MW WP Formの入力・確認・送信画面で表示を切り替える方法

今回は、「MW WP Formの入力・確認・送信画面で表示を切り替える方法」について紹介したいと思います。
WordPress案件では、MW WP Formの入力・確認・送信画面で表示を切り替える実装をする機会もあるので、是非理解しておきましょう!
目次
MW WP Formの入力・確認・送信画面で表示を切り替える方法
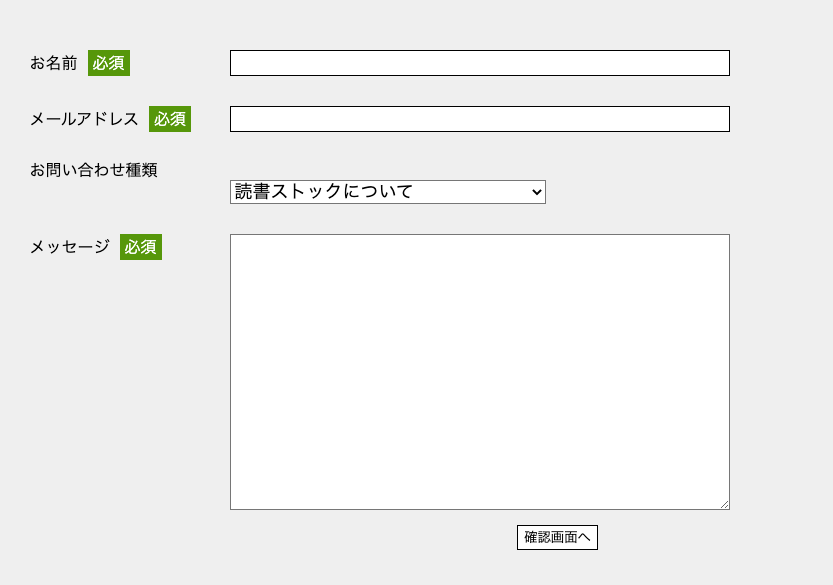
以下のようなお問い合わせフォームを例に紹介していきます。

