HTMLをチェックできる「Another HTML Lint」の紹介!

あなたは、「自分が書いたHTMLの文法が正しいかチェックしたい!」と思ったことはありませんか?
今回は、HTMLの文法が正しいのかチェックしてくれる「Another HTML Lint」のツールを紹介します!
HTMLのコーディングをする人は、是非参考にしてください。
目次
「Another HTML Lint」とは?

「Another HTML-lint」は、ハートコア株式会社(旧:株式会社ジゾン)が提供する、HTMLの構文チェックフリーツールです。
無料で簡単にHTMLの構文をチェックしてくれるので、WEBコーダーの方は必見ですね!
「Another HTML Lint」の3つの特徴について

「Another HTML Lint」の3つの特徴を紹介します!
1つ1つ見ていきましょう。
① 無料で使える点
1つ目の特徴として、「Another HTML Lint」は無料で使うことができます!
これはかなり便利ですね。
② ブラウザでチェックできる点
2つ目の特徴は、ブラウザでHTMLの構文をチェックできることです!
さらに登録も不要で、URLを入れてボタンを押すだけでHTMLの構文をチェックできるので、かなり簡単に使用できますよ。
③ チェックすべきポイントが分かりやすい点
3つ目の特徴は、チェックすべきポイントが分かりやすい点です!
エラーのポイントを的確に表示してくれて且つ解説も載っているので、かなり便利です。
解説を読みながらコードを修正することで、自分のコーディングスキルも高まっていきますよ!
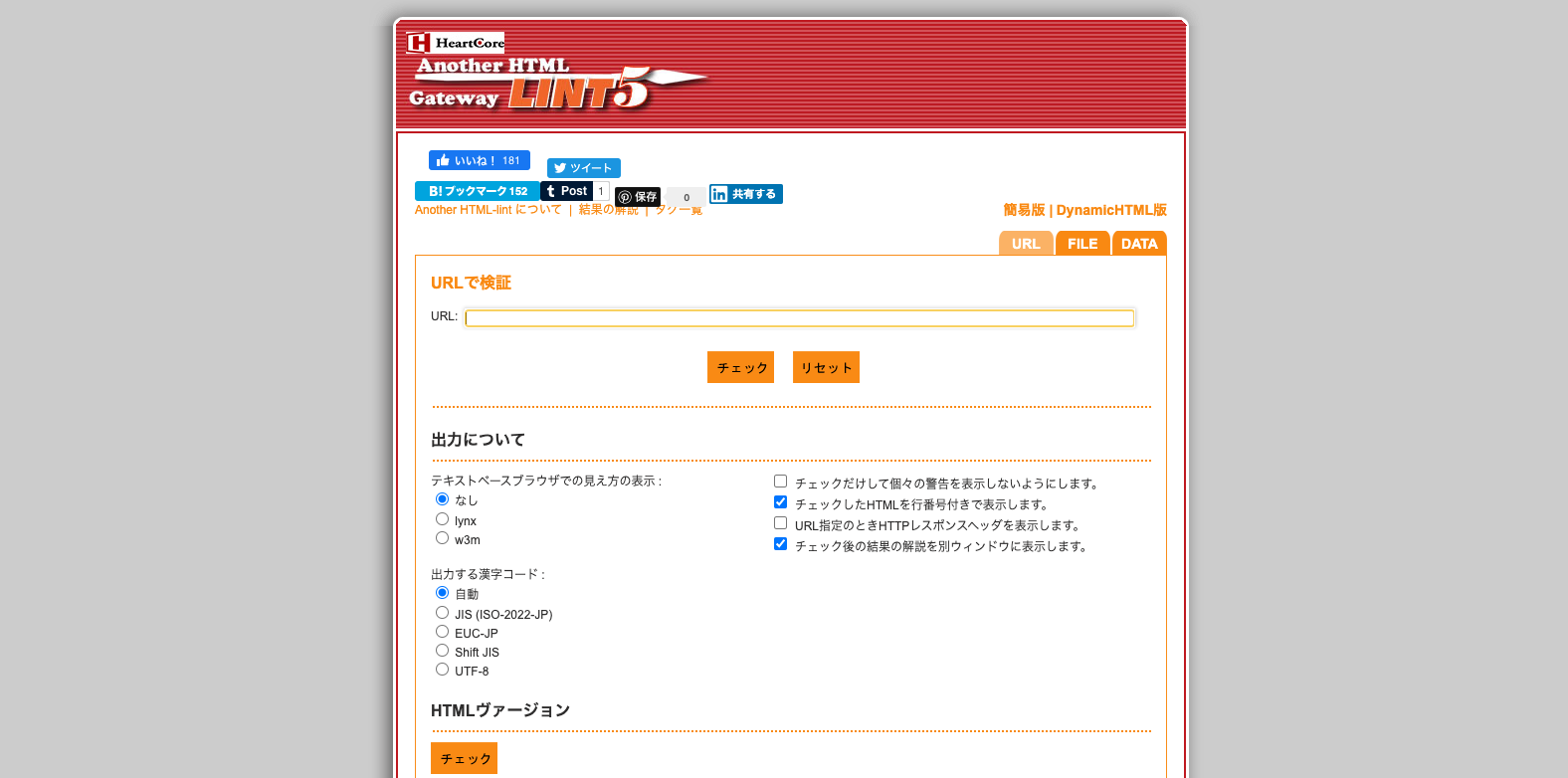
「Another HTML Lint」の使い方について

