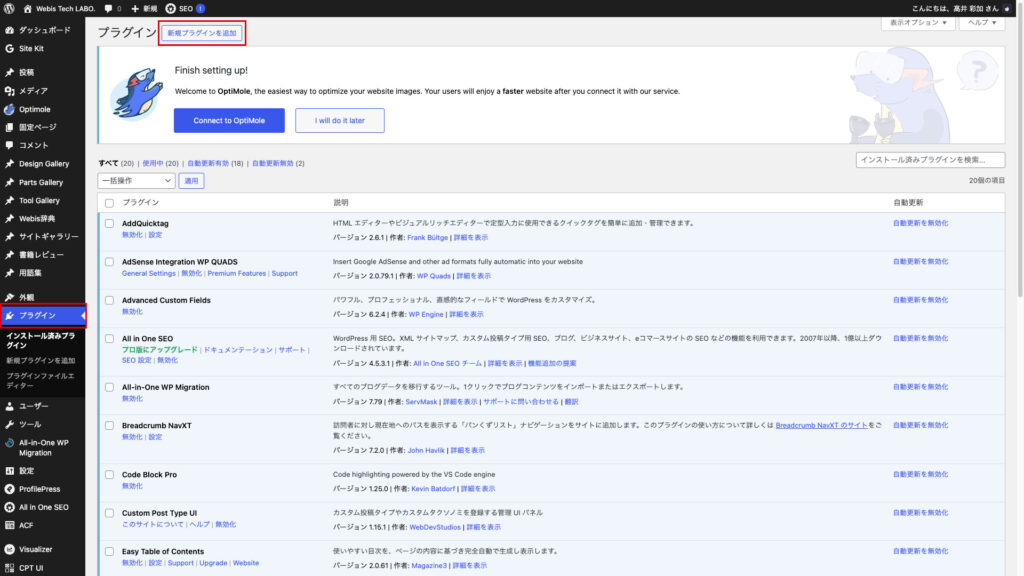
ダッシュボード左側の『プラグイン』からプラグインのページを開きます。
画面上部の『新規プラグインを追加』のボタンをクリックしてください。

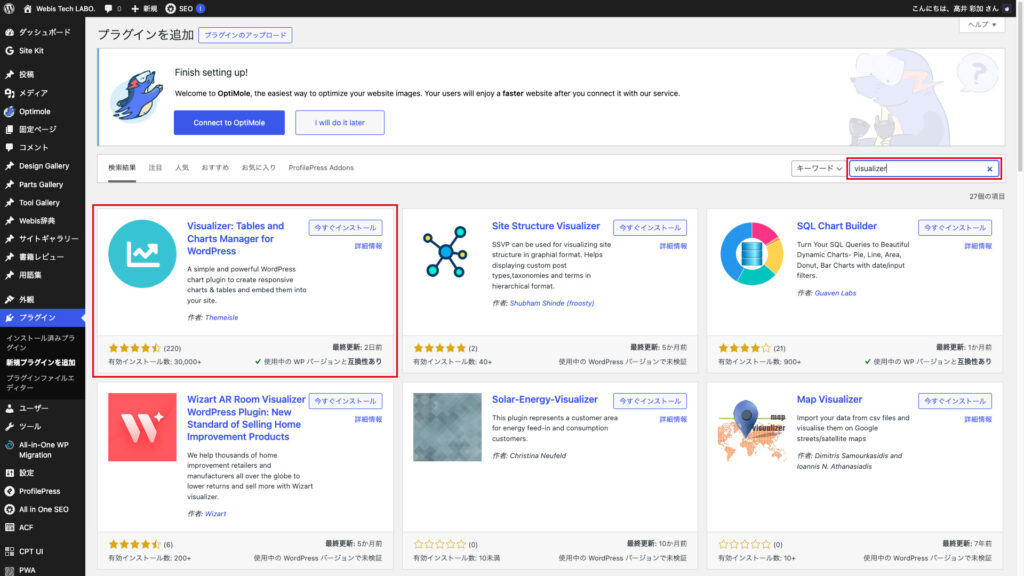
『プラグインを追加』の画面に移動したら画面右側の検索窓で『Visalizer』と入力してみましょう。
左端の水色のサムネイルのプラグインが今回使用するVisualizerです。
『今すぐインストール』をクリックし、インストール完了後に出てくる『有効化』もクリックしましょう。

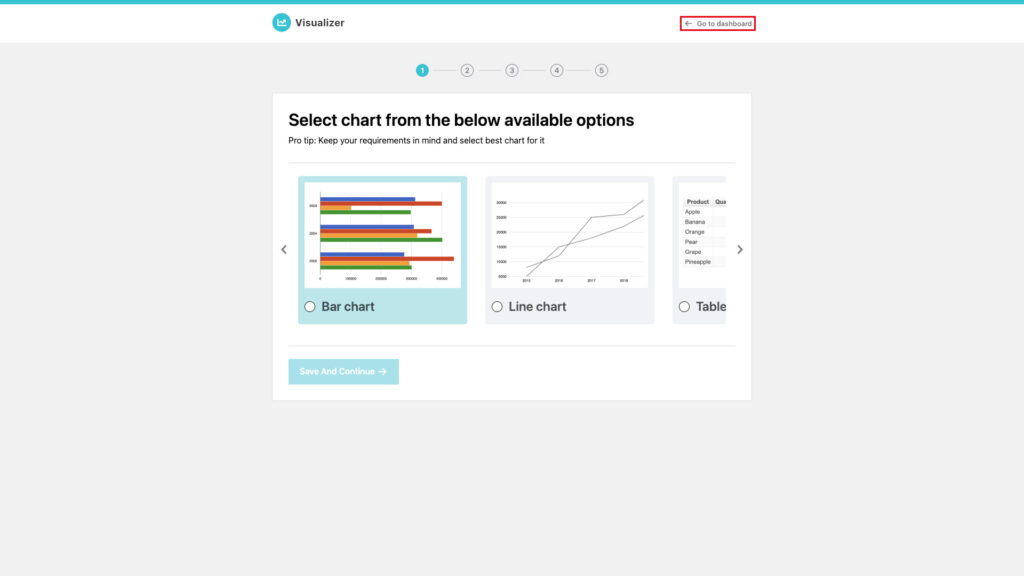
するとVisualizerの設定画面が開くと思います。

ここでは一度右上の『Go to dashboad』を押して、ダッシュボードに戻ります。
ダッシュボートからVisualizerを開く

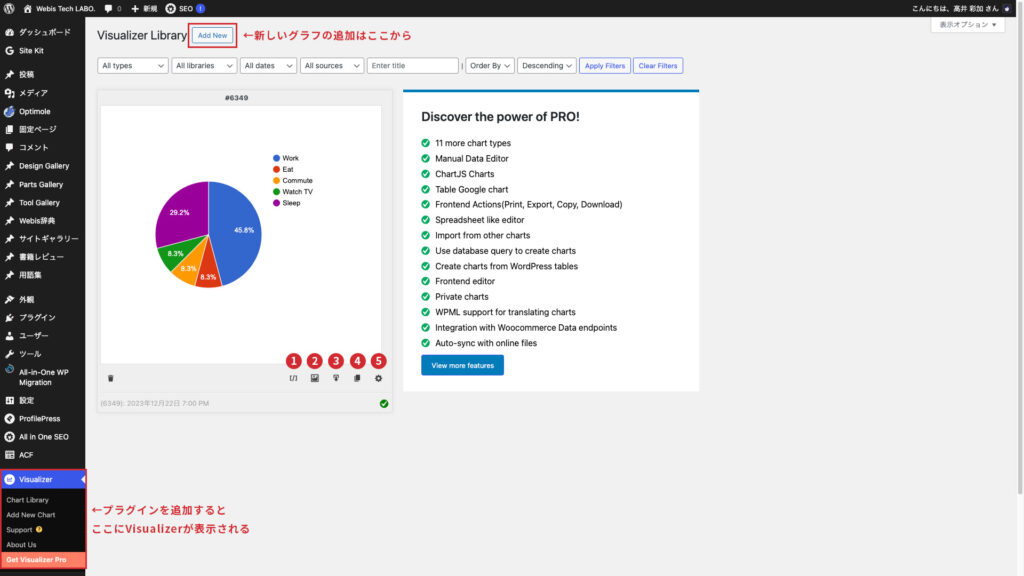
ダッシュボードを見てみると、左側に『Visualizer』という項目が追加されているのが確認できます。
