テロップを使い回そう【テキストスタイルの保存・読み込み・変更】

みなさんこんにちは🌞
Webデザイナーの髙井です!
前回に引き続き、動画編集時に役立つテキストスタイルの作成方法についてご紹介いたします!
初めてテキストスタイルを作ったときに、大事な工程を抜かしてしまい、
何度もPremiere Proが落ちるというエラーが発生しました🥲
そのときにAdobeカスタマーサポートの方に教えていただいた解決策も記載したので、
最後まで読んでいただけると幸いです👀
目次
テキストスタイルとは
テキストスタイルとは、テロップデザインのテンプレートのことをいいます。
テキストスタイルを作っておくメリットは、
毎回テロップのデザインを作らなくてもいいので編集時間がかなり短縮できることです。
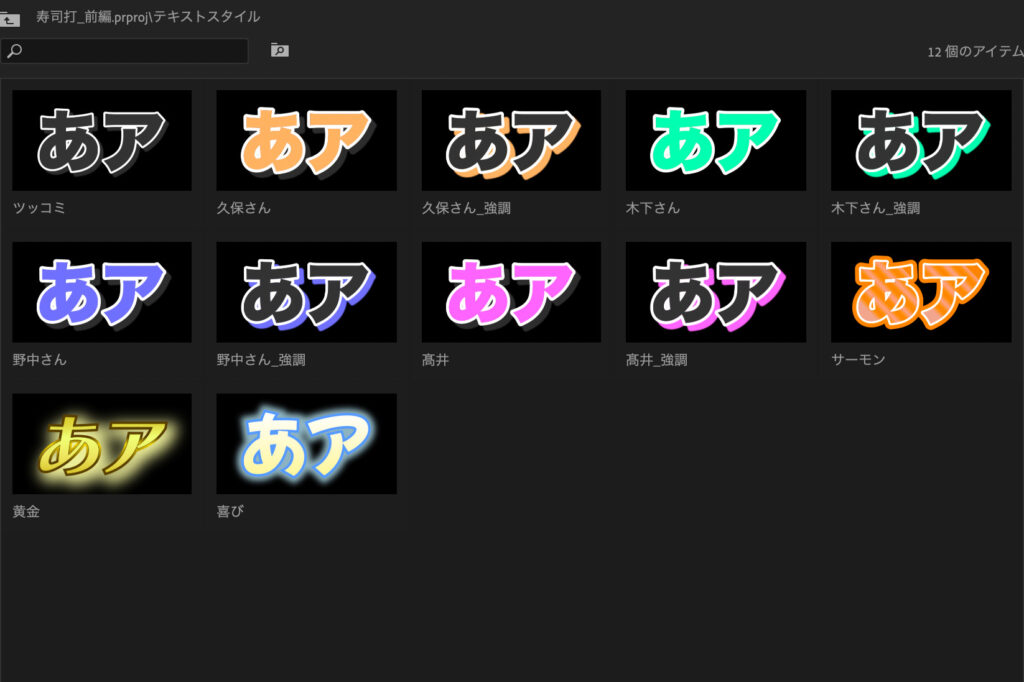
下の写真は、私がWebisのYouTubeを編集するときに実際に使っているテキストスタイルです。

テロップの色をメンバーごとに変えたり、強調したいところやスタッフの心の声、感情が強く出ているときに使うテキストスタイルを用意しています!
では早速テキストスタイルの作成方法を見ていきましょう!
テキストスタイルを作るための事前準備
テキストスタイルを作る前に、どんなテロップを作るか決めましょう!
動画の雰囲気・チャンネルのブランディングに合わせて、テキストスタイルを考えることが重要だと思っています。
参考にしたいチャンネルを見つけて、テロップデザインを研究してみてください。
私はNIKO LIFEさん、ばんばんざいさん、カジサックさんなどの動画を見て、テキストスタイルを作りました。
Webisのチャンネルでは主にVlogとエンタメ系の動画の2種類を投稿しています。
Vlogは文字よりも音や映像を見る方が多いと思うので、装飾のないテロップを使用しています。
スタイリッシュに見せるために細いフォントを使用し、視認性を上げるためにドロップシャドウをかけています。

