【無料版】Elementorとは?から使い方までガイド【WordPress】

皆さんは「Elementor」というWordPressプラグインをご存知でしょうか?
Elementorを使うことで、コードが分からない人でも簡単にWEBサイトを作ることが出来ます!
今回は、「Elementorの説明と使い方」について解説していきます。
無料版と有料版がありますが、今回は「無料版」に絞って紹介していきます。
目次
Elementorとは?
Elementorとは、コードを書かずにパーツを組み合わせてWEBサイトを作成することが出来るWordPressのプラグインです。
通常だとWEBサイトを作成する場合、一からコードを書いていく必要がありますので、コードが分からない初心者だと作成することが難しいです。
しかしElementorを使うと、必要なパーツをドラック&ドロップするだけで簡単にWEBサイトを作ることが出来るのです。
WEBデザインが苦手な人でも、予めデザインテーマが複数用意されているので、そこからデザインは選べばOK!
つまり、Elementorを使うことで初心者でも直感的に且つ簡単にWEBサイトが作れるのです!
Elementorのインストール方法
Elementorの説明が終わったので、次は「Elementorのインストール方法」について紹介していきます。
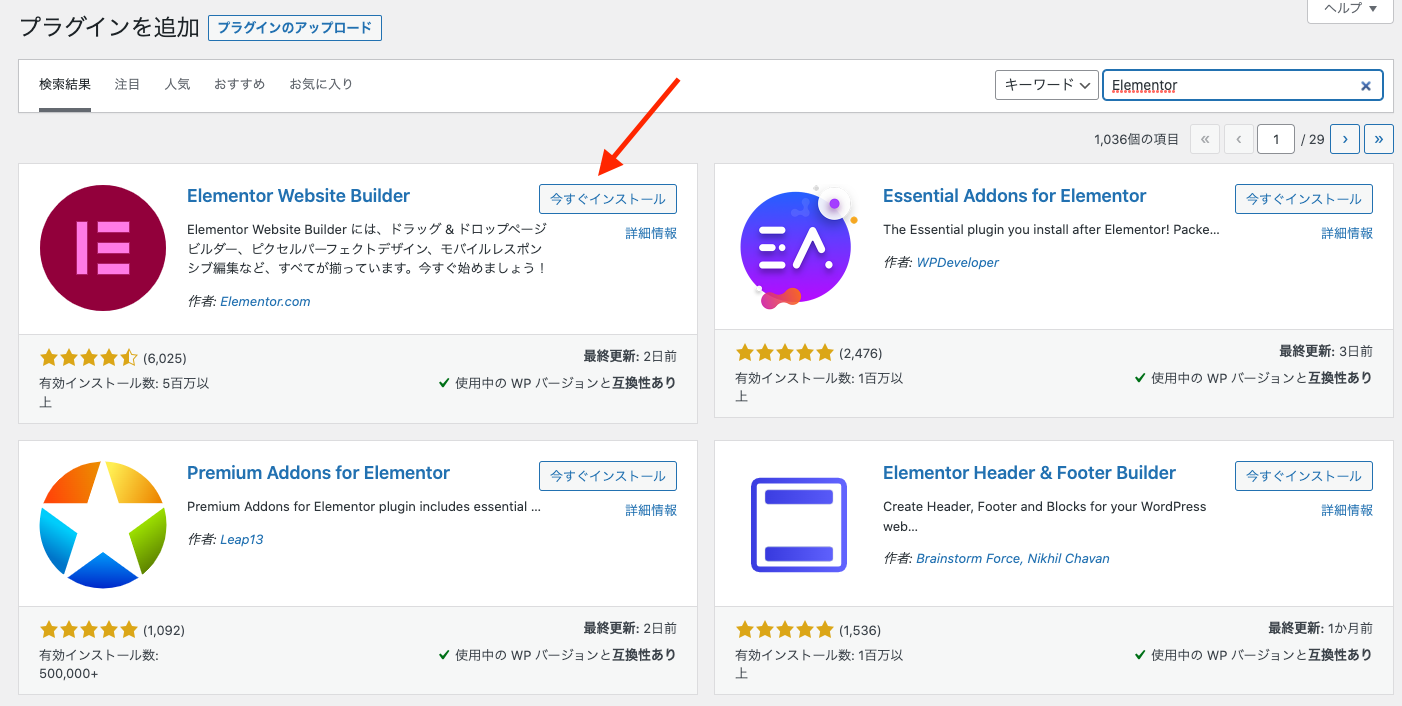
インストール方法は簡単で、まずはWordPressダッシュボードの左のメニューバーから「プラグイン>新規追加」を選択します。
そして、検索バーで「Elementor」と検索し、「今すぐインストール」のボタンをクリックしましょう。

