VScodeのプラグイン「Live Sever」で開くブラウザを指定する方法

今回は、VScodeのプラグイン「Live Sever」で開くブラウザを指定する方法について紹介します。
目次
VScodeのプラグイン「Live Sever」で開くブラウザを指定する方法
以下の2つの手順を踏めばOKです。
かなり簡単なので、是非マスターしましょう。
① 「Live Sever」をインストールする
まずはVScodeで「Live Sever」のプラグインをインストールしましょう。

インストール出来たら第一段階は突破です。
② ブラウザを設定する
インストール出来たら、「Live Sever」の右下にある設定アイコンをクリックします。
出てきたメニューの中から「拡張機能の設定」をクリックしましょう。

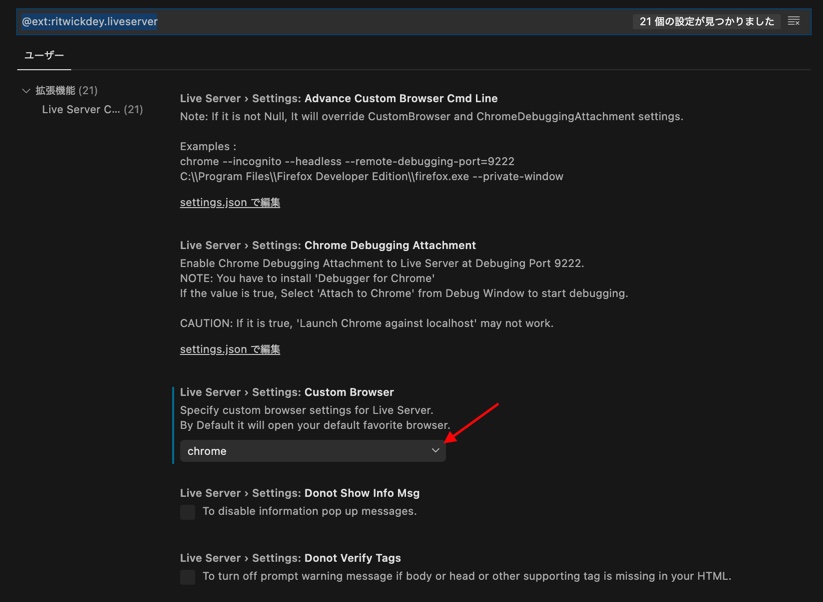
ページ遷移したら、「Custom Browser」の項目から好みのブラウザを指定したら完了です。

指定するブラウザでもし迷っている人がいたら、Googleデベロッパーツールが使える「chrome」がおすすめですよ。
まとめ
以上が、VScodeのプラグイン「Live Sever」で開くブラウザを指定する方法でした。




