コーディングする時に気をつけていること7選

今回は、普段WEB制作を仕事にしている僕が「コーディングする時に気をつけていること7選」を紹介したいと思います!
これから実務でコーディングしていきたいと思っている人の参考になれば嬉しいです。
目次
コーディングする時に気をつけていること7選
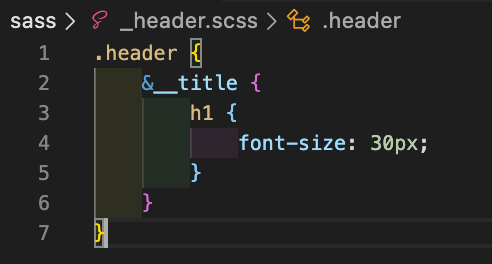
① Sassの記法を使うこと
CSSを書く時には是非Sassの記法を使いましょう!

Sassを使うことで、CSSのコードの書く量が減ったり、ファイルをセクションごとに分割することが出来ます。
コードもSassを使わない時と比べて断然コードが見やすくなるので、まだ使っていない人は是非マスターしていきたいところですね!
② 何回も使うパーツは共通化して使い回せるようにすること
ボタンなどページでよく使うパーツは何回も使い回せることが出来るように共通化しましょう!
コードをあらかじめ共通化することで、何回も同じコードを書かなくて済むので、効率的にコーディングすることが出来ます。
初めは何を共通化したらいいのか分からないと思いますが、是非チャレンジしてみてください。
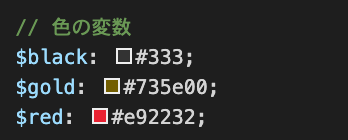
③ 色は変数で持たせること
ページで何回も使う色は、以下の画像のコードのように変数でまとめておくことがおすすめです!

変数にしてCSSで色を指定することで、変数に値を変更するだけでかなり色の修正が楽になります。
僕はコーディングを始める前に全体のデザインデータを見て、何回も使っている色はあらかじめ変数としてまとめるようにしています。
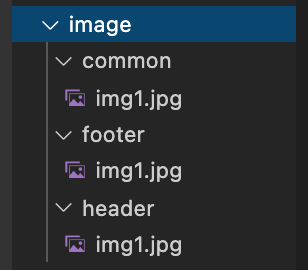
④ 画像ファイルはセクションごとに細かく分ける
1ページだけのWEBサイトであれば、そこまで画像ファイルを細かく分ける必要はないでしょう。
しかし、何十ページとなるWEBサイトとなると、以下の画像のようにしっかり画像ファイルを分けておいた方が管理が楽になります。

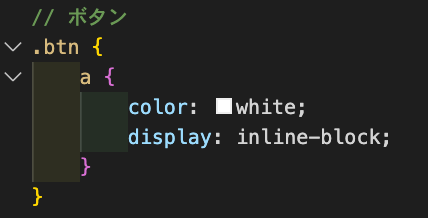
⑤ コメントアウトを積極的に使うこと
HTMLやCSSでコメントアウトを使うことで、何のコードが書かれているのか一目で理解しやすくなります。
例えば以下のコードだと、「ボタンについてのCSSコードだな!」と理解することが出来るでしょう。

コメントアウトは、後で自分や誰かがコードをみる時に非常に便利ですよ。
⑥ よく使うコードはコピペできるようにしておくこと
よく使うコードはコピペ出来るようにしておくことで、効率的にコーディングすることが出来ます。
僕の場合だと、よく使うコードを技術ブログにまとめておくようにしています。
もし使いたいコードがあれば、自分のブログからコードをコピペすることが出来るので楽ですよ。
Qiitaは無料で技術ブログを書くことが出来るので、是非使ってみてください!
⑦ 外部モニターを使うこと
PC1つでコーディングは出来ないことはないです。
しかし、1つの画面でブラウザの表示やデザインデータ、エディタを確認しないと行けないので、かなり効率が悪いです。
そんな時に「外部モニター」が便利です!
外部モニターがあることで、使える画面が増え、いちいちブラウザを閉じたり開いたりする手間が省けます。
1万円以内で買える外部モニターもネットで売っているので、是非探してみてはどうでしょうか?
かなり作業効率が上がりますよ!
まとめ
以上が、「コーディングする時に気をつけていること7選」でした。