インストールボタンをクリックしたら、「有効化」のボタンが表示されるので、ボタンをクリックしたらインストール完了です!
これでElementorを使う準備が整いました。
これからElementorで出来ることや使い方を見ていきましょう!
Elementorで出来ること
Elementorで出来ることは主に以下の3つになります。
①ドラック&ドロップでウィジェットを追加することが出来る
②「コンテンツ」と「スタイル」と「高度な設定」を使って見た目を変更することが出来る
③パソコンとタブレット、スマホのブラウザのレスポンシブに対応出来る
それでは1つずつ見ていきましょう!
①ドラック&ドロップでウィジェットを追加することが出来る
まずは以下の動画をご覧ください。
左に見出しや画像といったウィジェットがあり、ドラック&ドロップでパーツを組み合わせていけることが分かるでしょう。
Elementorではドラック&ドロップを駆使して直感的にWEBサイトを作っていくことが出来るのです。
②「コンテンツ」と「スタイル」と「高度な設定」を使って見た目を変更することが出来る
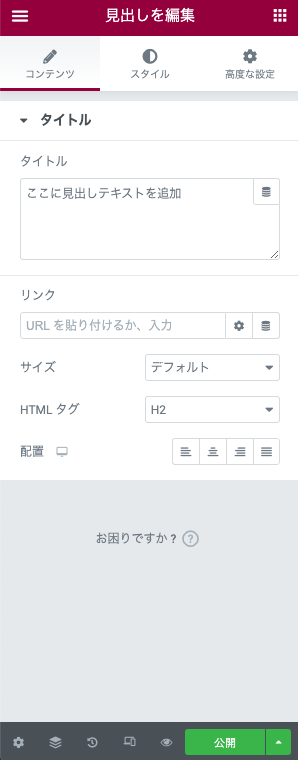
Elementorでは、編集画面の左にある「コンテンツ」と「スタイル」と「高度な設定」から細かいレイアウトの変更や色や余白を自由に変えることが出来ます。

色や余白、配置などは初心者の方でも操作できると思いますが、細かいレイアウトやアニメーションは少し設定するのが難しいかなと思います。
しかし、ここの設定が使いこなせると自分の思うままにWEBサイトをレイアウトすることが出来ますよ!
③パソコンとタブレット、スマホのブラウザのレスポンシブに対応出来る
WEBサイトでは通常パソコン・タブレット・スマホのデバイスで見やすいようにレスポンシブデザインをしますが、レスポンシブデザインを適応するには専門的なコードの知識が必要なので、初心者には難しいのが現状です。
しかし、Elementorでは自動にレスポンシブデザインのWEBサイトになります。
コードが分からない人にとって、これはかなり便利です!
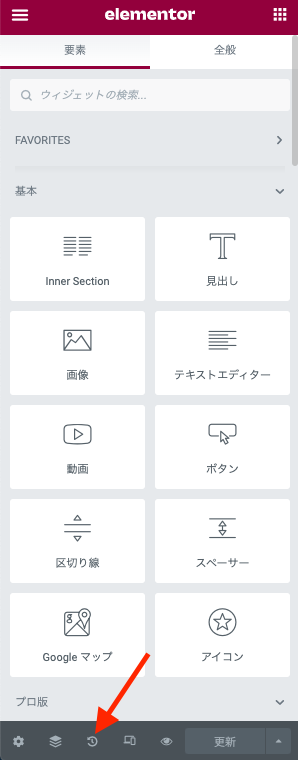
そして、パソコン・タブレット・スマホでブラウザの表示確認をしたい場合は、Elementorの編集画面の左下にあるボタンをクリックしてください。

以下の画像のように上部に背景が黒色のパーツが表示されます。
ここでパソコン・タブレット・スマホのボタンをクリックすることで、それぞれの端末でのレイアウトを確認することが出来ます。

