【WordPress】カスタムフィールドでGoogleマップを表示させる方法

今回は、「カスタムフィールドでGoogleマップを表示させる方法」について紹介します。
カスタムフィールドでGoogleマップを表示させる場合、ネットでは「Google Maps API」を使う方法が主に紹介されています。
しかし、APIを使うと設定が面倒なのと、一定数以上のアクセスがあると有料になってしまいます。
今回紹介する方法は無料で且つ簡単にできるので、是非真似してみてください。
目次
【WordPress】カスタムフィールドでGoogleマップを表示させる方法
カスタムフィールドでGoogleマップを表示させるには、以下の3ステップを踏めばOKです。
①「Advanced Custom Fields」をインストールする
まずは、カスタムフィールドが使える「Advanced Custom Fields」のプラグインをインストールしていきましょう。
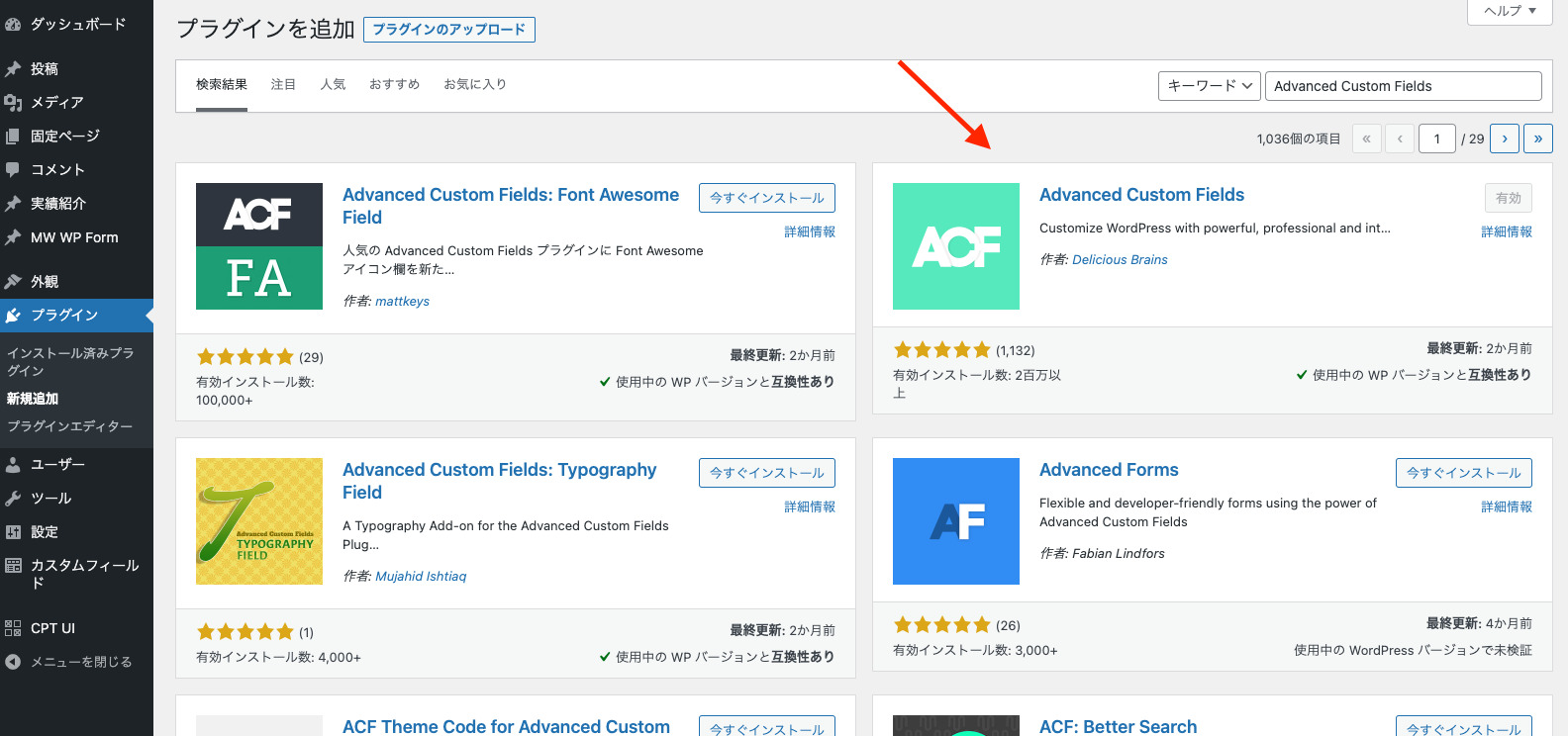
WordPress管理画面から「プラグイン>新規追加」を選択し、検索フォームに「Advanced Custom Fields」と検索してからインストールしていきます。