グラフの追加・編集はここからできるので覚えておきましょう。
新しいグラフを作りたい時は画面上部の『Add New』をクリックすると、グラフを選択する画面が出てきます。
画面真ん中に5つ並んでいるアイコンは、それぞれ以下の通りです。
| 番号 | 解説 |
| アイコン① | ショートコードをコピー コピーしたショートコードはphpファイル内でタグを記述することで呼び出すことができます。 <?php echo do_shortcode(‘[ショートコードの文字列]’); ?> |
| アイコン② | PNG画像をダウンロード |
| アイコン③ | CSV形式でエクスポート |
| アイコン④ | グラフを複製 |
| アイコン⑤ | グラフのソースとデザインを編集 |
円グラフを作る
ではここから実際に円グラフを作成したいと思います。
前章で説明したアイコン⑤をクリックすると、グラフの編集画面が開きます。
右側のタブに『Source』『Settings』『Help』と3つの見出しがありますが、
ここでは『Help』は使用しません。
『Source』と『Settings』の各設定項目でグラフを編集します。
グラフの数値を変更する
まず、アイコン③をクリックし、CSVファイルをダウンロードします。
次にダウンロードしたCSVファイルを表計算ソフトで開きます。
Excelをパソコンに入れていないという方は、Googleのスプレッドシートでも編集できます。
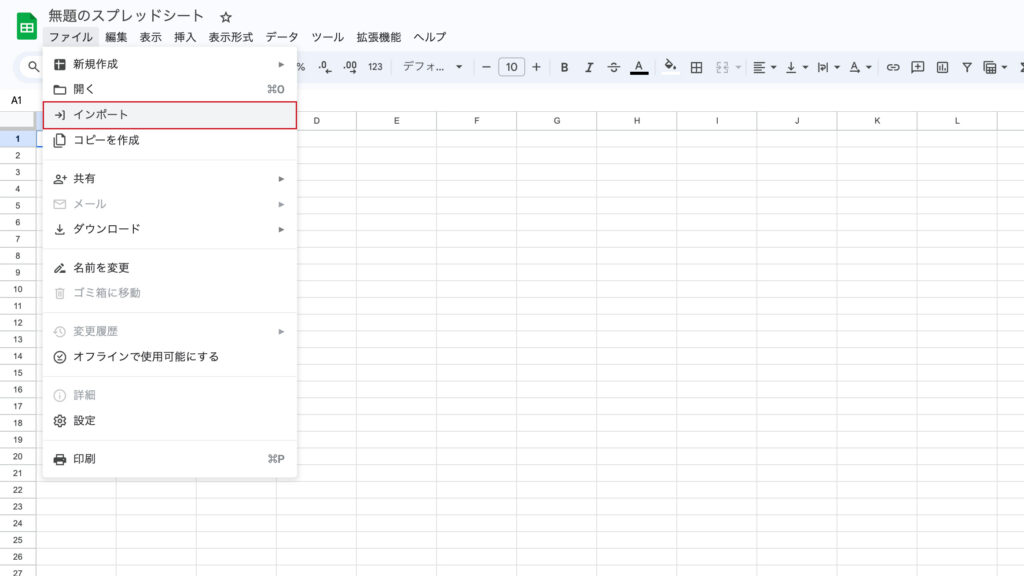
スプレッドシートの画面を開いたら、ファイル>インポートを選択します。

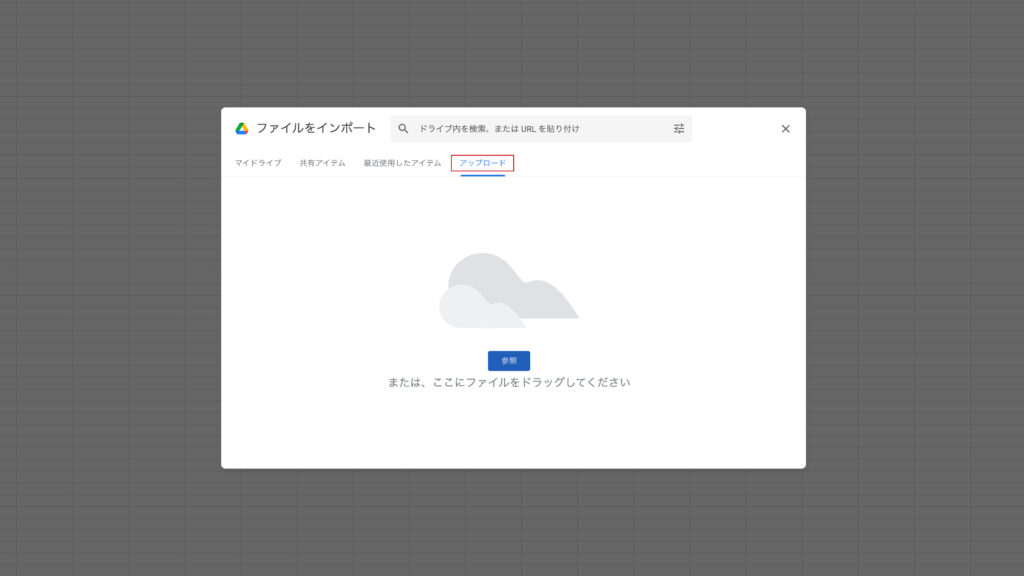
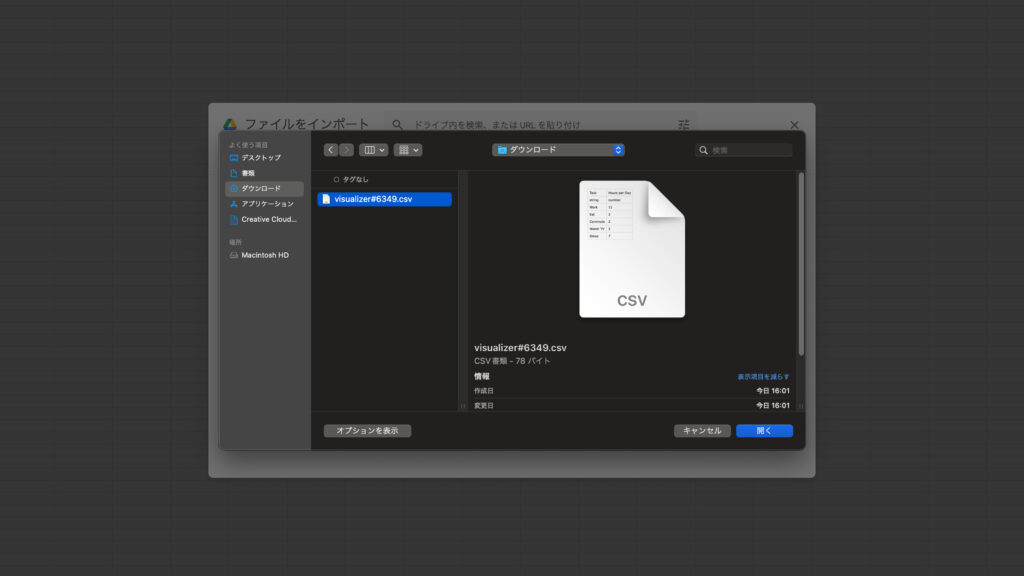
インポートするファイルを選択する画面が表示されます。
『アップロード』を選択し、ローカルからアップロードしましょう。


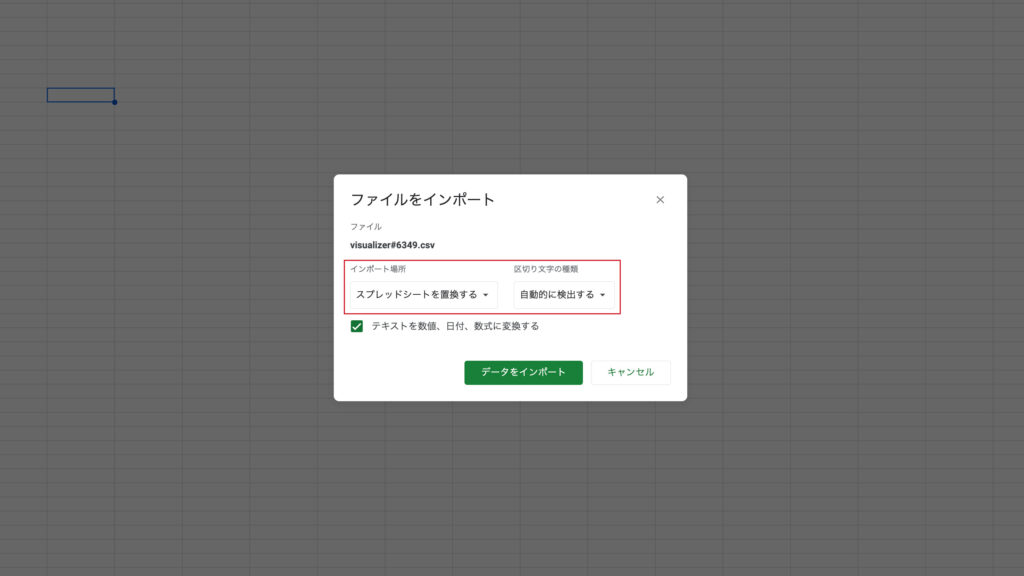
下のような確認画面が出たら、画像の通りになっているかを確認して『データをインポート』をクリックしてください。

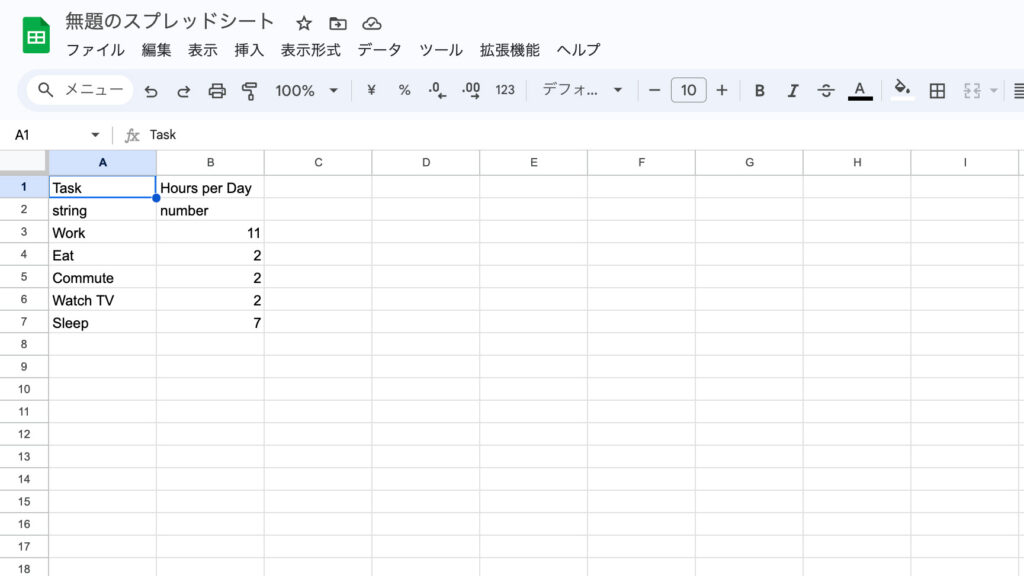
