【簡単】letter-spacingの文字を中央寄せにする方法

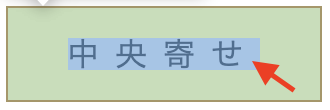
上記の画像のように、letter-spacingを使って、文字の間隔を広げた際に、「文字が中央寄せにならない!微妙にズレてる、、。」といった経験がありませんか?
今回は現役WEBコーダーの僕が、「letter-spacingの文字のズレをなくし、文字を中央寄せにする方法」について紹介します。
それでは、早速解決していきましょう!
目次
結論:text-indentを使えば、letter-spacingの文字のズレをなくして、中央寄せにすることが出来る
結論から言うと、「text-indent」と「letter-spacing」を同じ数値で設定すると左右に同じスペースが挿入され、ズレが解消されます。
めっちゃ簡単です!
HTML・CSSで解説
実際に、HTML・CSSのコードで説明していきます!
完成形はこちら。
[codepen_embed height=”265″ theme_id=”dark” slug_hash=”GRqLEXX” default_tab=”css,result” user=”yujiron”]See the Pen GRqLEXX by ゆーじろー (@yujiron) on CodePen.[/codepen_embed]
letter-spacingを使っていますが、しっかり文字が中央寄せになっており、左右に同じスペースが挿入されてズレが解消されていますね!
HTML
<div class="btn"> <a href="">中央寄せ</a> </div>
「btn」のclassの中に、「aタグ」が入っています。
CSS
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
font-weight: normal;
vertical-align: baseline;
}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
a {
text-decoration: none;
}
*,*::after,*::before {
box-sizing: border-box;
box-sizing: border-box;
word-wrap: break-word;
}
img {
max-width: 100%;
width: 100%;
height: auto;
vertical-align: bottom;
}
→ここまでが「リセットCSS」のコード
.btn {
text-align: center;
padding: 100px 0;
}
.btn a {
border: 1px solid black;
display: inline-block;
padding: 15px 30px;
color: black;
letter-spacing: 0.5em;
text-indent: 0.5em;
(→letter-spacingと同じサイズのemを書けばOK!今回は、letter-spacingが0.5emなので、text-indentにも同じ「0.5em」を入れておきましょう!)
}
「letter-spacing: 0.5em;」だけだと、最後の文字の右側にも余白がついてしまうので、左右に同じスペースが挿入されません。
つまり文字が中央寄せにならないです。
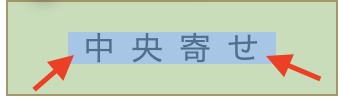
しかし、「text-indent: 0.5em;」を指定すると、

画像のように、左右に余白が均等に割り振られて、文字が中央寄せになります!
letter-spacingを使って、文字の間隔を広げた際に、「文字が中央寄せにならない!。微妙にズレてる、、。」といった問題を解決できました!
まとめ
letter-spacingを使って、文字の間隔を広げる際には、一緒に「text-indent」も一緒に指定しましょう!
そうすることで、letter-spacingを使っても、文字を中央寄せすることができます!
毎週水曜日にWEB制作においての技術ブログを更新しているので、是非ご覧ください〜。