気になる方は是非こちらで確認してみてください!
Elementorの基本となる使い方
これからElementorの基本となる使い方について紹介していきます。
Elementorでは基本固定ページからページを追加して作成していきます。
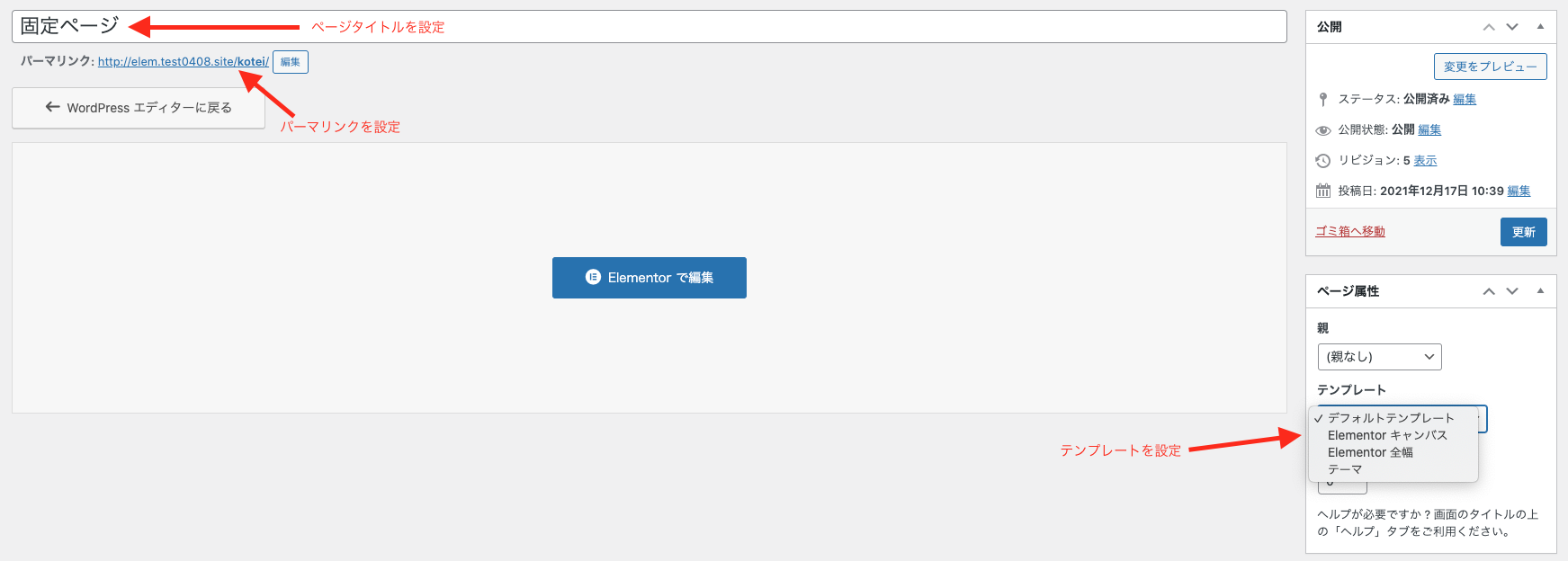
固定ページで設定する必要があるのは、主に「タイトル」と「パーマリンク」と「ページ属性」です。

