【カレンダー】input type=”date”の使い方

今回は、HTMLでカレンダー機能を実装することが出来るinput type=”date”の使い方について紹介します。
WEBサイトでよく使われる実装で且つ簡単なので、是非参考にしてください。
目次
基本的な使い方
input type=”date”の基本的な使い方はこちら。
<input type="date" name="form1">
inputのtype属性をdateにすることで、カレンダー機能を表示させることが出来ます。
name属性にはフォーム部品の名前を自由に入れて大丈夫です。
これで以下のようなカレンダーが作成されました。
日付の初期値を設定
あらかじめ日付の初期値を設定する場合は、value属性に日付の値を入力します。
例えば、2021年12月27日を初期値にしたい場合は以下のHTMLになります。
<input type="date" value="2021-12-27">
選択できる日付の間隔を設定
step属性を使うことで選択できる日付の間隔を指定することが出来ます。
例えば、7日間つまり1週間ごとに日付を選択できるようにするには、以下のコードを書きます。
<input type="date" step="7">
10日間ごとに日付を選択できるようにするには以下のコードを書きます。
<input type="date" step="10">
特定の曜日だけ選択できるようにする
特定の曜日だけ選択できるようにするには、まず特定の曜日を決めます。
記事を執筆している現在が12月27日ということで、月曜日だけ選択出来るようにしてみます。
<input type="date" value="2021-12-27" step="7">
value属性に特定したい曜日の日付を入れてstep属性の数値を7にします。
そうすることで、特定の曜日だけカレンダーで選択出来るようになりました。
日付の最大値と最小値の設定
日付の最大値と最小値の設定は、最大値のmax属性と最小値のmin属性を使います。
例えば、12月27日から12月31日まで選択出来るようにするには、以下のコードを書きます。
<input type="date" min="2021-12-27" max="2021-12-31">
日付の選択範囲を指定したい場合は是非使ってみてください。
日付入力を必須に設定
日付入力を必須に設定するには、required属性を使います。
<input type="date" required>
ブラウザ対応
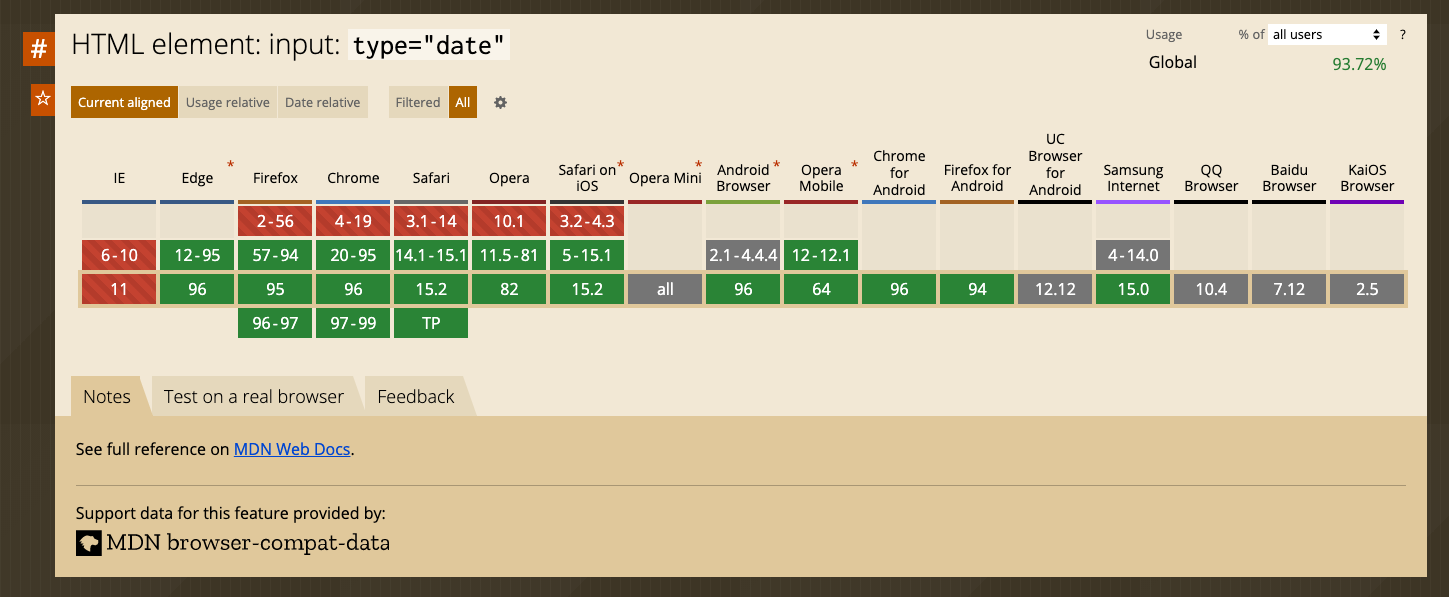
ブラウザ対応を調べることが出来るCan i use?によると、input type=”date”の2021年12月27日現在のブラウザ対応は以下になっています。

Google Chrome、Safari、Microsoft edgeのメジャーブラウザでしっかり対応されています。
IEのブラウザが対応できていませんが、今後IEは公式サポートが終了するのでそこまで気にしなくて良いでしょう。
input type=”date”のデザインはOSに依存します
input type=”date”のデザインは、Google Chrome、Safari、Microsoft edgeなどのそれぞれのOSであらかじめデザインが決まっています。
なので、input type=”date”にはデザインをしない方が良いです。
OSにデザインが依存するので、すべてのブラウザでデザインを統一することがかなり難しくなります。
特にWEBデザイナーやWEBディレクターの方に知ってほしい内容ですね。
まとめ
以上が、input type=”date”の使い方でした。