反映に少し時間がかかりますが、この手順でCSVファイルをインポートすることができます。

では実際に数値を変更してみましょう。
変更するのはA,B列の3行目以降です。
今回は私の仕事がある日の1日をグラフにしてみたいと思います。
表の数値を以下のように変更しました。
| A(1日の中ですること) | B(時間) |
| 仕事 | 8 |
| 睡眠 | 7.5 |
| 身支度(朝・夜) | 2.5 |
| 運動 | 2 |
| ご飯 | 1 |
| 家事 | 1 |
| 自由時間 | 2 |
数値の変更ができたらCSVファイルでエキスポートしましょう。
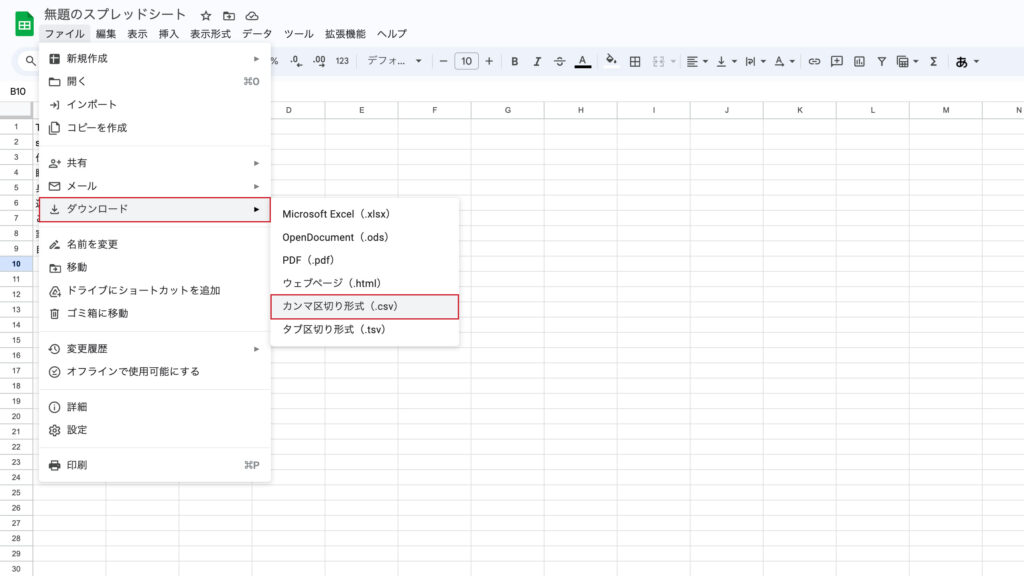
スプレッドシートをお使いの方は、ファイル>ダウンロード>カンマ区切り形式(.csv)を選択してください。

ローカルにCSVファイルがダウンロードできるので、わかりやすいファイル名に変更しておきましょう。
このとき、最初にダウンロードしたファイルと同じ名前にしてしまうとバックアップがなくなってしまうので、
違う名前に設定しておきましょう。
ファイルをVisualizerにインポートする
