Googleフォントとは?使い方を説明!【Webフォント】

デザイナーやWEB制作をしている人は、「Googleフォント」を一度は聞いたことがあるのではないでしょうか?
今回は、そんな「Googleフォント」について紹介します!
Googleフォントを使うことで、Webサイトのデザインの幅も広がります。
使い方も合わせて紹介するので、是非参考にしてください!
目次
Webフォントについて
Googleフォントの説明に入る前に、まずは「Webフォント」について説明します。
Webフォントとは、あらかじめサーバー上に置かれたフォントやインターネット上で提供されているフォントを呼び出して表示する機能のこと。
サーバー上にあるフォントを使うので、ユーザーのデバイス環境に関係なく、サイト製作者が意図したフォントを表示することが出来るのです!
様々な種類のフォントがあるので、デザインの幅も広がります。
Webフォントを使う3つのメリット
「Webフォントを使う3つのメリット」について紹介します!
1つ1つ見ていきましょう。
① どのデバイスでも同じフォントを表示することができる
Webフォントはサーバー上にあるフォントを使用します。
つまりスマホやパソコンなど、どんなデバイスでも同じデザインのフォントを表示することができます。
全てのデバイスで同じフォントが表示されるので統一感があり、ユーザーを惑わせることが無くなりますよ!
② メンテナンスの手間がかからない
フォントを画像で表現する際、変更点があると差し替えといった手間がかかります。
しかしWebフォントであれば、HTMLとCSSを編集するだけで修正ができるため、メンテナンスが楽というのもメリットの一つです。
画像だとデザイナーが作る時間がかかりますし、Webフォントを使う方が早いですね!
③ 他のWebサイトと差別化を図ることができる
Webフォントは数え切れないくらいの種類があります。
だから、他のWebサイトと違うフォントを選べば差別化を図ることもできます。
他のWebサイトと同じフォントを使いたくない人におすすめ!
Webフォントを使う3つのデメリット
次は、「Webフォントを使う3つのデメリット」について紹介します。
Webフォントは便利な反面、デメリットも存在するのです。
① フォントに対して費用が発生する場合がある
Webフォントには、有料フォントがあります。
例えば、MORISAWA PASSPORTが有名ですね。
しかし有料でフォントを使うので、Webサイトのオリジナリティをフォントで表現できる点はメリットかもしれません。
② ページの読み込み速度が遅くなる場合がある
Webフォントは画像に比べてデータ量は少ないものの、WebフォントもCSSでデータを読み込みます。
だから、通常に比べるとある程度ページを読み込む負荷がかかってしまう。
そして、一般的に和文フォント(ひらがな・カタカナ・漢字)よりも欧文フォント(アルファベット)の方が読み込みが早いとされています。
和文フォントは欧文フォントと比べて、ひらがな・カタカタ・漢字を読み込む必要があるので、要検討ですね。
③ 日本語対応のWEBフォントが少ない
Webフォントは日本語対応したフォントが少ないのが現状です。
今後は日本語対応のフォントが増えるかもしれないですが、自分好みの日本語フォントが見つからないかもしれません。
Googleフォントについて

Googleフォントとは、Google社が提供している完全無料のフォントサービスのです。
商用・非商用に関わらず誰でも無料で使うことができますよ!
Googleフォントの使い方について【5つのステップ】

Googleフォントの使い方について紹介します!
以下の5つのステップを踏みましょう。
① ページにアクセスする
② 使用するフォントを選ぶ
③ 太さなどのスタイルを選ぶ
④ 取得したコードをHTMLとCSSに貼り付ける
⑤ 表示される
フォントをダウンロードする方法もありますが、今回はGoogleフォントの一般的な使い方を紹介します。
それでは、1つ1つ説明していきます!
