GoogleChromeのディベロッパーツールの便利な使い方4選
HTMLコーディングをするうえで、なくてはならないツールである「Google Chromeディベロッパーツール」。
今回はこのツールでも実務を行う中でよく使うものを厳選して4つ紹介したいと思います。
2.表示領域、数値を確認する
3.読み込みに時間が掛かっているリソースを調べる
4.スマートフォンやタブレットの表示を確認する
目次
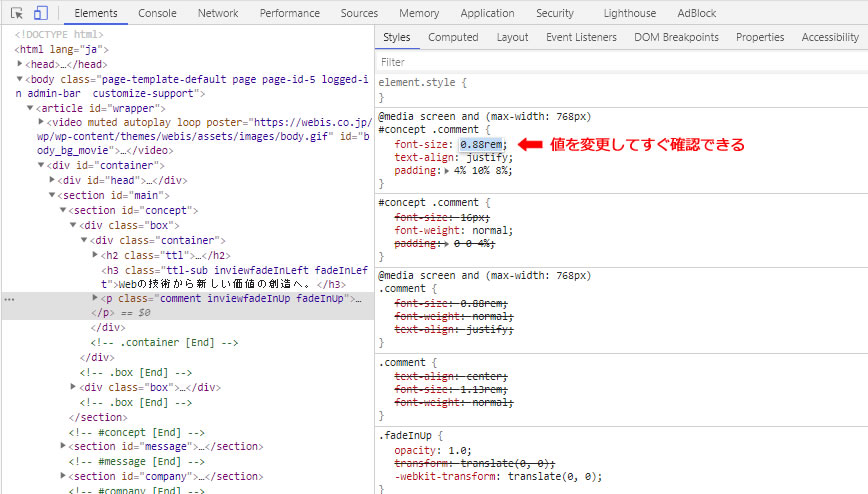
CSSのプロパティを変更、追加する
一番多く使うのはCSSのプロパティを変更、追加するという機能です。
font-sizeやletter-spacing、line-heightなどを変えてみて文字組みを調整したり、
ブロック要素のwidth、margin、paddingを変えて、レイアウトをいい感じにしたりします。

ここで便利なのはいちいちテキストエディタで書き替えて、
保存→ブラウザ確認というフローを経ずに何通りも簡単に書き換えて、リアルタイムでブラウザ確認できるのが素晴らしい!
表示領域、数値を確認する
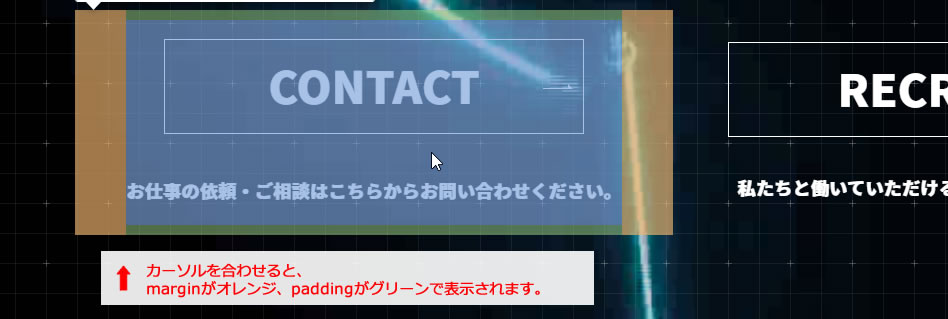
意図した幅に収まらない、横並びのブロックアイテムが段落ちするなどレイアウト崩れをしているときにもディベロッパーツールは便利です。

「Elements」で選択できる状態にして、検証したい要素にマウスカーソルを乗せると、その要素が描画される領域が分かりやすく表示されます。
- 水色・・・コンテンツ部分
- オレンジ色・・・margin
- グリーン・・・padding
といった感じでこれで、意図した通りのサイズで描画されているのかが一目でわかります。
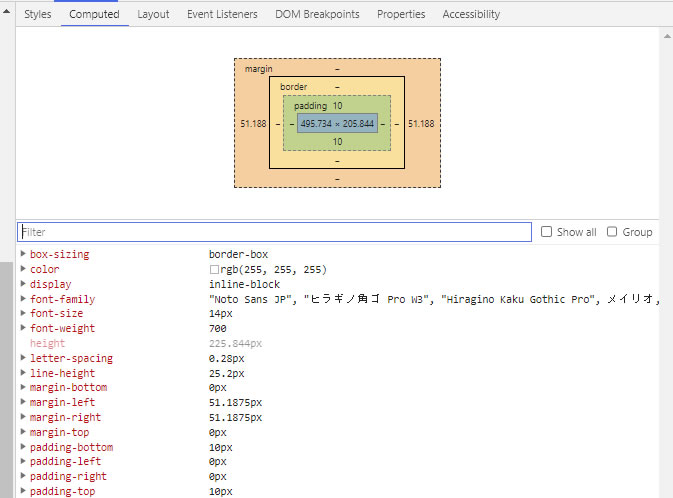
「Computed」というタブを開くとブラウザが計算した値を確認することができます。

