【簡単】CSSでストライプ線を実装する方法

今回は「CSSでストライプ線を実装する方法」を紹介したいと思います。
装飾にも使えるので、是非参考にしてください!
目次
【簡単】CSSでストライプ線を実装する方法
完成形はこちら。
See the Pen
Untitled by webis (@webis-co)
on CodePen.
ストライプ状の線になっていることが分かるでしょう。
HTML
<!-- ストライプ線 --> <div class="stripe"> <h2>ストライプ線です</h2> </div>
CSS
.stripe {
background-image: repeating-linear-gradient(-45deg, transparent, transparent 10px, rgba(1, 116, 255, 1) 10px, rgba(1, 116, 255, 1) 30px);
height: 300px;
width: 300px;
text-align: center;
line-height: 300px;
}
ストライプ線を実装するには、「background-image: repeating-linear-gradient();」を使います。
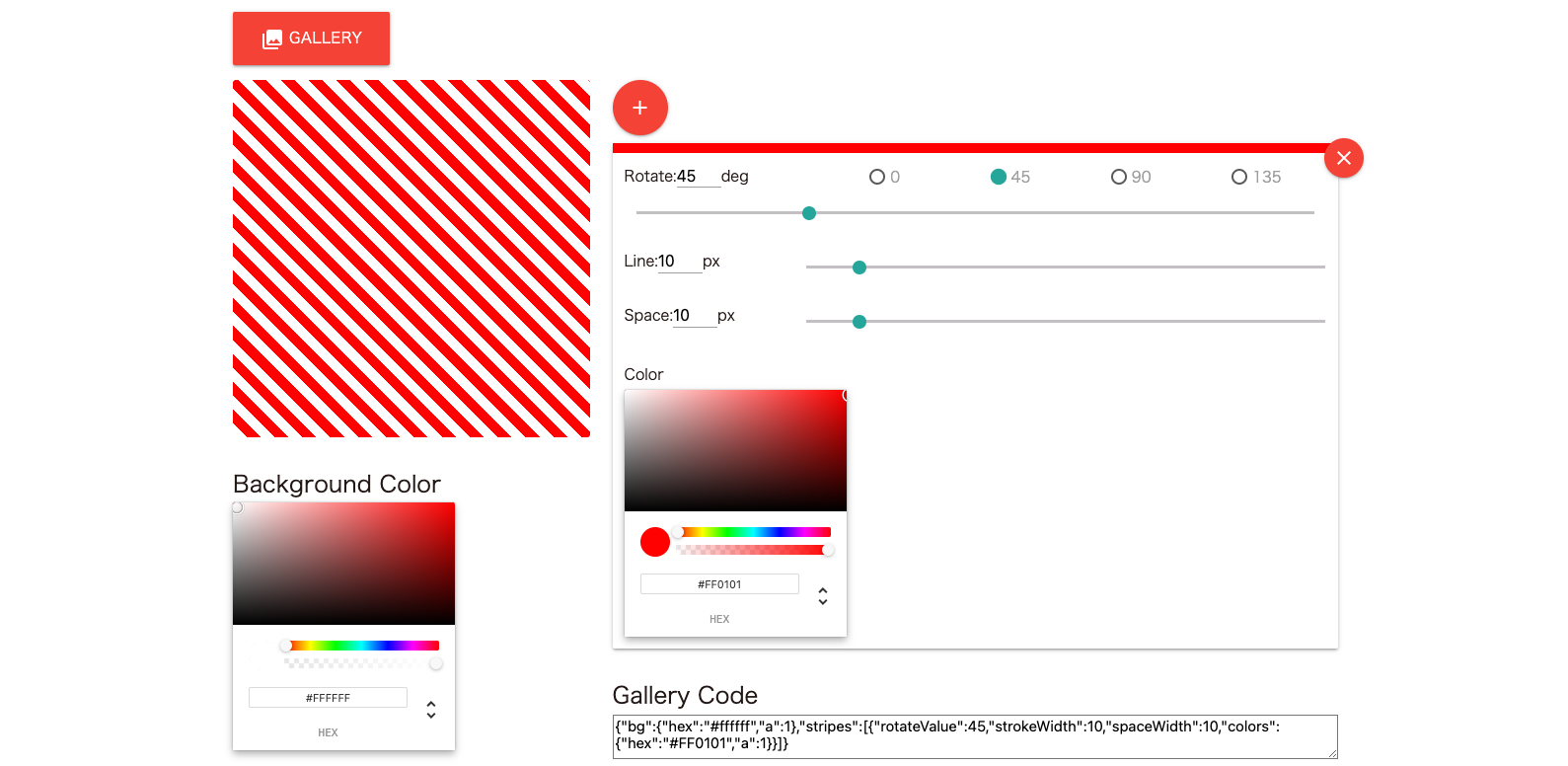
ストライプの色と線のサイズに関しては、CSS STRIPE GENERATORのジェネレーターを使うと便利です!

ストライプの角度や色、線のサイズを直感的に調べることが出来ますよ!
ストライプ線を実装する際に是非使ってみてください!
まとめ
以上が、「CSSでストライプ線を実装する方法」でした。



