【コピペ可】VSCodeでよく使うコードをスニペットとして登録する方法

今回は、「VSCodeでよく使うコードをスニペットとして登録する方法」について解説します。
スニペットとは、コードの入力補完機能のことです。
普段よく使うコードをスニペットとして登録しておくことで、コーディングの効率化を図ることができます。
ある程度コーディングに慣れてきて、これからコーディング速度を上げていきたいコーダーの方は是非導入してみてください。
目次
VSCodeでスニペットを登録する方法
それでは、VSCodeでスニペットを登録する方法について見ていきましょう。
①VSCodeをインストールする
もしVSCodeをインストールしていない場合は、VSCodeのサイトからエディタをインストールしましょう。
Windowsなら「VSCode インストール Windows」、Macなら「VSCode インストール Mac」で調べたらインストール方法が出てくるので、是非参考にしてください。
②スニペットを登録する方法
VSCodeがインストール出来たら、次にスニペットを登録していきましょう。
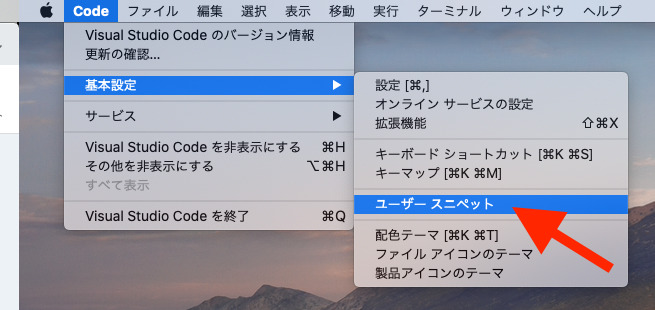
まずはVSCodeを開いた状態で、「Code(WindowはFile)>基本設定>ユーザースニペット」をクリックします。

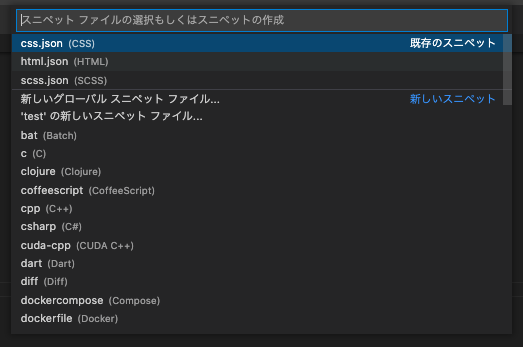
ファイルを選択することが出来る画面に遷移したら、HTMLのスニペットなら「html.json」、生のCSSなら「css.json」、Scssなら「scss.json」のファイルを選択してください。
今回は例として、html.jsonでスニペットを登録してみます。

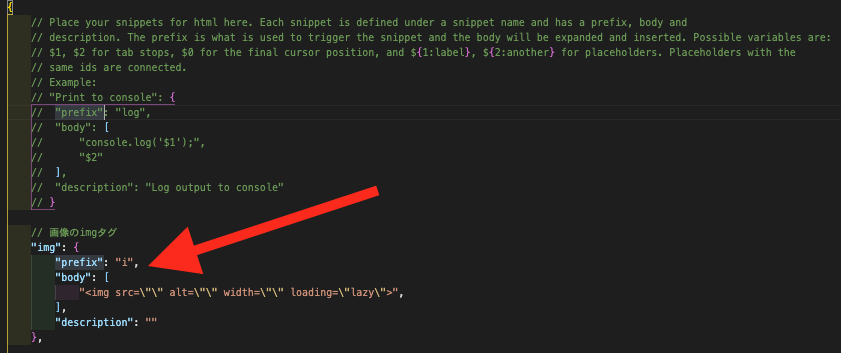
html.jsonのメニューをクリックするとhtml.jsonファイルが開くので、後はスニペットのコードを追加したらOKです。
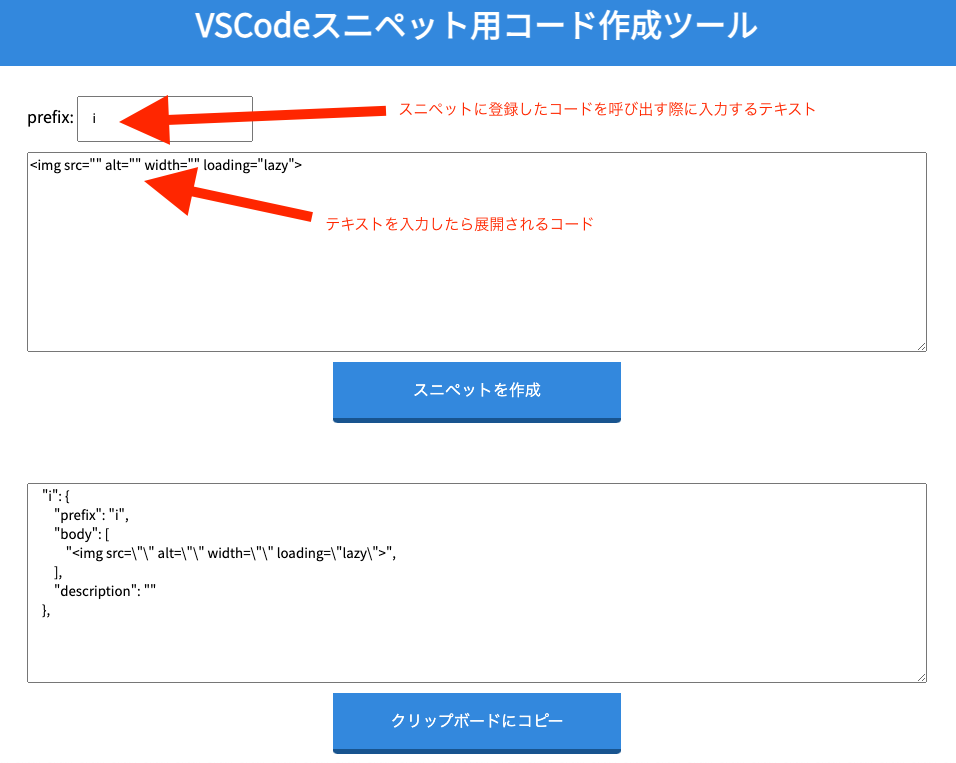
スニペットコードは、VSCodeスニペット用コード作成ツールを使うと便利です。
例えば、iと打ったら以下のコードが表示されるようにスニペットを登録してみます。
<img src="" alt="" width="" loading="lazy">
VSCodeスニペット用コード作成ツールにログインします。