タイトル
タイトルとは、名前の通りページタイトルのことです。
ここは自由に決めてOKです。
パーマリンク
パーマリンクとは、Webサイトのページ毎に設定出来るURLのことです。
日本語だと長い文字列のULRになってしまうので、英文字で出来るだけシンプルな文字列にすることをお勧めします。
ページ属性
ページ属性とは、ページの特徴を決めることが出来る項目です。
中にあるテンプレートには「デフォルトテンプレート」と「Elementor キャンバス」と「Elementor 全幅」があります。
「デフォルトテンプレート」は、ヘッダー(サイト上部)やフッター(サイト下部)、サイドバー(サイト左右どちらか)を含んだページを作ることが出来ます。
「Elementor キャンバス」は、ヘッダー、タイトル、サイドバー、フッター無しのランディングページ向けのページを作ることが出来ます。
「Elementor 全幅」は、ヘッダーとフッターが付いたページを作ることが出来ます。
主にコーポレートサイト用です。
用途に合わせてテンプレートを使い分けてみてください!
Elementorで使えるウィジェット一覧【無料版】
ここからは無料で使えるウィジェットを紹介していこうと思います!
ウィジェットとは、サイトのパーツだと思って頂けると分かりやすいです。
例えば、画像やテキスト、検索フォームや最近の投稿一覧などがウィジェットにあたります。
無料で用意されているウィジェットは、合計31個でした。(2021年12月17日現在)
・基本項目→10個
・一般項目→21個
基本項目→一般項目の順番で紹介していきます。
0、はじめに
ウィジェット一覧を紹介する前に、ウィジェットを追加するために必要な「セクション」について説明します。
セクションとは、大枠の箱のようなもので、その中に画像やテキストといった要素を入れることが出来ます。
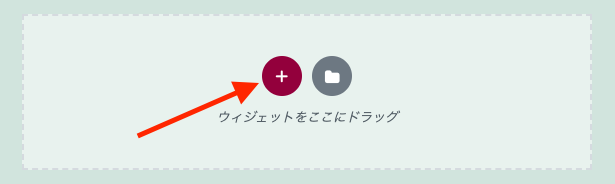
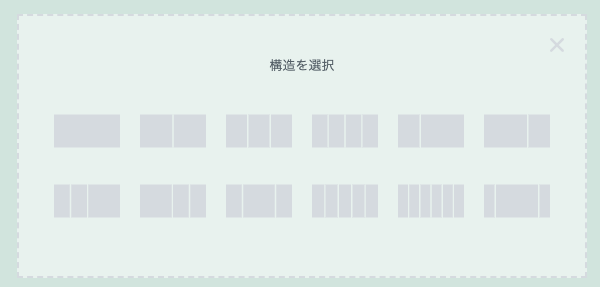
Elementorの編集画面にある赤ボタンをクリックすると、どんなセクションを使用するのか選択することが出来ます。

Elementorではウィジェットを追加する前に、セクションの種類を指定する必要があるので、覚えておきましょう!
全部で12個のセクションが用意されています。

1、Inner Section【基本項目】

「Inner Section」は、予め決めておいたセクションの中にさらにセクションを追加することが出来ます。
セクションの中にセクションを入れることが出来るので、複雑なレイアウトを組むことが出来るようになります。
2、見出し【基本項目】

見出しとは、名前の通り見出しタイトルを設定するウィジェットです。
h1やh2タグなどのように、タグを細かく指定することも出来ます。
見出しがあることでページが見やすくなるので、是非活用してみてください。
3、画像【基本項目】

画像を指定することが出来ます。
画像があることで、視覚的に情報を伝えることが出来ます。
4、テキストエディター【基本項目】

テキストエディターでは、テキストを表示することが出来ます。
テキストは左揃えや右揃えなど自由に設定できるので、試してみてください。
5、動画【基本項目】

動画のウィジェットでは、YouTubeなどの動画を埋め込めます。
動画を入れることで、より情報をわかりやすく提示することが出来ますよ。
6、ボタン【基本項目】

ボタンを設定することが出来ます。
ボタンをクリックした先のURLも設定することも出来るので便利ですね。
7、区切り線【基本項目】

区切り線とは、セクション間に区切りを入れることが出来るウィジェットです。
区切りがあることで、より見やすいレイアウトになります。
8、スペーサー【基本項目】

スペーサーとは、ただ余白を調整するためのウィジェットです。
直感的に余白を調整できます。
9、Googleマップ【基本項目】

Google マップを指定することが出来ます。
例えば、お店のWEBサイトを作りたい場合にGoogleマップでお店の位置情報を提示できると、ユーザーがお店の場所を詳しく知ることが出来て便利です。
10、アイコン【基本項目】
アイコンを指定することが出来ます。
![]()
予めElementorでは、「アイコンライブラリー」で用意されているアイコンを自由に使うことが出来ます。
そしてSVG画像もアップロードすることが出来るので、是非試してみてください。
11、画像ボックス【一般項目】

画像ボックスでは、画像とボックスがセットになったセクションを設定することが出来ます。
画像とテキストをセットで表示したい場合に便利です。
12、アイコンボックス【一般項目】
![]()
アイコンボックスでは、アイコンとボックスをセットで指定することが出来ます。
アイコンとテキストを表示する際に使えそうですね。
13、スター評価【一般項目】

