PCからスマホにレスポンシブする際に気を付けるべき7つのポイント

今回は、「PCからスマホにレスポンシブする際に気を付けるべき7つのポイント」について紹介します!
どのポイントもレスポンシブコーディングの基本なので、是非参考にしてください。
目次
PCからスマホにレスポンシブする際に気を付ける7つのポイント
① 横並びを縦1列にすること
PCでは以下の画像のように複数要素が横並びになっていることが多いです。

そして、スマホになると画面幅が小さくなるので、要素を縦1列にしましょう!

スマホの時に縦一列にすることで、ユーザーが見やすくなりますよ!
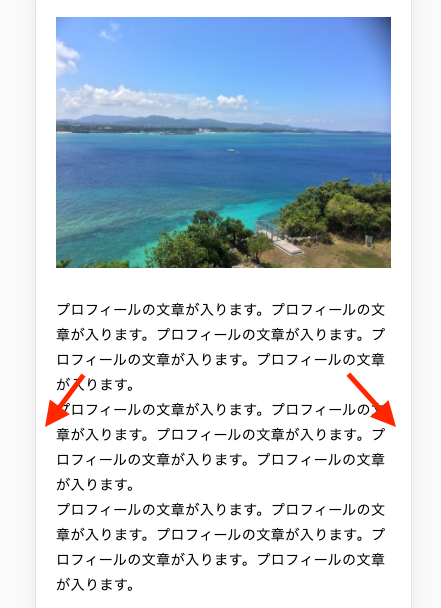
② 左右の余白を統一させること
スマホの時は、左右の余白を統一させると、縦のラインが揃って見栄えがよくなります。

左右の余白がセクションごとにバラバラだと、余白の統一感がなくなり、少しレイアウトが見にくくなります。
よほどな理由がない限り、左右の余白はWEBサイト全体で統一しておくと良いでしょう!
③ フォントサイズを小さくすること
スマホの時にフォントサイズがPCサイズのままだと、大きすぎてユーザーが違和感を感じてしまいます。
この間読んだ【検証】スマートフォンで読み易いfont-sizeとは?の記事だと、スマホでは16pxが読みやすいサイズだとされています。
基本はデザイナーがスマホの時のフォントサイズも決めている場合が多いですが、もしスマホのフォント情報がなければ、是非上記の記事を参考にしてはどうでしょうか?
④ 余白を調整すること
余白がPCサイズのままだと、大きすぎて違和感があります。
スマホの時の余白もデザイナーが決めている場合が多いですが、もし余白に関する情報がなければスマホの時はPCサイズの2分の1の余白サイズだと見やすくなるでしょう!
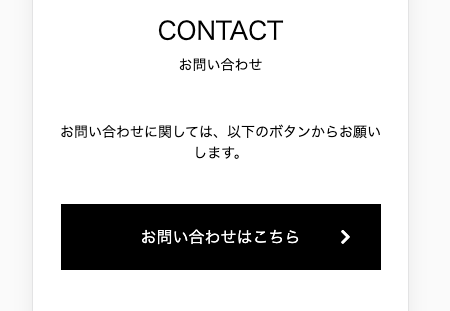
⑤ ボタンは縮小しすぎないこと
ボタンはスマホの時でもサイズを小さくしすぎない方がいいでしょう!
理由はボタンが小さすぎると、ユーザーがボタンを押しにくくなるからです。

「このボタンのサイズでユーザーは押しやすいのか?」と考えながら、ボタン幅を決めると良いですね。
⑥ 横幅が100%からはみ出ないようにすること
スマホの時に、横幅が100%を超えて横にスクロールされないか確認しましょう!
スマホの時に横幅が100%を超えないようにするには、以下のコードをCSSに指定したらOKです。
*,*::after,*::before {
box-sizing: border-box;
box-sizing: border-box;
}
こちらはリセットCSSに毎回書いておくと良いですよ。
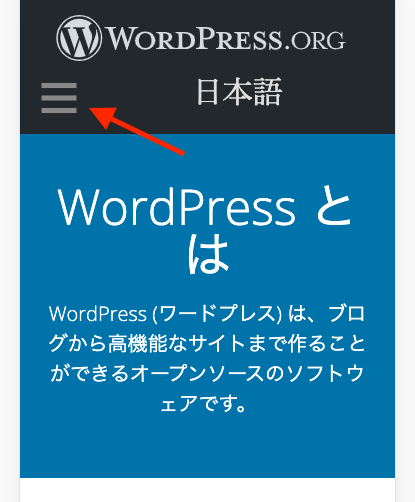
⑦ ナビメニューをハンバーガーメニューにすること
スマホだとPCの時と比べて横幅が小さくなるので、ナビメニューが横に収まらないことが多いです。
そんな時に使えるのが、「ハンバーガーメニュー」です。

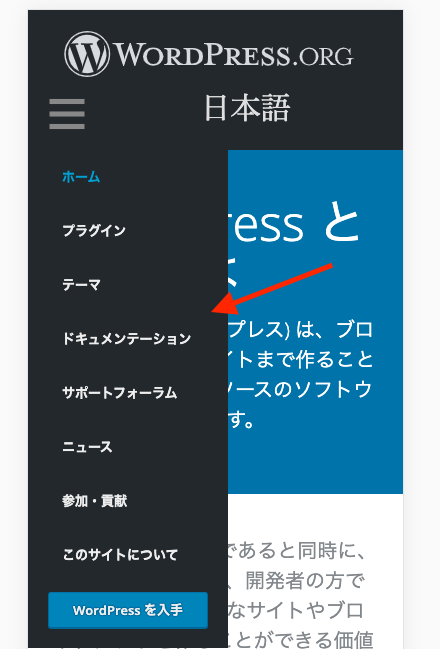
三本線のハンバーガーメニューをクリックすると、ナビメニューが表示されます。

ハンバーガーメニュー以外にも、noteのサイトのように、スマホの時にナビメニューを横にスクロールさせる方法もあります。

横にスクロールさせる方法はハンバーガーメニューのようにボタンをクリックする手間がなくなるので、個人的にはナビメニューは横スクロールさせる方が、ユーザー的に使いやすいWEBサイトになると考えています。
まとめ
以上が、「PCからスマホにレスポンシブする際に気を付けるべき7つのポイント」でした!
これからレスポンシブコーディングを学んでいきたい人は、まずは基本的なことから抑えていきましょう!




