Pinterestのようなレイアウトができるプラグイン【Masonry 徹底解説】

みなさんこんにちは🌞
Webデザイナーの髙井です。
今回は最近使ったMasonryという、JavaScriptのプラグインをご紹介します。
WordPressにもデフォルトで読み込まれているプラグインで、
Pinterestのようなレイアウトが簡単に実装できます🤨
レスポンシブ対応についても説明します!!
ぜひ、最後までご覧ください!!
目次
Mansoryの使い方
- プラグインをダウンロード
- HTMLを記述する
- CSSを記述する
- Masonryを読み込む
- Masonryを初期化するコードを記述する
- オプションを加える
ここからは以上の手順で説明します。
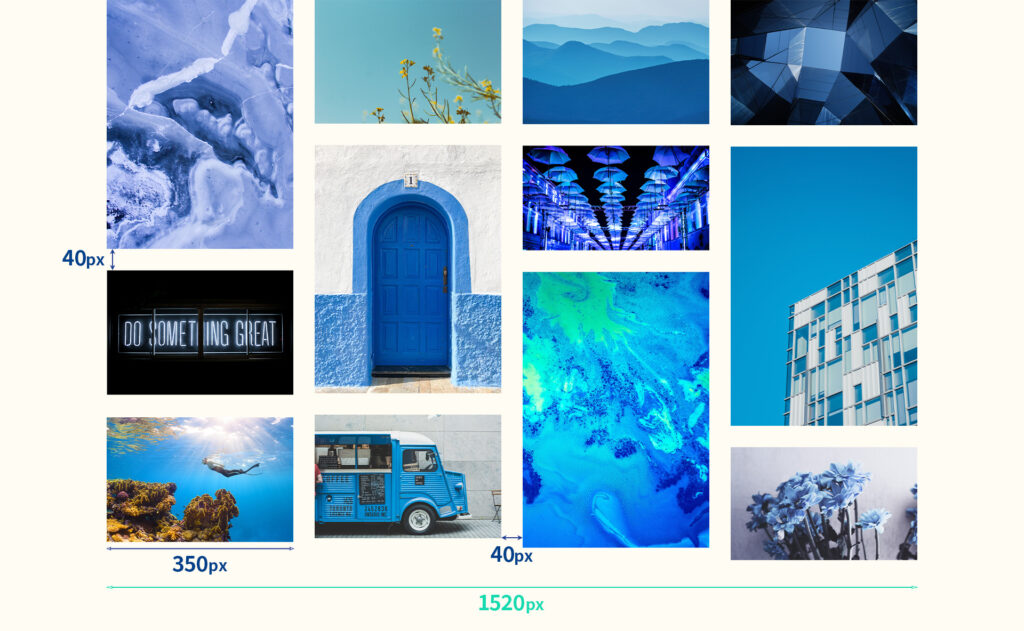
今回作成するデザインはこちらです👇

コンテンツ幅は1520px、写真のサイズは全て350pxです。
写真同士の余白は40pxにしています。
プラグインをダウンロード
CDNを使われる場合は後ほど説明します。
コードをテキストエディタやメモに保存しておいてください。
ここでダウンロードするプラグインのコードを編集することはありませんので、
サイトパフォーマンスを落とさないためにも、
圧縮された軽量なファイルをダウンロードするのが好ましいです。
jQueryをダウンロードする
jQuery公式ページのDownload(https://jquery.com/download/)からプラグインがダウンロードできます。
『compressed』という単語が含まれているファイルが、圧縮版になります。
ファイル名をクリックすると新しいタブが開かれ、コードが表示されます。
⌘+A(WindowsはCtrl+A)で全選択し、コピーし、テキストエディターに貼り付けて保存してください。
Mansoryをダウンロードする
Mansoryの公式ページTOP(https://masonry.desandro.com/)からプラグインのダウンロードができます。
『minifiled, or』が付いているファイルが、圧縮版です。
imagesLoadedをダウンロードする
imagesLoadedは画像を全て検知されてから関数を実行するプラグインです。
Masonryを単体で使うと、画像が読み込まれる前に、余白を詰める関数が実行されるため、
一時的に画像が重なって表示されてしまうことがあります。
imagesLoadedは、このような不具合を回避してくれます。
imageLoadedの公式ページTOP(https://masonry.desandro.com/)からプラグインのダウンロードができます。
Masonryと同様に『minifiled, or』が付いているファイルが、圧縮版です。
HTMLを記述する
body > mainタグの下層に以下のコードを記述します。
親要素にはmasonry、小要素にはmasonry-itemというクラス名を付与していますが、