① ページにアクセスする
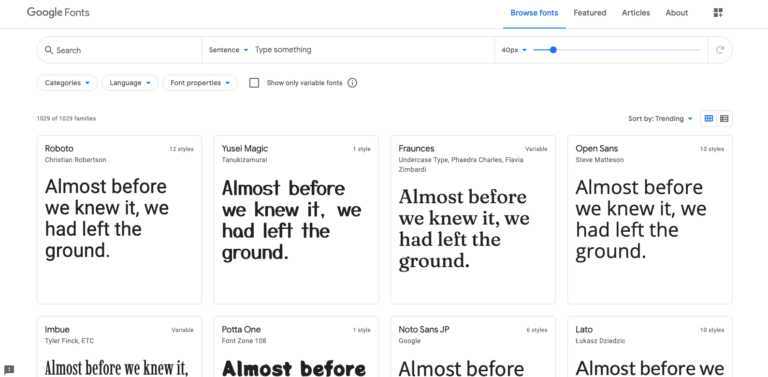
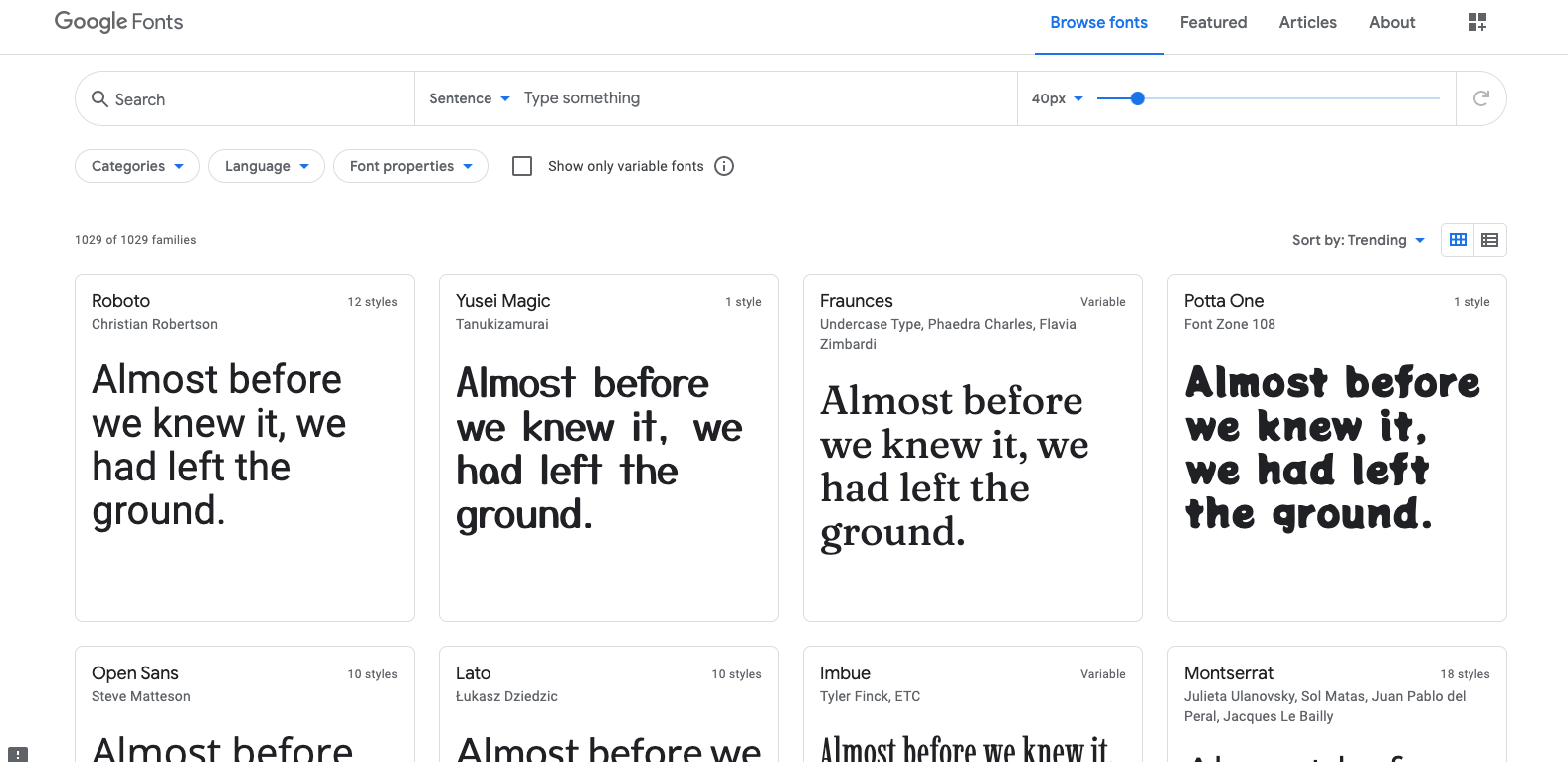
まずは、Googleフォントのページにアクセスしましょう!