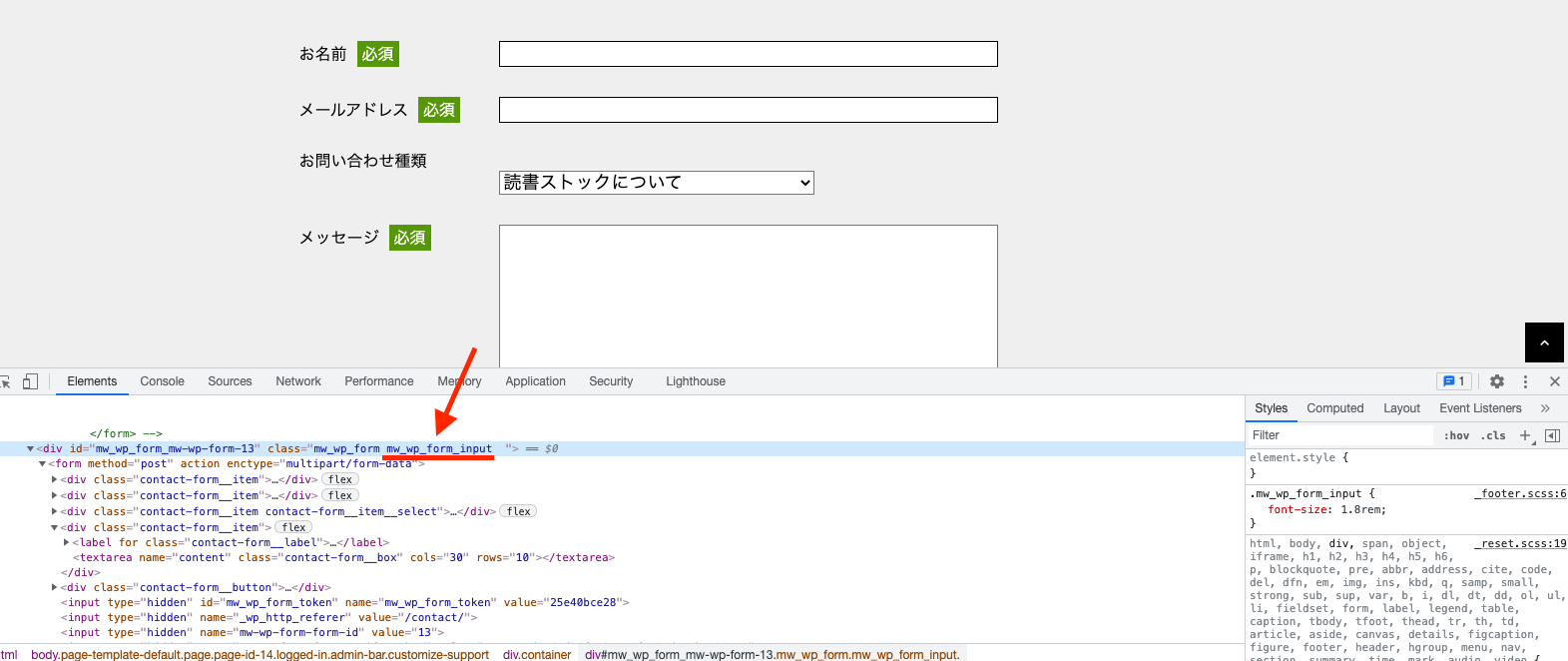
MW WP Formの投稿画面にお問い合わせフォームに関するコードをコピペして貼り付けると、お問い合わせフォームのformタグの親要素に自動で画面ごとのクラスが付与されます。
| 入力画面 | mw_wp_form_input |
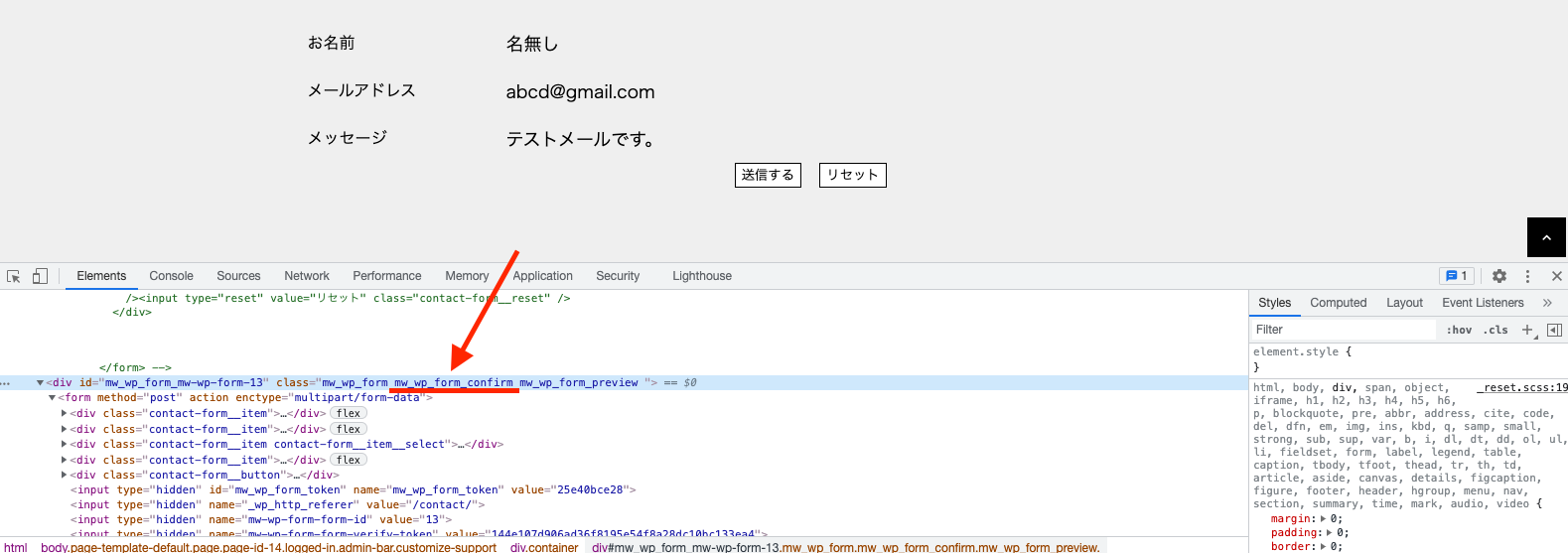
| 確認画面 | mw_wp_form_confirm |
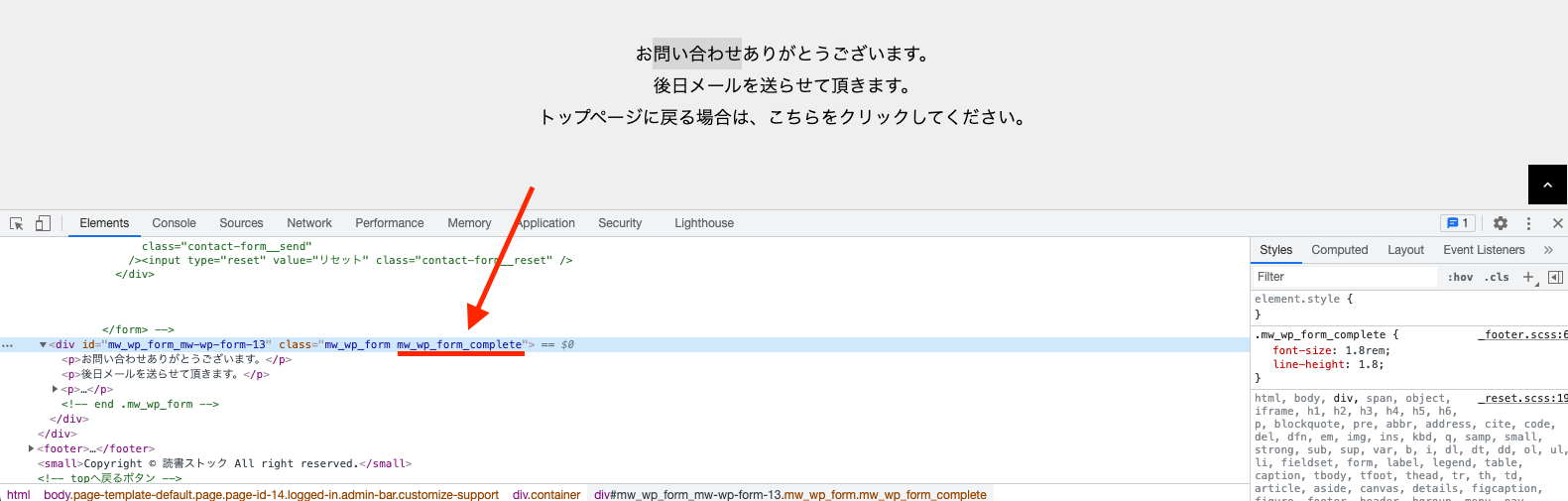
| 送信画面 | mw_wp_form_complete |
入力画面

確認画面

送信画面

それぞれの画面ごとで、個別のクラスが振られていることが分かるでしょう。
入力・確認・送信画面で表示を切り替えたい時は、こちらの個別のクラスを使ってCSSを書き分けてあげればOK!
例えば、入力画面の時に表示していた「お問い合わせ種類」を確認画面では表示しないようにしたいと思います。
そんな時は、確認画面の時だけ付く「mw_wp_form_confirm」クラスの時に、「お問い合わせ種類」の「contact-form__item__select」クラスを消してあげれば良いです。
.mw_wp_form_confirm .contact-form__item__select {
display: none;
}
これで確認画面の時は「お問い合わせ種類」の内容が表示されないようになりました。
上記のように、MW WP Formでは入力・確認・送信画面の時に個別で付くクラスを利用することで、簡単に画面ごとに表示を切り替えることが出来ますよ!
まとめ
以上が、「MW WP Formの入力・確認・送信画面で表示を切り替える方法」でした。




