【ACF】カスタムフィールドで画像の値を取得して表示する方法

今回は、「カスタムフィールドで画像の値を取得して表示する方法」について紹介します。
カスタムフィールドで画像を表示する実装はWordPress案件でも頻出なので、是非マスターしていきましょう!
※Advanced Custom Fieldsのプラグインをインストールしている前提で話を進めていきます。
目次
【ACF】カスタムフィールドで画像の値を取得して表示する方法
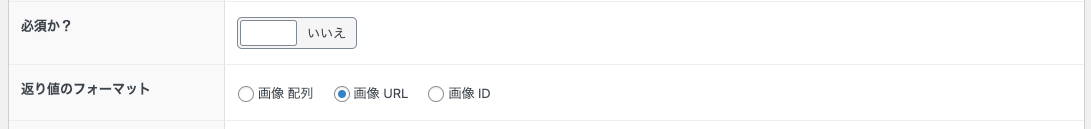
今回はカスタムフィールドの画像の返り値がURLの場合の表示方法について説明したいと思います。

例えばフィールド名(test-image)で指定した画像を表示させたい場合は、以下のコードを記述しましょう。
<?php if( get_field('test-image') ): ?>
<img src="<?php the_field('test-image'); ?>" />
<?php endif; ?>
Advanced Custom Fieldsで設定した入力フィールドの値を取得することができる「get_field」で画像の値をまず取得します。
そして、「the_field」で取得した画像の値を表示させます。
「get_field」と「the_field」の関数を使うことで簡単にカスタムフィールドで設定した画像の値を出力することが出来ました。
まとめ
以上が、「カスタムフィールドで画像の値を取得して表示する方法」でした。