対してエンタメ系の動画では、賑やかで明るい印象を持ってもらうため、装飾の多いテロップを使用しています。
ポップさを演出するため太いフォントを使用したり、セリフに合わせて特徴的なフォントを使うこともあります。




では実際にテキストスタイルを作ってみましょう!
テキストスタイルを作成する
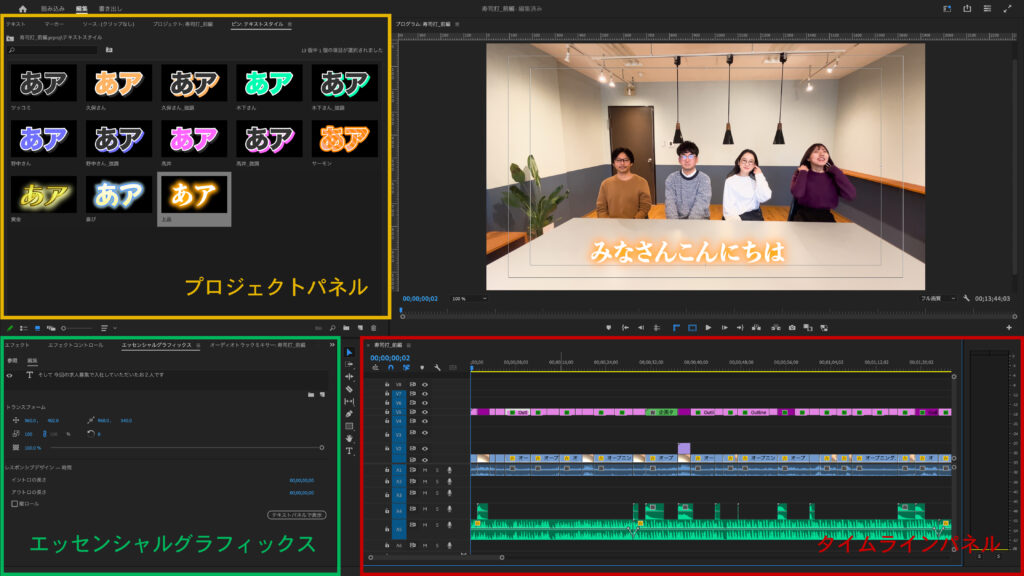
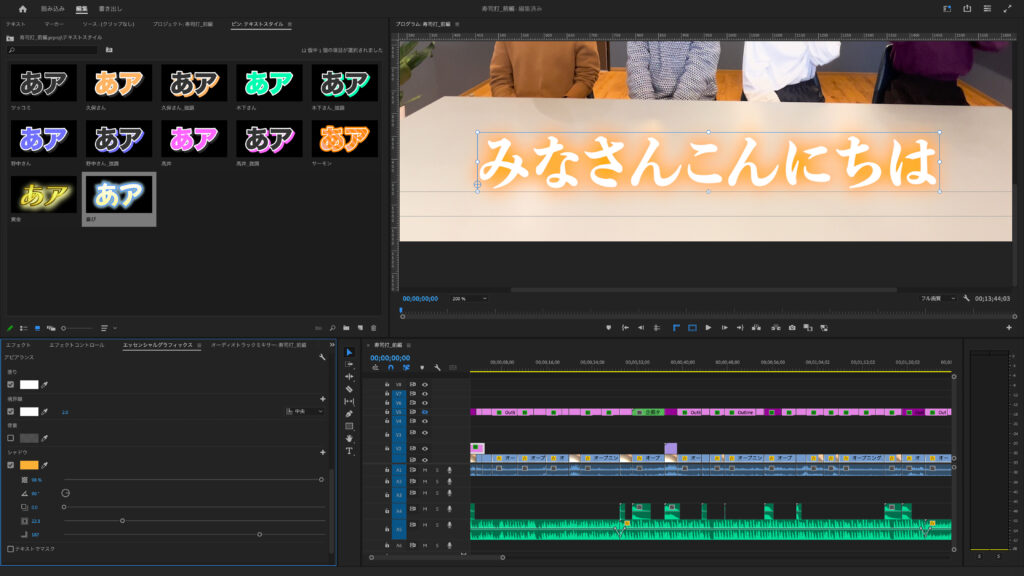
今回の記事で使う各パネルの名称は以下のとおりです!