クラス名は自由につけていただいて大丈夫です。
<div class="masonry">
<div class="masonry-item">
<img src="images/picture01.jpg" alt="">
</div>
<div class="masonry-item">
<img src="images/picture02.jpg" alt="02">
</div>
<div class="masonry-item">
<img src="images/picture03.jpg" alt="03">
</div>
<div class="masonry-item">
<img src="images/picture04.jpg" alt="04">
</div>
<div class="masonry-item">
<img src="images/picture05.jpg" alt="05">
</div>
<div class="masonry-item">
<img src="images/picture06.jpg" alt="06">
</div>
<div class="masonry-item">
<img src="images/picture07.jpg" alt="">
</div>
<div class="masonry-item">
<img src="images/picture08.jpg" alt="">
</div>
<div class="masonry-item">
<img src="images/picture09.jpg" alt="">
</div>
<div class="masonry-item">
<img src="images/picture10.jpg" alt="">
</div>
<div class="masonry-item">
<img src="images/picture11.jpg" alt="">
</div>
<div class="masonry-item">
<img src="images/picture12.jpg" alt="">
</div>
</div>CSSを記述する
コンテンツ幅の1520pxを100%とすると、masonry-item(350px)は23%になります。
子要素の上下の余白はMasonryでは設定できないので、
margin-bottom: 4rem;を記述しています。
@charset "UTF-8";
img {
max-width: 100%;
box-sizing: border-box;
}
.masonry-item {
width: 23%;
margin-bottom: 4rem;
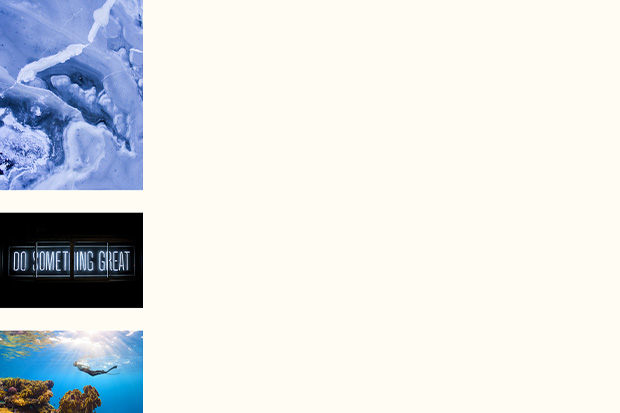
}CSSまで記述した段階では、下の画像のように23%の幅で画像が表示され、左寄せになっています。

jQueryを読み込む
記述するの位置は</body>の直前です。