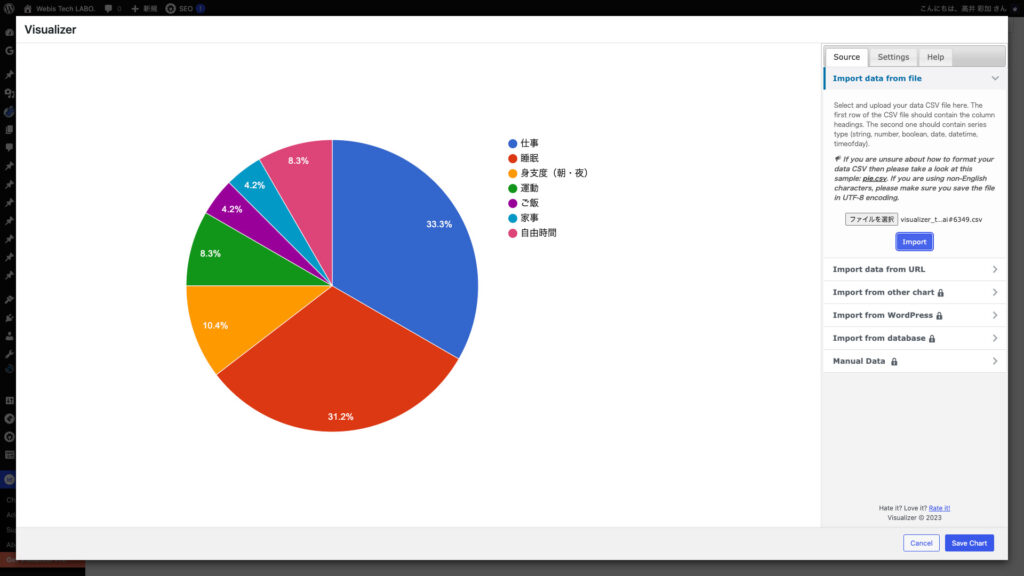
アイコン⑤をクリックし、グラフの編集画面を開きます。
『Source』のタブにある『Import data from file』から、先ほど作ったCSVファイルを選択し、
『Import』ボタンをクリックします。

数値が反映されました。

デザインの設定
最後に『Settings』のタブで、グラフのデザインを変更します。
設定項目と、設定できる内容を以下にまとめます。
general Settings
| 項目 | 設定できる内容 |
| Title | グラフのタイトルの入力・フォントカラーの設定・グラフの説明を設定 |
| Font Styles | グラフ内にあるすべての文字の字体、フォントサイズを設定 |
| Legend | グラフ横の凡例の位置と文字揃えが設定できる |
| Tooltip | カーソルを合わせたときに注釈やカラーコードを表示するか、表示する場合は条件を設定 |
| License & Creator | |
| Save chart as an image inside Media Library | グラフの画像をメディアライブラリに保存するかを設定 |