スター評価では、テキストと星を使って評価を表すことが出来ます。
自分のスキルの上達度だったり、味の評価などに使えそうですね。
14、画像カルーセル【一般項目】

画像カルーセルでは、複数の画像をスライドさせることが出来るウィジェットです。
カルーセルだと幅を取らないので、複数の画像をWEBサイトで表示させたい時に便利です。
自動でカルーセル出来たりするので、アニメーションの自由度も高いです。
15、ベーシックギャラリー【一般項目】

ベーシックギャラリーでは、画像を複数表示させることが出来ます。
カラム数を自由に変えたり、画像にリンクやクリックしたら画像が拡大するなどのアニメーションも簡単に設定することが出来ます。
16、アイコンリスト【一般項目】
![]()
アイコンリストでは、アイコンとテキストがセットのリスト一覧を作ることが出来ます。
リスト形式のフォーマットを使いたい時に便利です。
17、カウンター【一般項目】

カウンターでは、数字がカウントするアニメーションを設定することが出来ます。
カウンターの始まりと終わりの数字は自由に決めることができ、営業成績や会社の売り上げなどの数字をアニメーションで表示したい時に便利です。
18、プログレスバー【一般項目】

プログレスバーは、スキルなどの達成度をアニメーションで分かりやすく提示できるウィジェットです。
ポートフォリオで、例えばWEBデザインやコーディングスキルを提示する時に使えます。
19、推薦文【一般項目】

推薦文では、テキストと推薦者のアイコン画像をセットで指定することができます。
客観的なデータをWEBサイトで提示したい時に便利です。
20、タブ【一般項目】

タブを複数設定することが出来ます。
タブは幅を取らずに表示を簡単に切り替えることが出来るので便利です。
21、アコーディオン【一般項目】

アコーディオンでは、こちらの解説記事のようにクリックしたらテキストが表示されるパーツを指定することが出来ます。
例えば、Q&Aみたいに質問と答えをセットで表示する時に使われることが多いです。
22、切り替え【一般項目】

切り替えは、アコーディオンみたいにクリックしたらテキストが下に表示されます。
クリックした時にコンテンツを表示させたい時に便利です。
ほとんどアコーディオンと仕様は同じですね。
23、ソーシャルアイコン【一般項目】

ソーシャルアイコンでは、名前の通りFacebookやTwitterやYouTubeといったSNSリンクを挿入することが出来ます。
WEBサイトにSNSを連携させたい人は是非使ってみましょう。
24、アラート【一般項目】

アラートを表示することが出来ます。
しかし使い勝手が悪く、ほとんど使わないような気がします。
25、SoundCloud【一般項目】

SoundCloudでは、音声ファイルを埋め込むことが出来ます。
音声ファイルをWEBサイトに挿入する場合は、是非活用してみてください。
26、ショートコード【一般項目】

ショートコードでは、WordPressで用意されているショートコードを埋め込むことが出来るウィジェットとなっています。
ショートコードを使うことが出来れば、かなり便利なウィジェットです。
27、HTML【一般項目】

HTMLコードを表示することが出来るウィジェットです。
コードが理解できる人だと、自由にレイアウトを組むことが出来るので便利ですね。
28、メニューアンカー【一般項目】

メニューアンカーとは、リンクをクリックしたら画面の特定のセクションまでジャンプさせたい時に使えるウィジェットです。
LP(ランディングページ)のような縦に長いページによく使われます。
29、サイドバー【一般項目】

サイドバーを設定することが出来るウィジェットです。
最新の投稿一覧などをサイドバーに表示させたい場合は、こちらのウィジェットが使い勝手がいいです。
30、続きを読む【一般項目】

続きを読むは、省略テキストの詳細ページへ飛ぶ際に使われるウィジェットです。
しかし、このウィジェットはアーカイブページで「the_content」を使用しているテーマにしか適応されないので、注意してください。
「the_content」はWordPressで用意されているPHP関数なので、専門的な知識が無いと難しいです。
31、Text Path【一般項目】