テキストを打ち込む
横書き文字ツール(ショートカット:T)で文字を打ち込みます。

アピアランスを設定する
エッセンシャルグラフィックス>アピアランスで、
塗り・境界線・背景・シャドウを設定します。

エラーを起こさない保存の仕方
テキストスタイル保存する
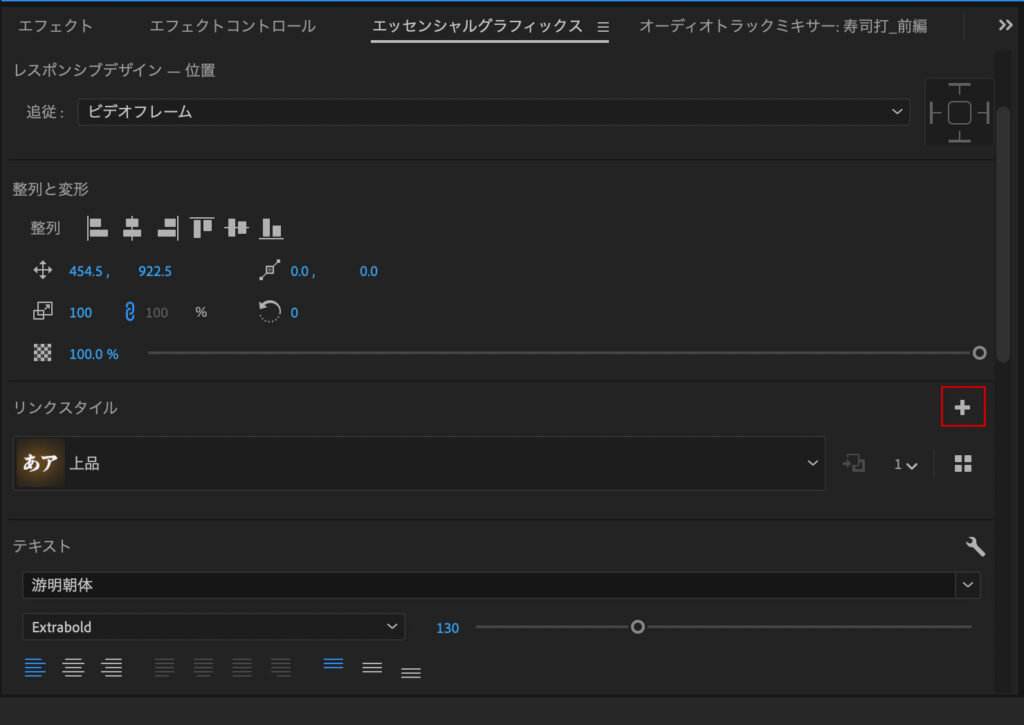
リンクスタイルの横にあるプラスのアイコンをクリックし、『スタイルを作成…』を選択しましょう。

