wow.jsを使ってアニメーションさせる方法

今回は、wow.jsを使ってアニメーションさせる方法について紹介します。
簡単にアニメーションを実装できるので、初心者にもおすすめです!
目次
wow.jsとは?
Wow.jsはjQueryに依存しないJavaScriptライブラリです。
アニメーションを簡単に実装することができますよ。
wow.jsを使ってアニメーションさせる方法
デモサイトはこちら。
See the Pen
Untitled by webis (@webis-co)
on CodePen.
下にスクロールすると、画像にアニメーションがかかっていることが分かるでしょう。
Wow.jsを使えば、このように簡単にアニメーションが出来ますよ!
ファイルのダウンロード
まずはwow.jsを使うために必要なファイルをダウンロードしていきましょう。
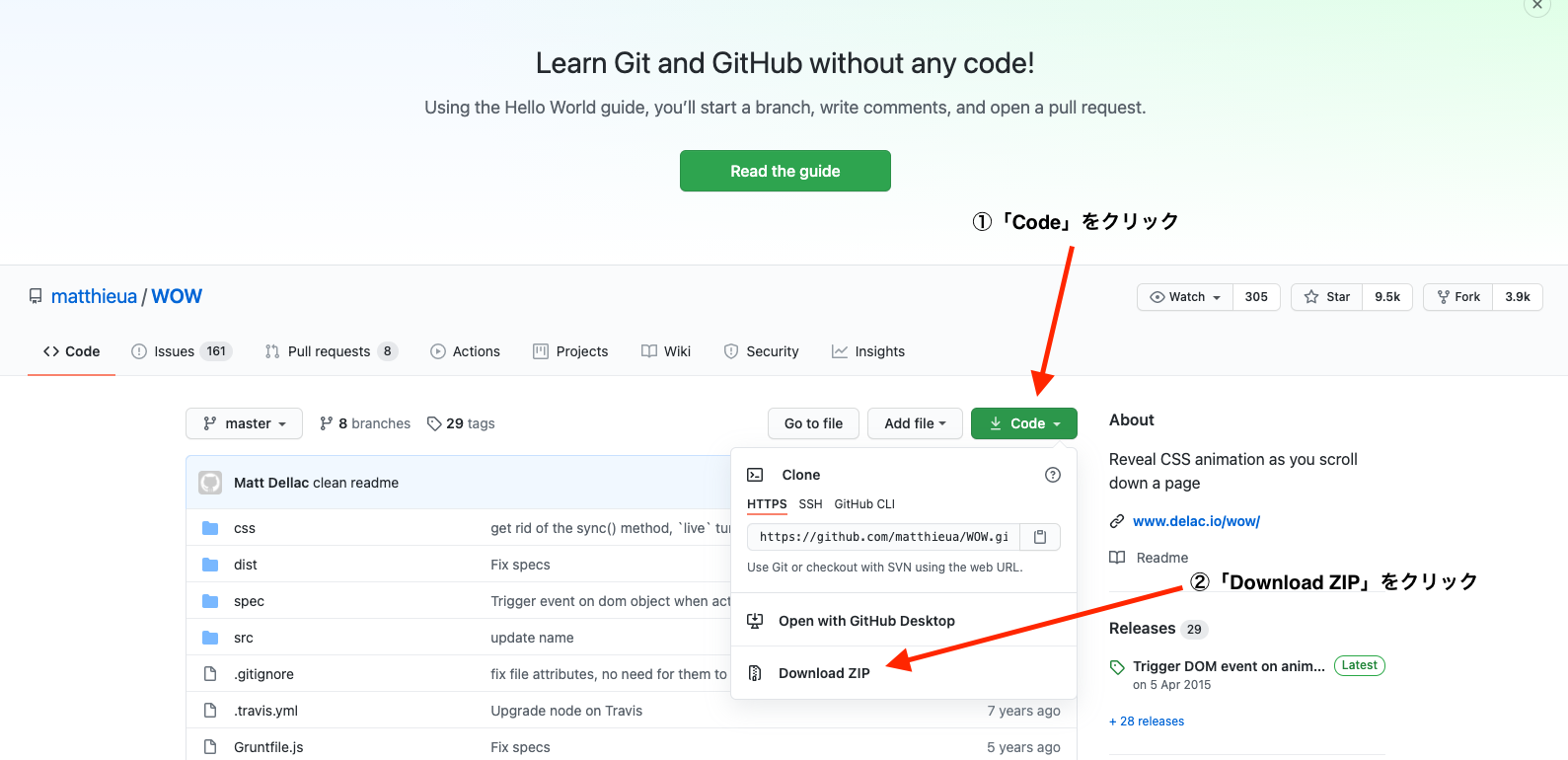
GitHubにアクセスして、「Code」をクリックします。
そして「Download ZIP」をクリックしてファイルをダウンロードします。
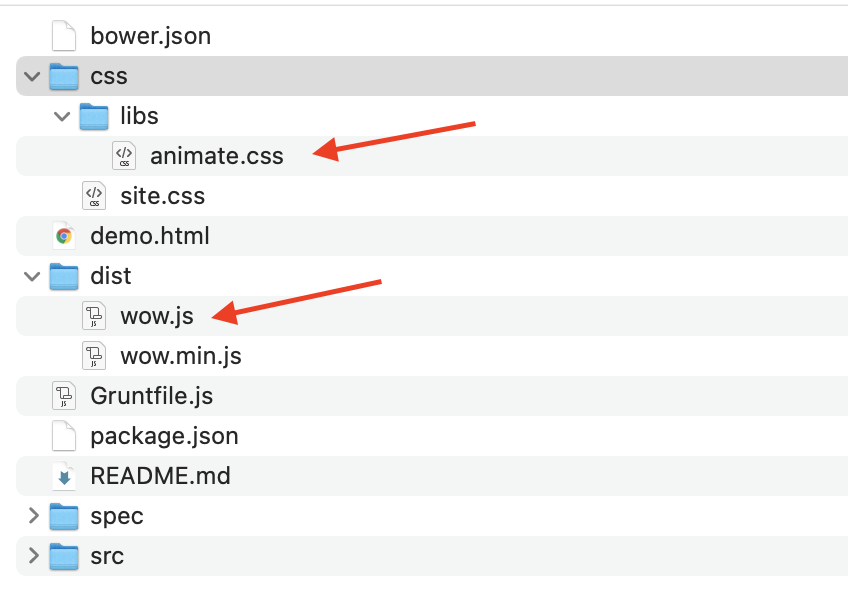
すると、「WOW-master」のファイルがローカルに保存されているでしょう。