Text Pathでは、テキストをカーブさせたり、回転させることが出来るウィジェットです。
面白いウィジェットなので、興味ある方は是非触ってみてください。
ページのテンプレートの作り方と使い方
次にページのテンプレートの作り方と使い方について紹介していきたいと思います。
ページのテンプレートの作り方
まずはテンプレート用のページを作成していきましょう。
今回は、見出しと画像とテキストがセットになったボックス、そしてGoogleマップを配置したページをテンプレートとして作っていくことにします。(何でもOKです)

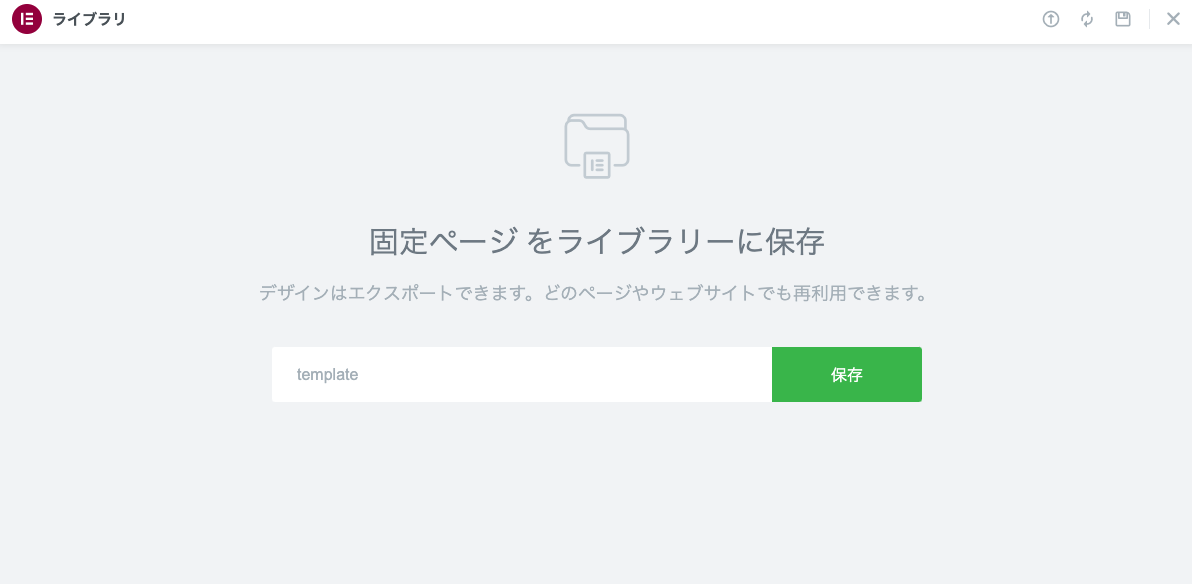
テンプレート用のページが作成できたら、左のメニューバーの下にある△ボタンをクリックして「テンプレートとして保存」をクリックしましょう

そして、テンプレート名を記入して、緑の保存ボタンをクリックしたらテンプレートが完成しました。

ページのテンプレートの使い方
テンプレートが完成したら、新しいページに先ほど作成したテンプレートを適応していきましょう。
まずはテンプレートを適応させる新しいページを固定ページから作成します。
タイトルやパーマリンクなどは自由でOK。