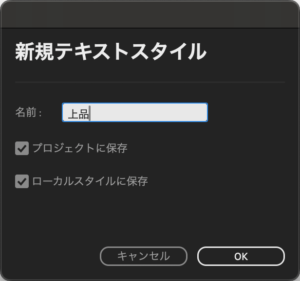
下のようなモーダルが出てくるので、任意の名称をつけてOKをクリックします。

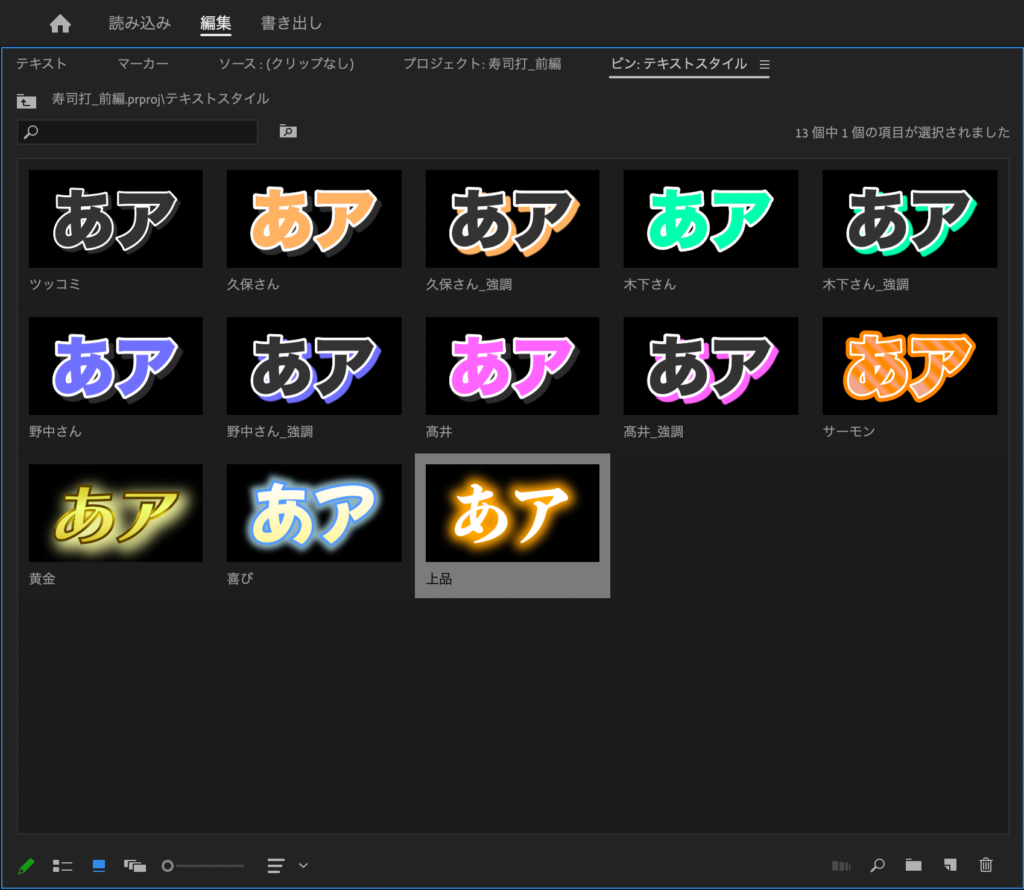
プロジェクトパネルに読み込まれました。
上のモーダルでOKを押したときに開かれているプロジェクトパネルに自動的に読み込まれます。
ドラッグ&ドロップで他のビンに移動させることも可能です!

