【WordPress】プラグイン「WP-PageNavi」を使ってページナビゲーションを作成する方法

今回は、WordPressのプラグインである「WP-PageNavi」を使ってページナビゲーションを作成する方法について紹介します。
目次
「WP-PageNavi」とは?
「WP-PageNavi」とは、簡単にページナビゲーションを作成することが出来るプラグインです。
ページナビゲーションのレイアウトにこだわりが無くて且つ簡単に表示させたい時に便利です。
【WordPress】プラグイン「WP-PageNavi」を使ってページナビゲーションを作成する方法
それでは「WP-PageNavi」を使って、ページナビゲーションを表示していく手順を見ていきましょう!
プラグイン「WP-PageNavi」をインストールする
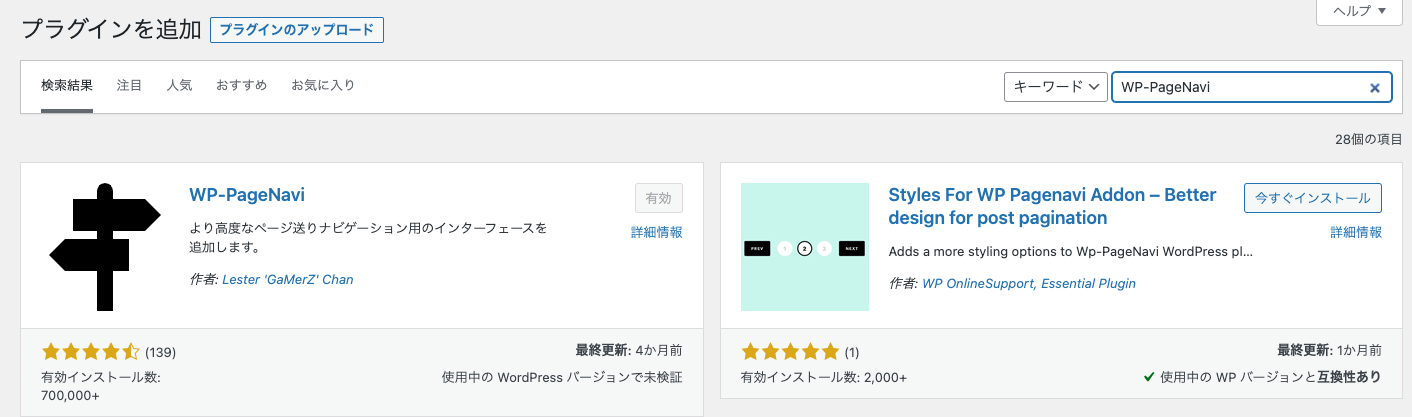
まずは「WP-PageNavi」をインストールします。
管理画面の左のサイドバーの「プラグイン>新規追加」を選択し、「WP-PageNavi」と検索します。

そして、有効化のボタンをクリックしましょう!
これでプラグインのインストールは完了です。
プラグイン「WP-PageNavi」の設定をする
プラグインがインストール出来たら、次に設定をしていきます。
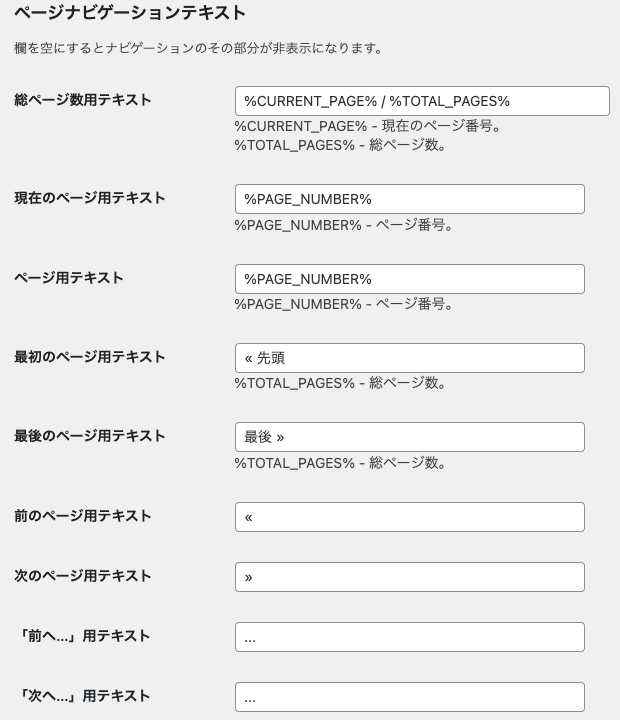
以下の「ページナビゲーションテキスト」では、表示されるページナビゲーションのテキストを変更することが出来ます。

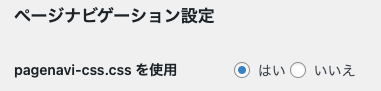
そして、「ページナビゲーション設定」では、「はい」を選択しておきましょう。

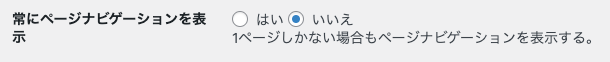
最後に「常にページナビゲーションを表示」の項目ですが、1ページしかない場合は表示する必要はないので、「いいえ」を選択しましょう。

これでページナビゲーションの設定は完了です。
ページナビゲーションを表示したい箇所にコードを記述する
ここまで出来たら、ページナビゲーションを表示したい箇所に以下のコードを記述しましょう。
<?php if(function_exists('wp_pagenavi')){wp_pagenavi();}?>
「wp_pagenavi」は、ページナビゲーションを表示するための関数です。
上記のコードを追記したテンプレートファイルを更新すると、以下の画像のようなページナビゲーションが表示されているはずです。
![]()
ページナビゲーションの表示が確認できたら完了です!
まとめ
以上が、WordPressのプラグインである「WP-PageNavi」を使ってページナビゲーションを作成する方法でした。