<!-- ダウンロードしたjQueryを読み込む場合(jsフォルダの中にある場合) -->
<script src="js/jquery-3.7.1.min.js"></script>
<!-- jQueryのCDNを読み込む場合(圧縮版はminifiled) -->
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"></script>Masonryを読み込む
jQueryのコードの下に読み込みます。
<!-- ダウンロードしたMasonryを読み込む場合(jsフォルダの中にある場合) -->
<script src="js/masonry.pkgd.min.js"></script>
<!-- 圧縮されたCDN -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<!-- もしくは圧縮されていないCDN -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.js"></script>ImageLoadedを読み込む
Masonryのコードの下に読み込みます。
<!-- ダウンロードしたMasonryを読み込む場合(jsフォルダの中にある場合) -->
<script src="js/imagesloaded.pkgd.min.js"></script>
<!-- 圧縮されたCDN -->
<script src="https://unpkg.com/imagesloaded@5/imagesloaded.pkgd.min.js"></script>
<!-- もしくは圧縮されていないCDN -->
<script src="https://unpkg.com/imagesloaded@5/imagesloaded.pkgd.js"></script>Masonryを初期化するコードを記述する
以下のように親要素を指定したコードを記述します。
//$('親要素')を指定
$('.masonry').masonry({
});
オプションを加える
このコードで使ったオプションを紹介します。
この3つで十分実装できると思いますが、それ以外にも使ってみたいという方は、
Masonryの公式ページにオプションの一覧があるので参照してみてください。
$('.masonry').masonry({
itemSelector: '.masonry-item',
gutter: 40,
percentPosition: true
});| オプション | 役割 |
| itemSelector | 子要素を指定する(クラス名) |
| gutter | 子要素間の余白(単位はpx) |
| percentPosition | widthの単位を%にするときに必要 |
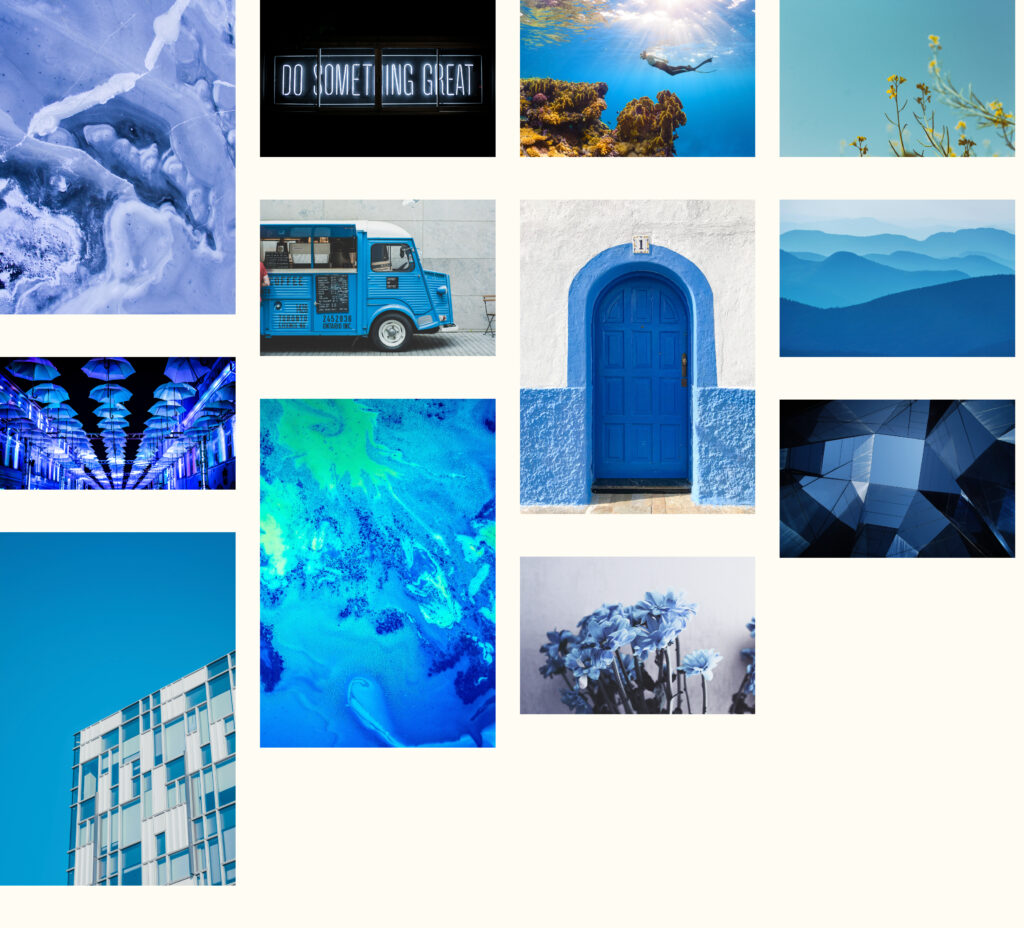
PC画面で確認すると、Pinterestのようにレイアウトができていました!
