VScodeのprettierが効かない時の対処法

実務でVScodeのprettierを使おうと思ったのですが、何故か動かなくて悪戦苦闘しました。
なので、今回は「VScodeのprettierが効かない時の対処法」について紹介したいと思います。
目次
VScodeのprettierが効かない時の対処法
VScodeのprettierが効かない時は、以下の2つのことを試してみましょう!
意外と抜けていることが多いです。
①Editer:Format On Saveにチェックを入れる
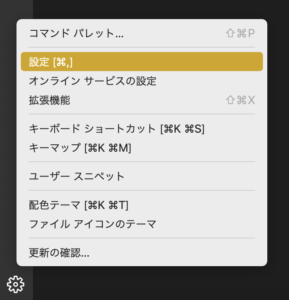
まずは、VScodeの左下の設定ボタンをクリックします。
次に出てきたメニューバーの中から「設定」をクリックします。

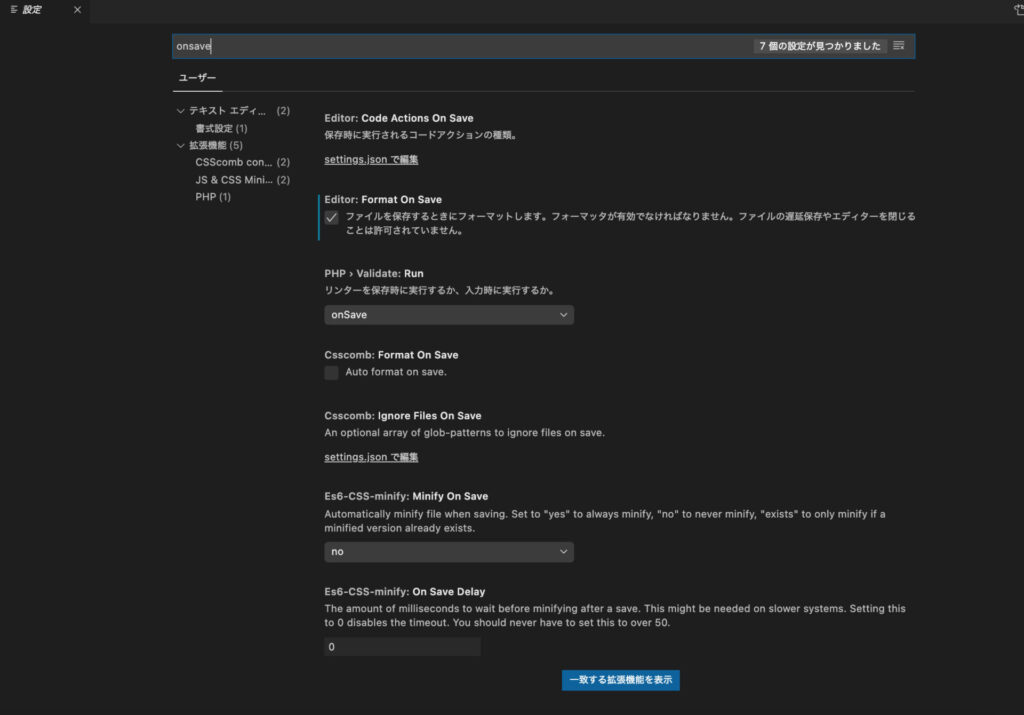
以下の画面に移動するので、「onsave」と検索し、「Editer:Format On Save」にチェックが入っているか確認しましょう!

「Editer:Format On Save」をチェックしていないとprettierが上手く起動しないので、注意してください。
②Editer:Default Formatterで「esbenp.prettier-vscode」を選択する
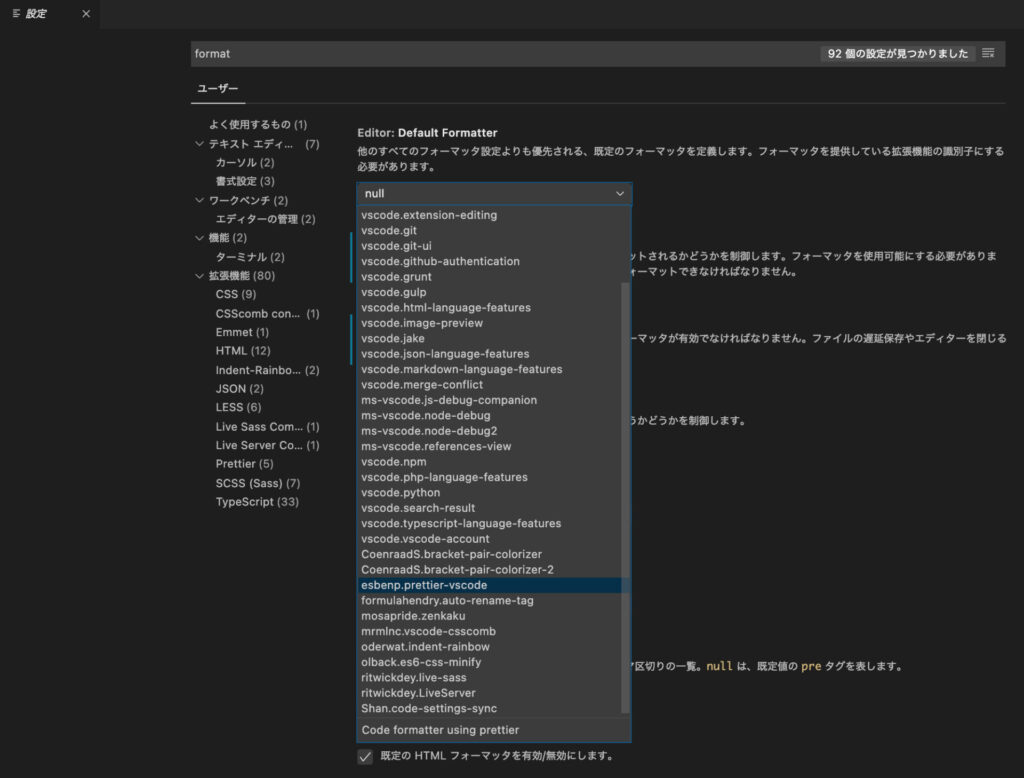
「format」と検索し、Editer:Default Formatterの中から「esbenp.prettier-vscode」を選択しましょう!

ここで「null」を選択していると、prettier上手く起動しません。
僕は「null」から「esbenp.prettier-vscode」へと変更したら、無事prettierが起動するようになりました!
まとめ
以上が、「VScodeのprettierが効かない時の対処法」でした。
2つとも簡単に出来るので、是非参考にしてください。