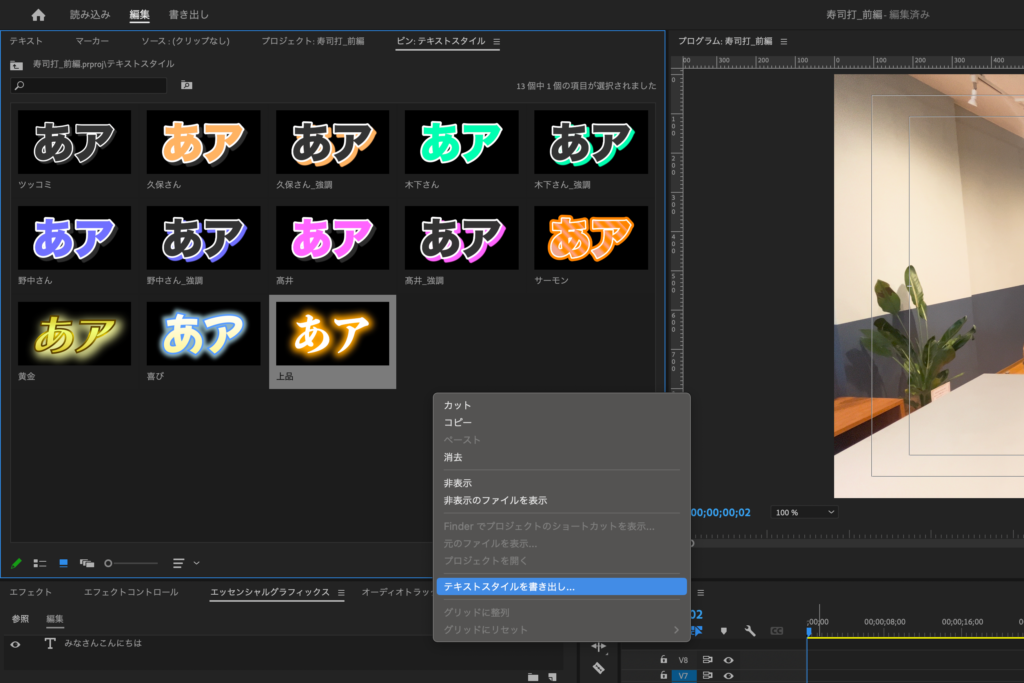
【重要⚠️】テキストスタイルを書き出す
エラーを起こさないためにはテキストスタイルを書き出さなければいけません。
テキストスタイルを右クリックして『テキストスタイルを書き出し…』を選択します。
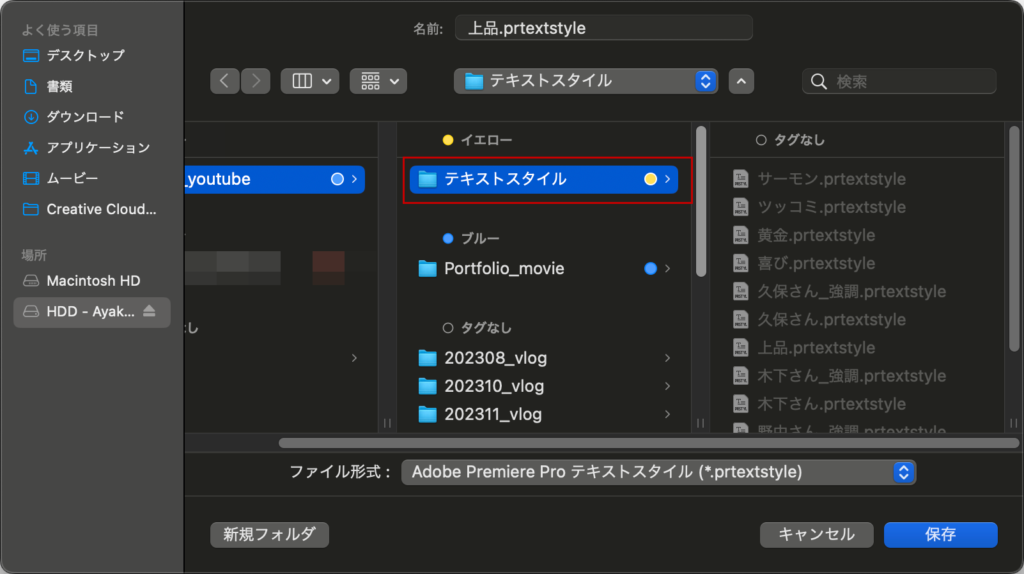
Finder(Windowsの方はエクスプローラー)が開くので、任意の場所に保存しましょう!

プロジェクトフォルダとは別にテキストスタイル用のフォルダを作っておくと他の動画編集で使う時も見つけやすくて便利です!