| Lazy rendering of chart | グラフのLazy Loadを可能にするかを設定 |
Pie Settings
| 項目 | 設定できる内容 |
| Number Format | |
| Is 3D | グラフを3Dにするかを設定 |
| Reverse Categories | グラフの項目の順番を入力したものと反対にする設定 |
| Slice Text | データラベルの表示(%やCSVに入力した数値など)を設定 |
| Pie Hole | ドーナツ型にする設定(0~1の間で数値を入力) |
| Start Angle | グラフのスタート位置を設定(例:『10』と入力した場合、10度傾いて表示される) |
| Slice Border Color | 1つ1つのグラフの区切り線の色を設定 |
Residue Settings
| 項目 | 設定できる内容 |
| Visibility Threshold | 一番小さなデータを表示する場合の最低基準を設定(単位:度) |
| Residue Slice Label | 一番小さなデータのタイトルを設定 |
| Residue Slice Color | 一番小さなデータの表示カラーを設定 |
Slices Settings
| 項目 | 設定できる内容 |
| Slice Offset | スライスの表示位置を設定 |
| Slice Color | スライスのカラーを設定 |
Chart Size & Placement
| Chart Size / Layoutの項目 | 設定できる内容 |
| Width And Height Of Chart | グラフの幅と高さ(px)を設定 |
| Stroke Width | グラフの囲み線の太さを設定 |
| Stroke Color | グラフの囲み線の色を設定 |
| Background Color | グラフの背景色を設定 |
| Placementの項目 | 設定できる内容 |
| Left And Top Margin | 左右の余白を設定 |
| Width And Height Of Chart Area | グラフのエリアに対して、グラフを何%で表示させるかを設定する |
実際に設定してみました!