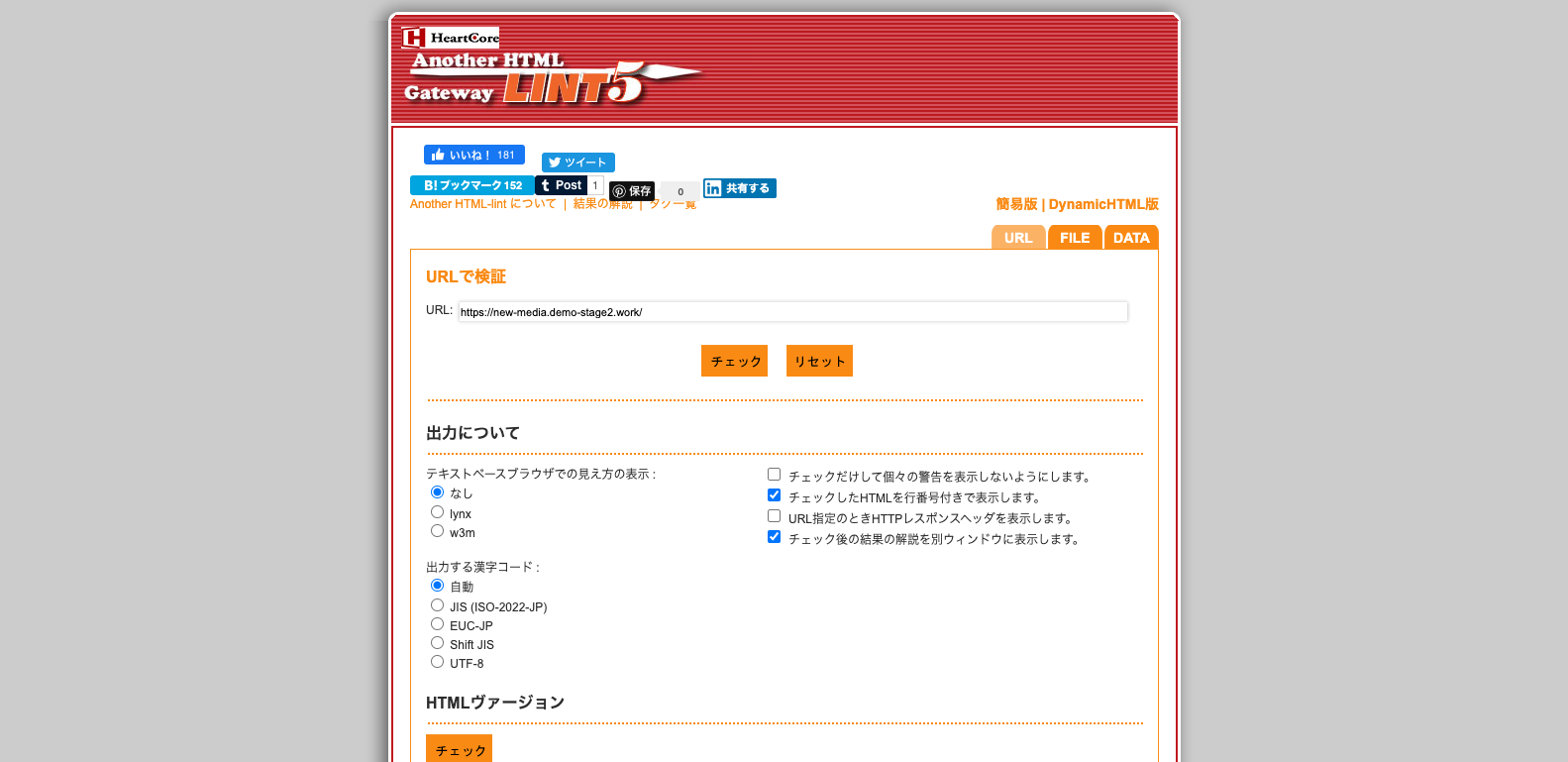
「Another HTML Lint」の使い方を見ていきましょう。
使い方としては、「URLで検証」の部分にHTMLの構文を調べたいWEBサイトのURLを記入します。
そして、チェックのボタンをクリック!

すると、以下の画像のように結果が表示されます。

NO.1から修正ポイントが1つ1つ書かれています。
そして、右にある「Description」の部分に解説のリンクが貼っているので、こちらも目を通してみましょう!
そして下の方へスクロールすると、HTMLコードがオレンジ色になっている部分があります。

このオレンジになっているコードが修正のあるポイントになってます。
HTMLコード全体で、どこが修正すべき場所なのかすぐに知ることが出来ますよ!
※ URLの他にも、「FILE」と「DATA」形式でもチェックできますよ!
まとめ
以上が、「Another HTML Lint」の紹介でした!
HTMLのコーディングをする際に、是非使ってみましょう。
これからも「IT・WEB制作・プログラミング」についてブログで発信していくので、よろしくお願いします!