皆さんも実装できたでしょうか??

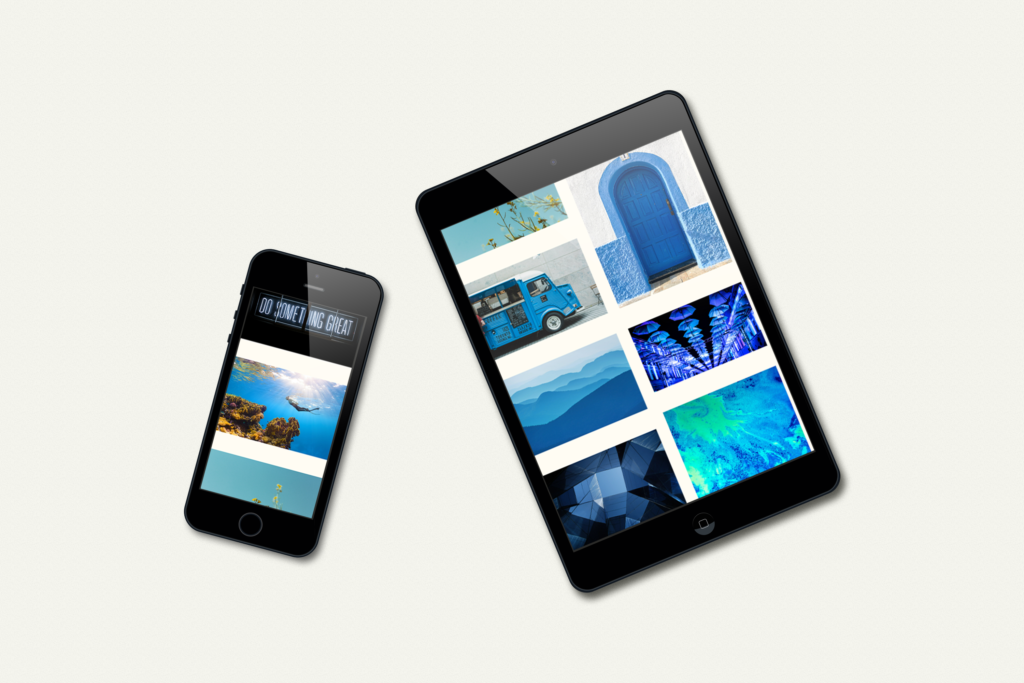
レスポンシブ対応にする方法
幅を変えるだけなのでとっても簡単です!
以下の要領で、子要素の幅を上書きしてみてください。
/* タブレットサイズから1列で表示する場合 */
@media(max-width:834px) {
.masonry-item {
width: 47%;
}
}
/* スマホサイズから1列で表示する場合 */
@media(max-width:430px) {
.masonry-item {
width: 100%;
}
}ここまでできたら検証ツールで画面サイズを変えて確認してみてください。

最後に
いかがでしたでしょうか??
あらかじめ高さが決まった要素を並べるのであれば必要ないかもしれませんが、
WordPressなどを使って、高さの異なる要素をランダムに並べる場合においては、
コードも簡単なので、便利すぎるプラグインだと思います!!
ぜひご自身で実装してみてください☺️
最後までご覧いただきありがとうございました🙇🏻♀️
初回実装時に参考にしたサイト
https://moshashugyo.com/media/masonry
Image by d3images