私が設定した内容は以下の通りです。(デフォルトから変更した部分を抜粋)
| 設定項目 | 設定した内容 |
| General Settings – Title | Chart Title:仕事がある日の1日 Chat Title Color:#333 |
| General Settings – Font Styles | Family And Size:Serif , 16 |
| General Settings – Legend | Position:Right of the Chart Alignment:Aligned to the start of the allocated area Font Color:#333 |
| General Settings – Save chart as an image inside Media Library | チェック |
| Slices Settings – 各項目 | Slice Offset:『仕事』のみ0.1 Slice Color:各カラーに変更 |
| Chart Size & Placement – Chart Size / Layout | Width And Height Of Chart:100% , 500 |
| Chart Size & Placement – Placement | Left And Top Margins:25% , 20% Width And Height Of Chart Area:100% , 100% |
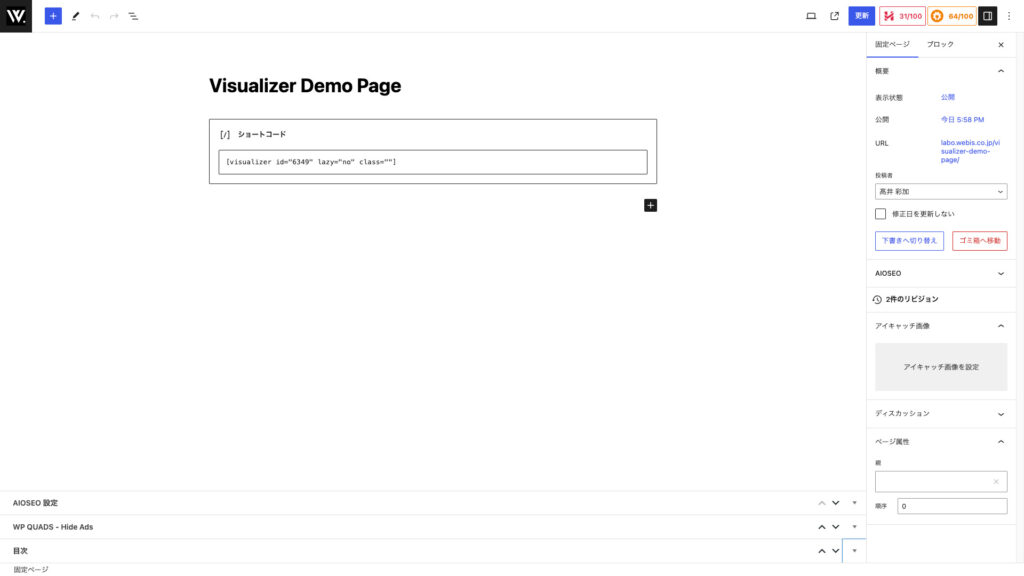
ダッシュボードでアイコン①を押してショートコードをコピーします。
投稿もしくは固定ページにショートコードを貼り付けます。

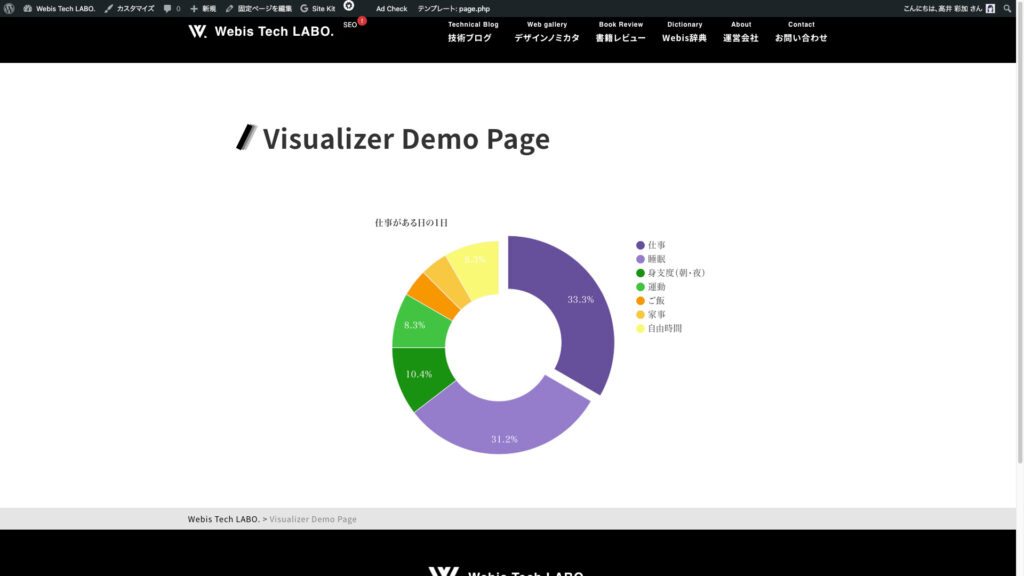
保存して表示を確認してみましょう。
下の画像の通り、グラフが完成しました。

最後に
いかがでしたでしょうか??
今回はWordPressのグラフ作成プラグイン『Visualizer』をご紹介しました。
今回は円グラフを作りましたが、今後他のグラフを作る機会があったらまたブログに書きたいと思います。
最後までご覧いただきありがとうございました!