テキストスタイルを使う
さて、山場は乗り越えました😆
テキストスタイルを実際に使ってみましょう!
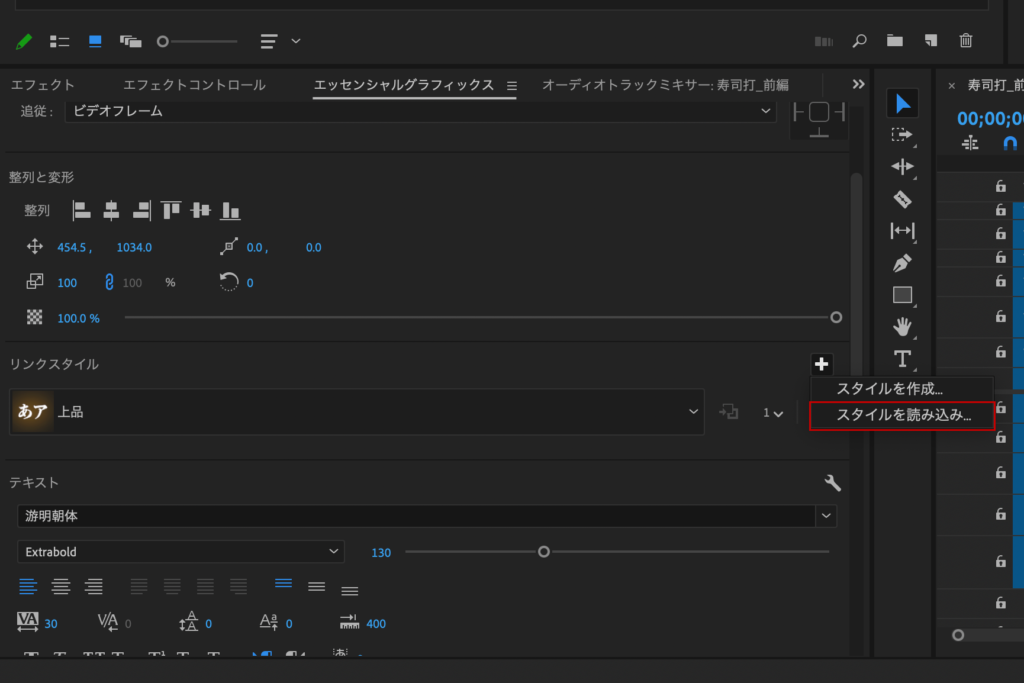
テキストスタイルを読み込む
まずはテキストスタイルをリンクテキストに読み込みます。
リンクテキストの右横にあるプラスのアイコンをクリックし、『スタイルを読み込み…』を選択します。
Finder(Windowsの方はエクスプローラー)が開くので、先ほど保存したテキストスタイルを選択してください。