Prefixの箇所には、スニペットに登録したコードを呼び出す際に入力するテキストを入力します。
そして直下のフォームには、テキストを入力したら展開されるコードを入力します。
コードが記入できたら、「スニペットを作成」のボタンを入力し、「クリップボードにコピー」でコードをコピーしましょう。
コピーしたコードを先ほど開いたhtml.jsonに貼り付けます。

これでスニペットの登録は完了です。
試しにHTMLファイル上で「i」と入力してエンターキーを押してみましょう。
先ほどスニペットとして登録したimgコードが表示されたらスニペット登録は完了です。
登録しているスニペット(HTML)
私が仕事で頻繁に使うHTMLスニペットをまとめました。
気に入ったコードがあれば、html.jsonに貼り付けてみてください。
imgタグ
▼スニペット
"img": {
"prefix": "i",
"body": [
"<img src=\"\" alt=\"\" width=\"\" loading=\"lazy\">",
],
"description": ""
},
▼展開後のコード
<img src="" alt="" width="" loading="lazy">
pictureタグ(ブラウザ幅によって画像を切り替える)
▼スニペット
"pic": {
"prefix": "pic",
"body": [
"<picture>",
" <source srcset=\"\" media=\"(min-width: 600px)\">",
" <img src=\"\" alt=\"\" width=\"\">",
"</picture>",
],
"description": ""
},
▼展開後のコード
<picture>
<source srcset="" media="(min-width: 600px)">
<img src="" alt="" width="">
</picture>
aタグの外部リンク
▼スニペット
"blank": {
"prefix": "blank",
"body": [
"<a href=\"\" target=\"blank\"></a>",
],
"description": ""
},
▼展開後のコード
<a href="" target="blank"></a>
ulとliを使ったリスト
▼スニペット
"ul": {
"prefix": "ul",
"body": [
"<ul class=\"\">",
" <li>",
" <a href=\"\"></a>",
" </li>",
" <li>",
" <a href=\"\"></a>",
" </li>",
" <li>",
" <a href=\"\"></a>",
" </li>",
"</ul>",
],
"description": ""
},
▼展開後のコード
<ul class="">
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
</ul>
tableリスト
▼スニペット
"table": {
"prefix": "table",
"body": [
"<table class=\"\">",
" <thead class=\"\">",
" <tr>",
" <th></th>",
" <th></th>",
" <th></th>",
" </tr>",
" </thead>",
" <tbody class=\"\">",
" <tr>",
" <th></th>",
" <th></th>",
" <th></th>",
" </tr>",
" </tbody>",
"</table>",
],
"description": ""
},
▼展開後のコード
<table class="">
<thead class="">
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody class="">
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</tbody>
</table>
CSS(Scss)
CSSとScssのスニペットです。
どちらにも適応させたい場合は、css.jsonとscss.jsonのそれぞれ書き込む必要があるので注意してください。
Scssが使えない時のメディアクエリ
▼スニペット
"mq": {
"prefix": "mq",
"body": [
"@media screen and (max-width: 600px) {",
" ",
"}",
],
"description": ""
},
▼展開後のコード
@media screen and (max-width: 600px) {
}
背景画像
▼スニペット
"background": {
"prefix": "bg",
"body": [
"background-image: url($1);",
"background-repeat: no-repeat;",
"background-position: center;",
"background-size: cover;",
],
"description": ""
},
▼展開後のコード
background-image: url(); background-repeat: no-repeat; background-position: center; background-size: cover;
まとめ
以上が、「VSCodeでよく使うコードをスニペットとして登録する方法」でした。
コーディング速度を上げていきましょう。




