【CSS】Googleマップを相対的にレスポンシブする方法

今回は、Googleマップをブラウザ幅に対して相対的にレスポンシブする方法について解説していきます!
Googleマップは企業や飲食店のWEBサイトでよく使われます。
今回紹介する方法を使うとレスポンシブ対応がかなり楽になるので、是非参考にしてください!
目次
Googleマップの埋め込みタグを取得
「Googleマップの埋め込みタグ」を取得していきましょう!
まずは、Googleマップのサイトにアクセスします。
アクセス出来たら、埋め込みたいエリアを検索します。
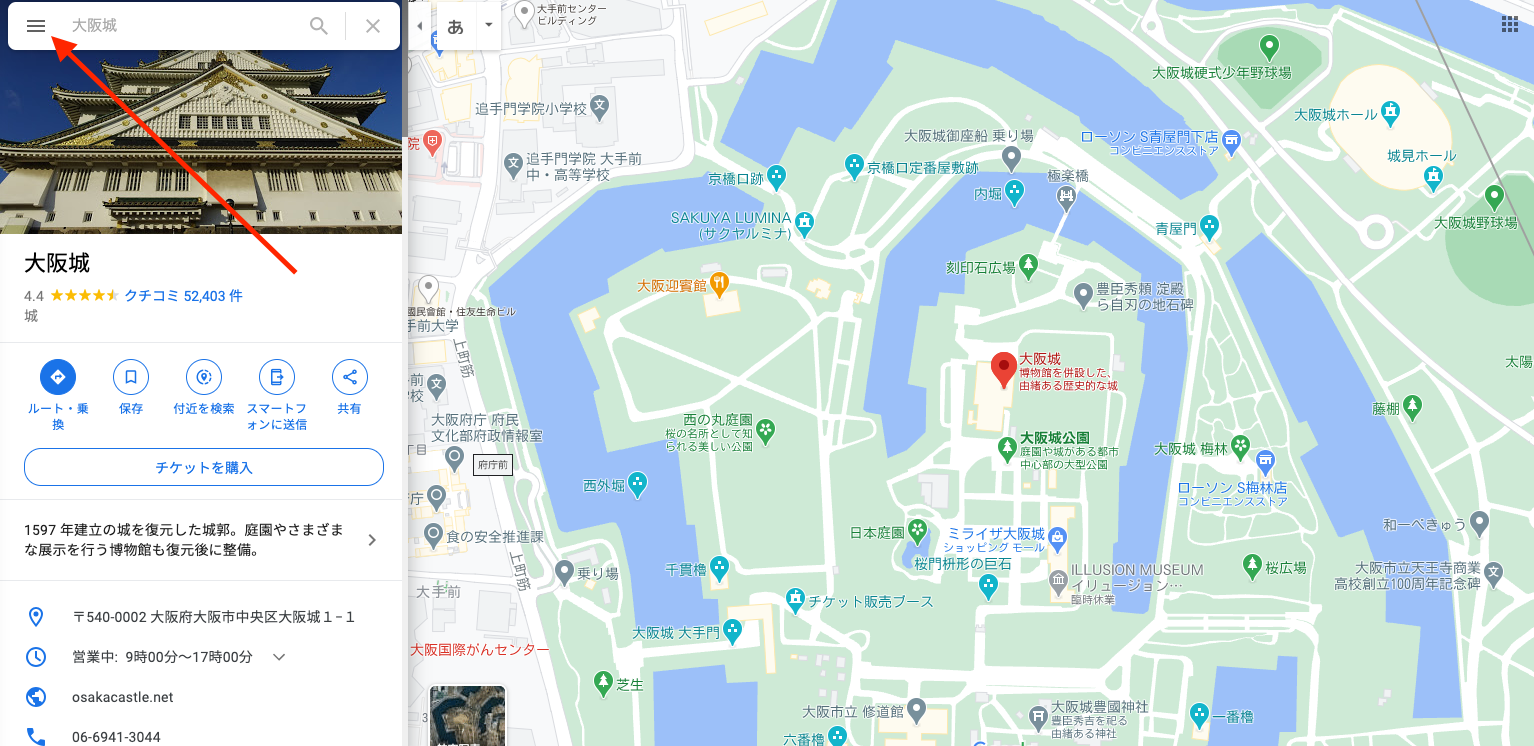
今回は「大阪城」で検索してみましょう!

検索出来たら、左にある3本線をクリック!