有効化まで出来たらインストール完了です。
②カスタムフィールドでGoogleマップを投稿するための項目を作成する
「Advanced Custom Fields」がインストール出来たら、カスタムフィールドでGoogleマップを表示させるための項目を作成していきます。
プラグインがインストール出来たら左のサイドバーに「カスタムフィールド」の項目が作成されるのでクリックします。
そして、フィールドグループ名を記入(ここは自由に決めてOK)します。
それが出来たら、Googleマップの項目を作成しましょう。
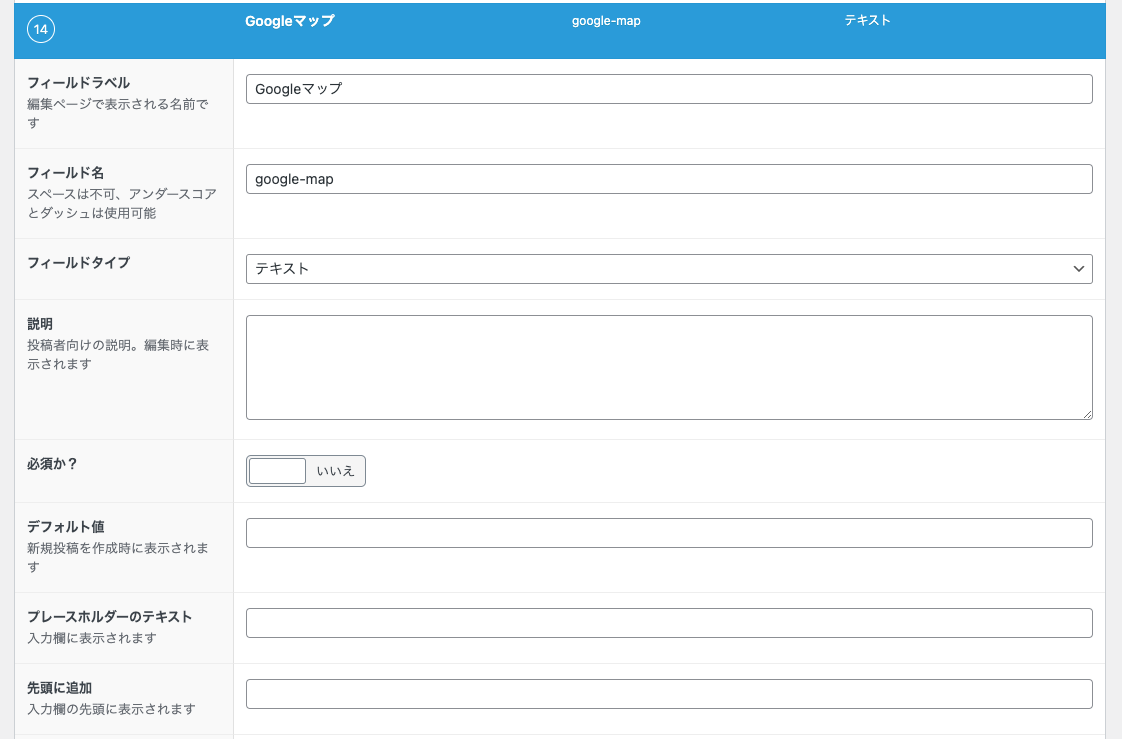
「フィールドラベル」には編集ページで表示される名前を、「フィールド名」では英文字を、最後に「フィールドタイプ」ではテキストを選択します。

そしたら、以下の画像のような項目が作成されるでしょう。

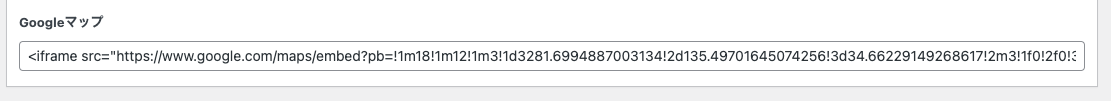
フォームには、Googleマップで取得したiframeタグを記入します。
Googleマップでiframeタグを取得する方法は、こちらの記事が参考になります。
③テンプレートタグを使ってカスタムフィールドで設定したGoogleマップを表示する
カスタムフィールドでGoogleマップが投稿できる項目が作成出来たら、最後にカスタムフィールドで設定したGoogleマップをブラウザで表示させます。
カスタムフィールドで設定した値をブラウザで表示させるには、the_field()を使います。
パラメーターには②で設定した「英文字のフィールド名(google-map)」を記述しましょう。
<?php the_field('google-map'); ?>
表示させたい箇所に上記のコードを追加し、ファイルを更新しましょう。
そしたら、カスタムフィールドで設定したGoogleマップが表示されるでしょう。
表示が確認できたら完了です!
まとめ
以上が、「カスタムフィールドでGoogleマップを表示させる方法」でした。
WordPress案件でGoogleマップを投稿画面から投稿したい時に便利な手法なので、是非参考にしてください!




