【CSS】nth-childの基本的な使い方について

今回は、「nth-childの基本的な使い方」についてまとめました。
nth-childの使い方をマスターすることで、スタイルの幅が広がるので、是非学んで行きましょう!
目次
【CSS】nth-childの基本的な使い方について
nth-childには沢山の使い方がありますが、今回は実案件でよく使うものに絞りました。
◎基本のHTML
<div class="text">
<p>テキストが入ります。</p>
<p>テキストが入ります。</p>
<p>テキストが入ります。</p>
<p>テキストが入ります。</p>
<p>テキストが入ります。</p>
</div>
特定の要素にスタイルをつける
特定の要素にスタイルをつけるには、「要素:nth-child(値){スタイルの内容}」のように記述すればOKです。
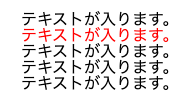
例えば、2番目の要素だけ色を変えたいとします。
その場合は以下のようにCSSを記述します。
.text p:nth-child(2) {
color: red;
}

2番目の要素だけ文字が赤色になっていることが分かるでしょう。
()の中の数字に指定したい要素の番号を入れたらOKです。
奇数の要素にスタイルをつける
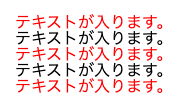
奇数の要素にだけスタイルをつける場合は、「要素:nth-child(odd){スタイルの内容}」にしてあげればOKです。
.text p:nth-child(odd) {
color: red;
}

1・3・5の奇数の要素にだけスタイルが当てることができました。
偶数の要素にスタイルをつける
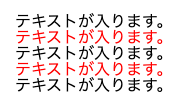
偶数の要素にだけスタイルをつける場合は、「要素:nth-child(even){スタイルの内容}」にしてあげればOKです。
.text p:nth-child(even) {
color: red;
}

偶数の2と4にだけスタイルを当てることができました。
倍数の要素にスタイルをつける
例えば、2の倍数の要素にだけスタイルをつける場合は、「要素:nth-child(2n){スタイルの内容}」と記述すればOKです。
.text p:nth-child(2n) {
color: red;
}

2の倍数である2と4にだけスタイルをつけることができました。
あと1・4など3ずつプラスした要素にだけスタイルをつけたい場合は、以下のように記述します。
.text p:nth-child(3n+1) {
color: red;
}

しっかりスタイルがついていることが分かるでしょう。
最初の要素にスタイルをつける
最初の要素にだけスタイルをつけるには、「要素:first-child{スタイルの内容}」にすればOKです。
.text p:first-child {
color: red;
}

最初の要素にだけスタイルをつけることができました。
以下のような記述でも、最初の要素にだけスタイルをつけることができますよ。
.text p:nth-child(1) {
color: red;
}
最後の要素にスタイルをつける
最後の要素にだけスタイルをつけるには、「要素:first-child{スタイルの内容}」にすればOKです。
.text p:last-child {
color: red;
}

最後の要素にだけスタイルをつけることができました。
まとめ
以上が、「nth-childの基本的な使い方」でした。
真似しながらコーディングしてみてください!