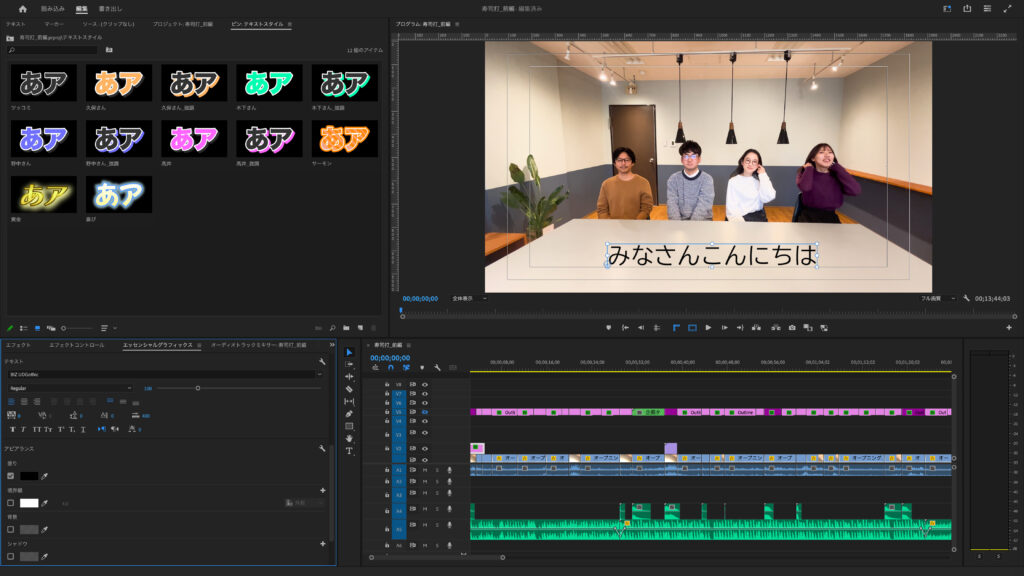
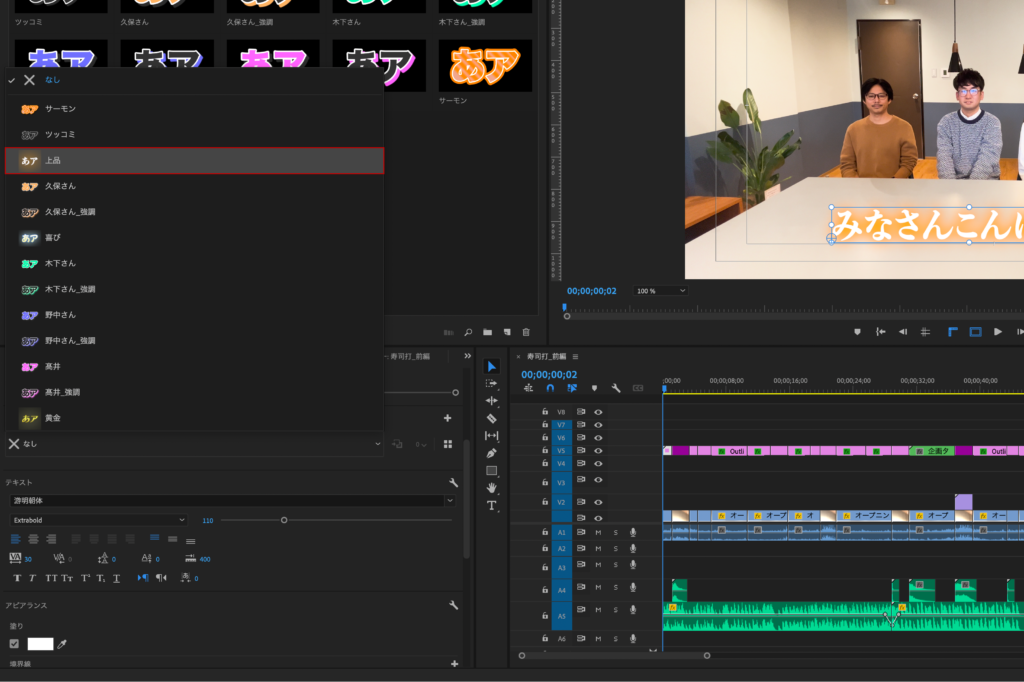
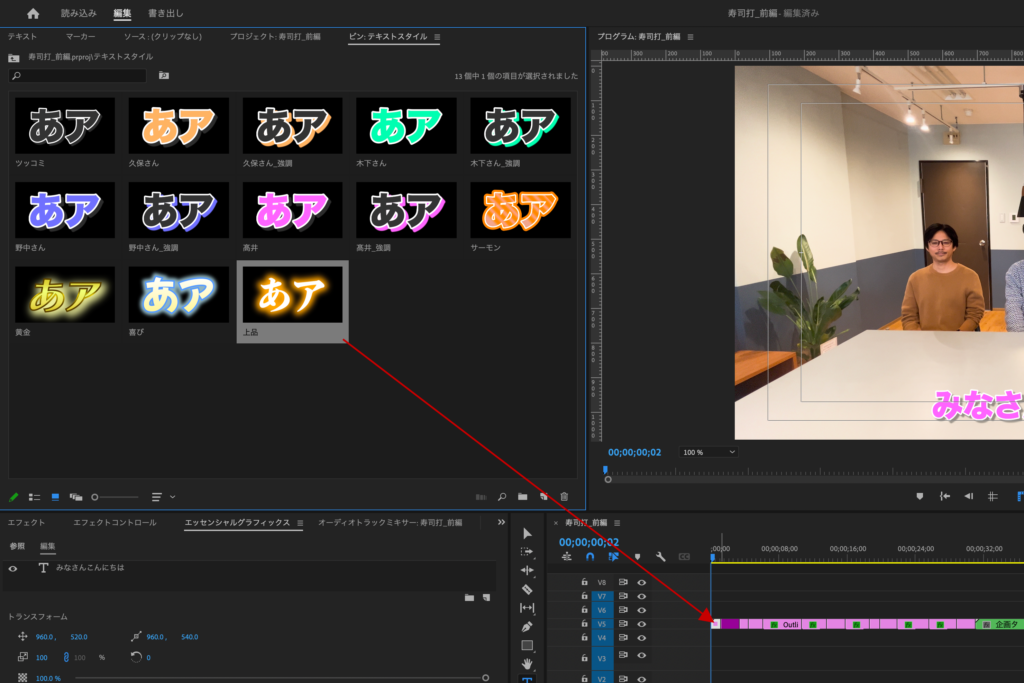
下の画像のようにテキストスタイルが入っていれば読み込みができています。