「WOW-master」のファイルの中から、「animate.css」と「wow.js」のファイルを見つけましょう。
「wow.js」でも、「wow.min.js」でもOK!

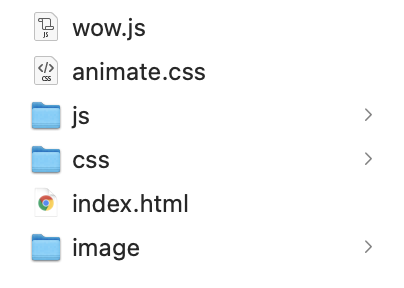
そして2つのファイルを、HTMLと同じ階層に格納します。

これでファイルのダウンロードは完了です。
ファイルの読み込み
次にファイルの読み込みをしていきましょう。
◎headタグの中で読み込みます
<link rel="stylesheet" href="animate.css">
◎bodyの閉じタグ直前で読み込みます
<script src="wow.js"></script>
以上で、wow.jsを使う準備が完了しました。
HTML
div class="box wow bounceIn">
<img src="./image/1.JPG" alt="">
</div>
<div class="box wow fadeInUp">
<img src="./image/2.JPG" alt="">
</div>
<div class="box wow fadeInLeftBig">
<img src="./image/3.JPG" alt="">
</div>
アニメーションさせたい要素に対して、「wow」クラスをつけます。
そしてwowクラスの後ろに、アニメーションを表すクラスをつけます。
アニメーションの名前は、「animate.css」の公式サイトから選ぶことが出来ます。

右側にアニメーションの名前がずらりと並んでいることが分かるでしょう。
クリックすると、アニメーションの動作を確認することが出来ます。
ここからお好きなアニメーションの名前をコピペしてクラスをつけましょう。
そして他にもオプションを指定することが出来ます。
data-wow-duration→アニメーションの時間
data-wow-delay→アニメーションがスタートするまでの時間
data-wow-offset→アニメーションがスタートする距離
data-wow-iteration→アニメーションの繰り返し回数
◎使用例
<div class="wow bounceInDown" data-wow-duration="2s" data-wow-delay="1s" data-wow-offset="10" data-wow-iteration="3" >bounceInDown</div>
JavaScript
wow.jsを使うための宣言コードをJavaScriptに書きます。
これがないと動かないので、注意してください。
new WOW().init();
まとめ
以上が、wow.jsを使ってアニメーションさせる方法でした。
是非真似してコーディングしてみてください!