%やvwで指定した数値もpxに計算された状態で確認できます。
これが地味に便利で、font-sizeにvwを使ったり、calc()を使っている場合に、実際に表示されるpxの値を確認できるのは重要になります。
読み込みに時間が掛かっているリソースを調べる
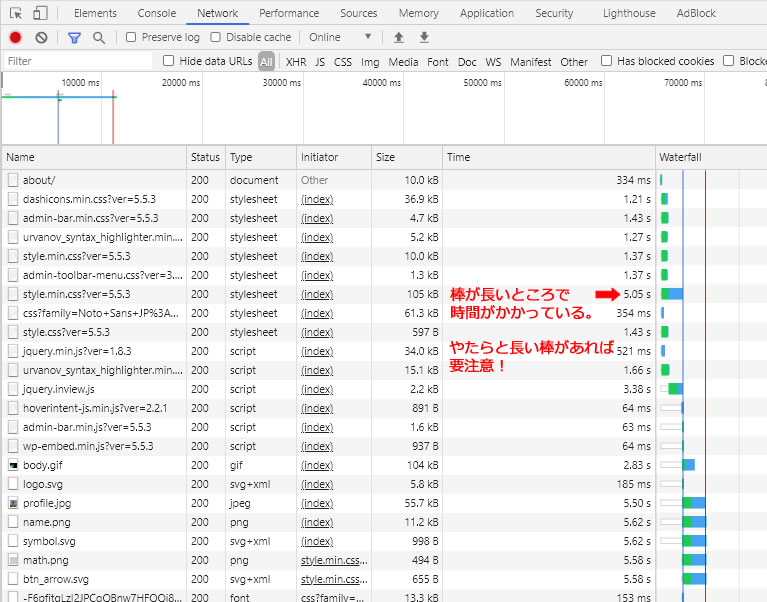
「ページが重たい」「表示に時間がかかる」という問題に直面することがままありますが、原因となっている読み込みに時間が掛かっているリソースファイルを調べることもできます。
「Network」のタブを見るとそれぞれのファイルの読み込みに掛かった時間やファイルサイズを確認できます。

やたらと長い棒があれば、そのリソースファイルを適切な対応をすることでページのロード速度を効率的に上げることができます。
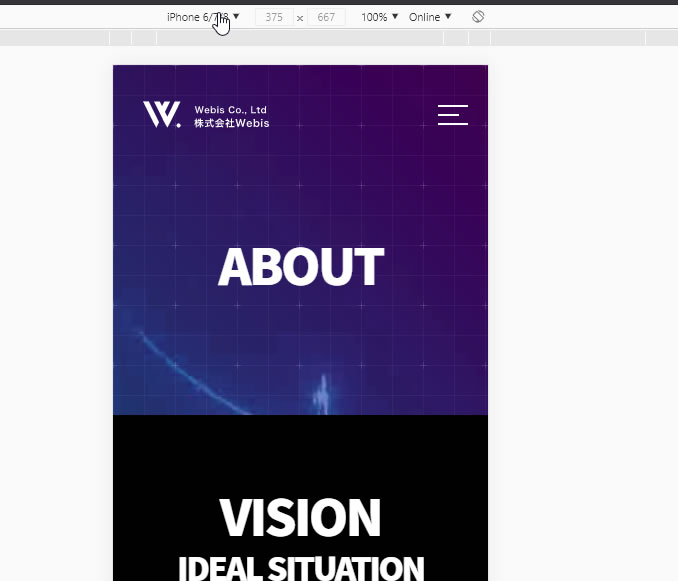
スマートフォンやタブレットの表示を確認する
ディベロッパーツールを使えば、iPhoneやiPad、Androidなどのいろいろなデバイス表示を簡易的に確認することができます。
単純に画面サイズだけではなくユーザーエージェントも各デバイスに対応した状態で表示してくれます。

モバイルデバイスの場合は向き(縦・横)の切り替えができるのも良いです。
もちろん最終的には実機での確認が必要になりますが、制作段階で確認するのには十分な再現性があります。
その他
Javascriptを使う場合はエラーやログ出力を見る「Console」、ブレイクポイントを貼れる「Source」もよく使用します。
あとPWAのサイトを使う場合は「Application」のタブもmanifest.jsonの内容を確認できたり、キャッシュを消したりと重宝します。
ディベロッパーツールはほかにも充実した機能が多くあるのですが、詳細は別の記事で書こうと思います。
まとめ
ディベロッパーツールを上手く使えると制作がものすごくはかどります。
便利なツールを使って制作の効率を上げるように日々心掛けていこうと思います!