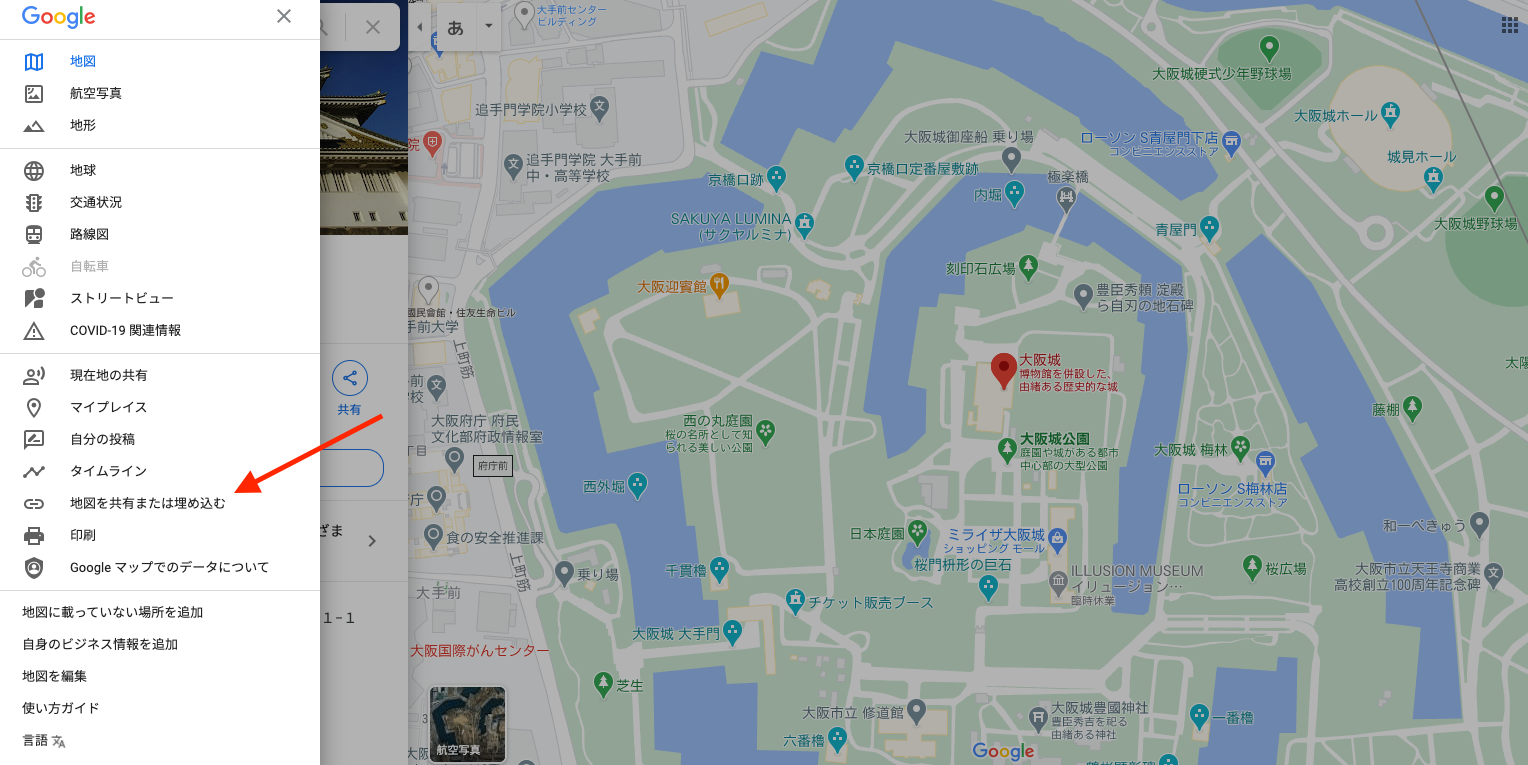
3本線をクリックすると、「地図を共有または埋め込む」のメニューが出てくるのでクリックします。

そして、「地図を埋め込む」をクリックし、その後に「HTMLをコピー」をクリックしてコードをコピーします。

コピーしたコードをHTMLファイルに貼り付けると、Googleマップを表示することが出来ます!
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3280.707236563955!2d135.52376681517728!3d34.687337691441556!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e0cd5c283afd%3A0xf01d07d5ca11e41!2z5aSn6Ziq5Z-O!5e0!3m2!1sja!2sjp!4v1613438373253!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"> </iframe>
【CSS】Googleマップを相対的にレスポンシブする方法
Googleマップの埋め込みタグが取得できたということで、これから実際にGoogleマップをレスポンシブ対応していきます。
完成形はこちら!
See the Pen
Untitled by webis (@webis-co)
on CodePen.
コピペできるようになっているので、是非参考にしてください!
HTML
<div class="wrap">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d13122.87012105684!2d135.51719241774342!3d34.687077941455435!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xf01d07d5ca11e41!2z5aSn6Ziq5Z-O!5e0!3m2!1sja!2sjp!4v1613436618419!5m2!1sja!2sjp"
width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false"
tabindex="0">
</iframe>
</div>
wrapのクラスを持った親要素を作り、子要素に先ほど取得したGoogleマップのHTMLコードを貼り付けます。
CSS
.wrap {
position: relative;
width: 100%;
padding-top: 75%; /* = height ÷ width × 100 */
}
.wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
◎1行目〜5行目
親要素に「position: relative;」を指定します。
そして「width: 100%;」で横幅いっぱいに広がるようにします。
最後に、「padding-top」でGoogleマップの高さの割合を取得するようにします。
今回はGoogleマップを高さ3で横幅が4の割合にしたいので、
3 ÷ 4 × 100% = 75%
の計算になり、75%を指定しました。
他にも
56.25% = 16:9
100% = 1:1
など数値を変えるとGoogleマップのサイズも変わってくるので、是非お好みのサイズに調整してみてください!
◎6行目〜12行目
子要素には、「position: absolute;」を指定します。
そして、「top: 0;」と「left: 0;」を指定することで、子要素の高さと幅を無くします。
まとめ
以上が、「Googleマップをブラウザ幅に対して相対的にレスポンシブする方法」でした。
GoogleマップはWEBサイト制作をする上で頻繁に出てくるので、是非理解しておきましょう!