テロップに反映させる
テキストスタイルをドラッグ&ドロップでテキストレイヤーの上に持っていくと、テキストスタイルが反映されます。

テキストスタイルを変更したいとき
文字サイズを変更したい・光彩の色を変えたいなど、テキストスタイルを変更したいときは以下の手順で進めてください。
アピアランスを変更する
エッセンシャルグラフィックスのパネルでアピアランスを変更します。
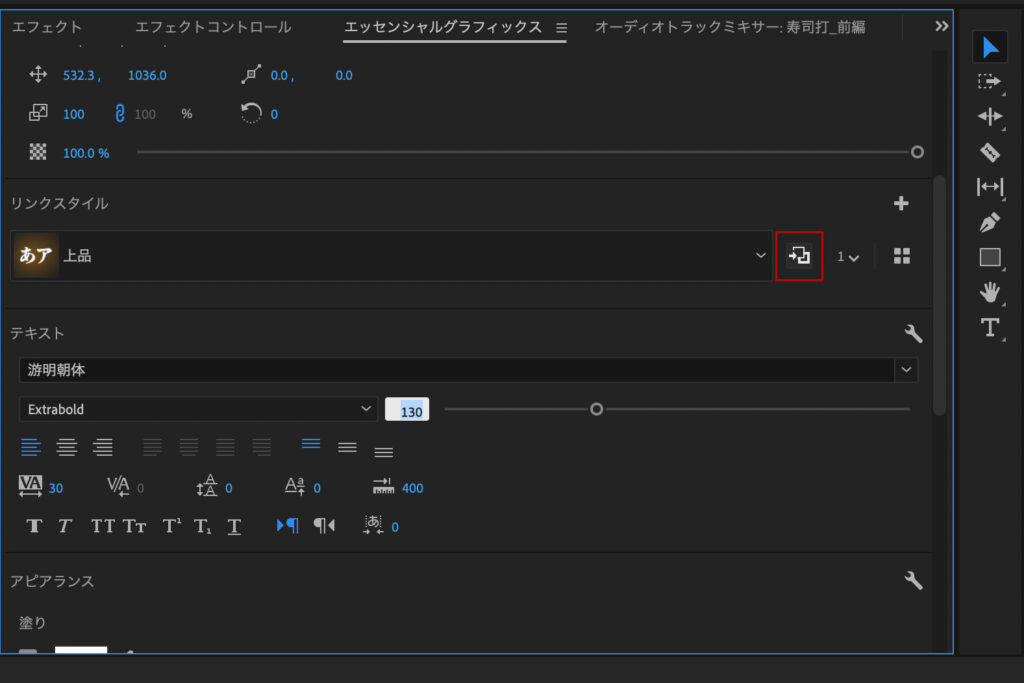
テキストスタイルを再定義する
アピアランスを変更すると、リンクスタイルのドロップダウンの横にアイコンが表示されます(赤のBOXで囲っている部分です)
これは『スタイルを再定義』できるアイコンで、テキストスタイルの変更を上書きしてくれます。
タイムラインパネルのテキストレイヤーにも全て反映されるので、
1つ1つ変更しなくていいのがとても便利です☺️

最後に
いかがでしたでしょうか??
今回はテキストスタイルの作成・読み込み方法についてご紹介しました。
正しく使えば、編集時間も短くなること間違いなしです!
ここまで読んでくださった方の中には、
『自分でテキストスタイルを作るのは無理そうだなぁ』と思われた方もいるかもしれません。
そんな方には、無料配布されているテキストスタイルを使うのがおすすめです。
まずはそのまま使ってみたり、ご自分の動画やチャンネルに合わせてカスタマイズするのも良いと思います。
(カスタマイズが許可されていない場合もあるので、利用規約を読んでから使用してください)