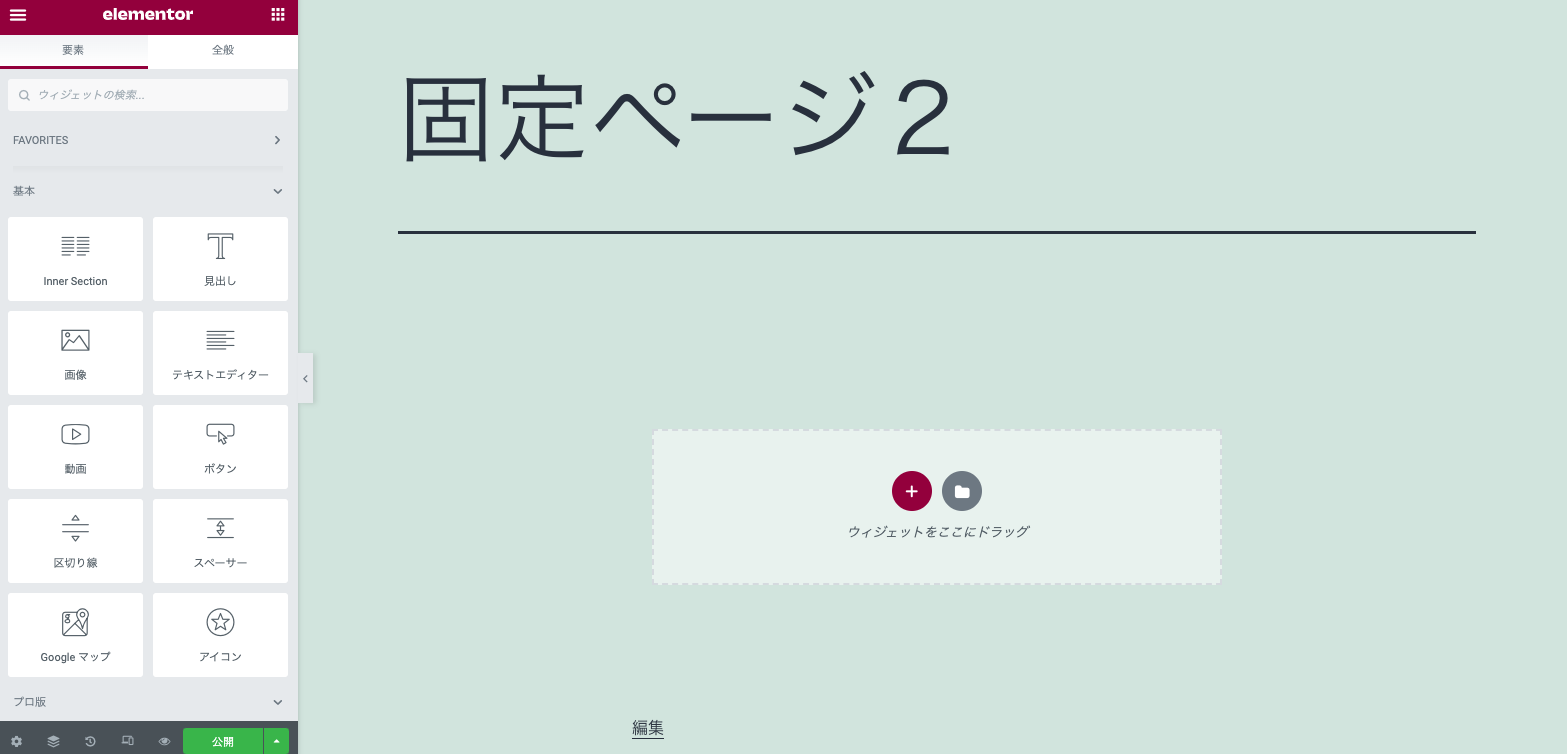
作成できたら、編集ページにあるグレーの丸ボタンをクリックします。

クリックしたら、テンプレートのタブを選択します。
すると、先ほど作成したテンプレートが保存されていることが分かるでしょう。

テンプレートをこのページに適応させたいので、保存されているテンプレートにカーソルを合わせると、「挿入」という緑のボタンが表示されるので、クリックします。
そして、「ドキュメント設定をインポート」というメニューが表示されるので、「はい」を選択します。

すると、新しいページにテンプレートが適応されました!
よく使うレイアウトはテンプレートとしてまとめることで、似たようなページを効率よく作成することが出来ます。
【おまけ】現役のWEB制作者が「Elementor」を実際に使ってみた感想
確かに直感的にWEBサイトを作ることが出来るので、便利で素晴らしいプラグインです。
しかし、コードが理解出来ないと細かいレイアウトが組めなかったり、アニメーションを自由に設定することが難しいと感じました。
そして、無料版でも使うことも可能ですが、お問い合わせフォームなどWEBサイトによく使うパーツが無料だと使えないのも少し残念でした。
コードが全く分からない初心者よりも、コードを理解している方がWEBサイト制作を効率化するためにElementorを使う方が使いこなせるのでは?と思います。
とにかく安くて簡単なWEBサイトでいいから欲しい!と思っている方であればいいですが、しっかり集客やブランドイメージをアップさせたいと考えている企業や個人の方は、ちゃんとプロに頼まれるのが一番良いでしょう!
まとめ
以上が、Elementorの説明と使い方でした!
Elementorの使い方はネットにたくさん解説記事があるので、是非調べながら実際に試してみてください。
少しでも参考になったら嬉しい限りです。