「Googleフォント」で検索すると、一番上に出てきますよ!
② 使用するフォントを選ぶ
次は、使用するフォントを選びましょう!
今回は「Noto Sans JP」のフォントを使っていきます。
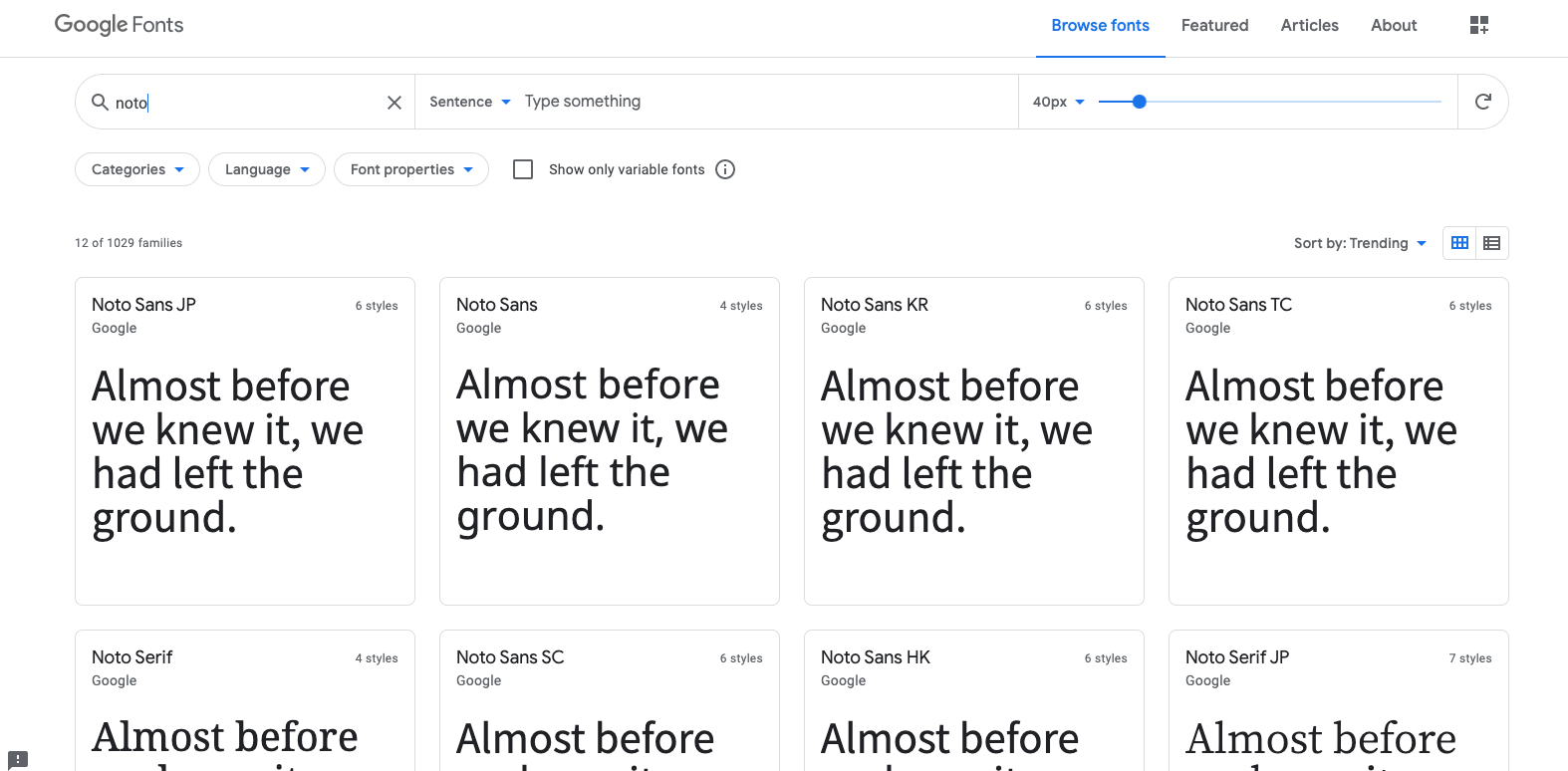
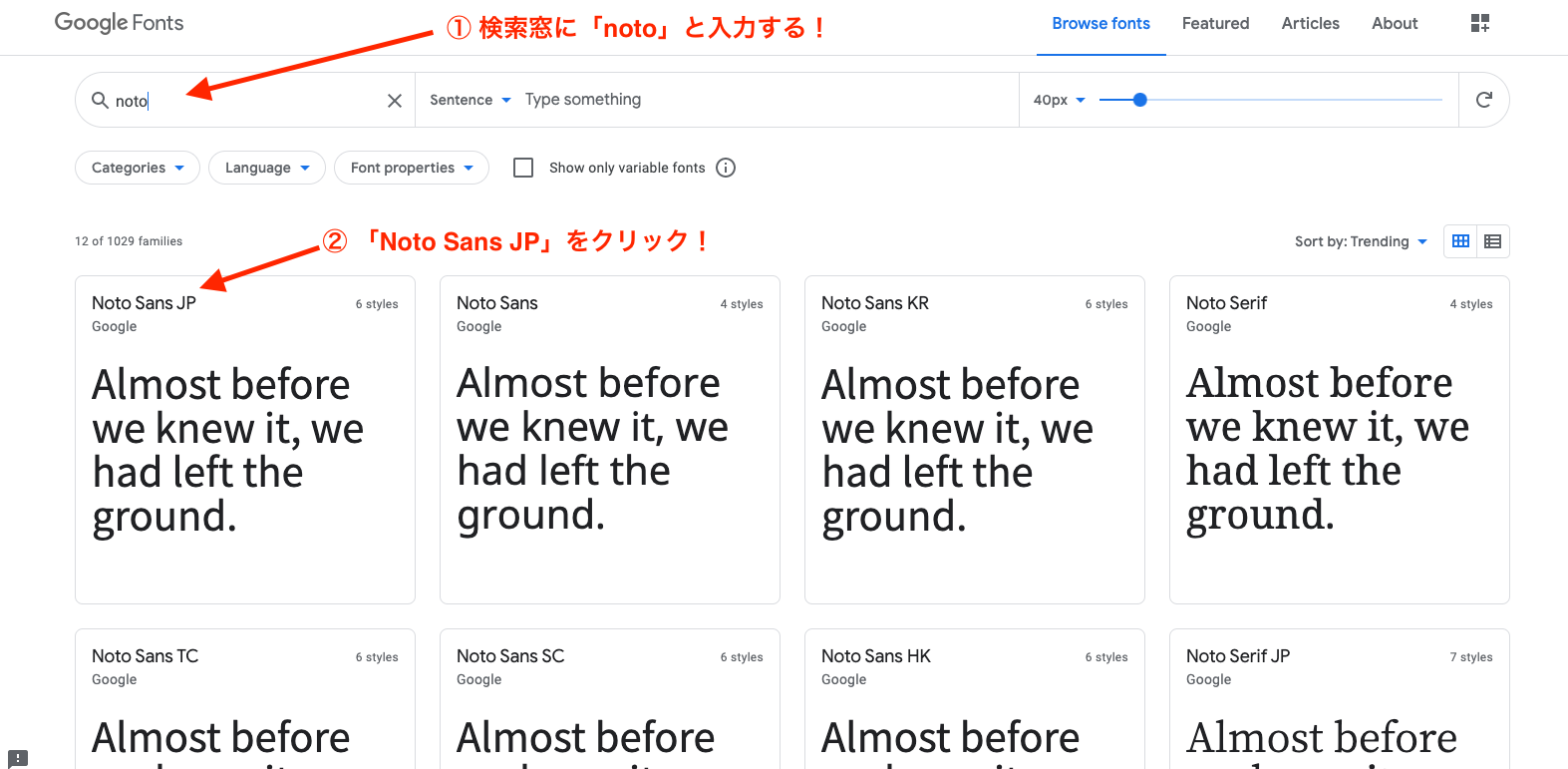
まずは、検索窓に「noto」と検索します。
すると「Noto Sans JP」のフォントが表示されるので、クリック!

③ 太さなどのスタイルを選ぶ
フォントを選択できたら、フォントの太さを決めていきましょう!
フォントの太さは100〜900まで選びます。
900に近づくにつれて、フォントが濃くなっていきます。

フォントの太さを選ぶことができたら、右にある「+ Select this style」のボタンをクリックしましょう!
④ 取得したコードをHTMLとCSSに貼り付ける
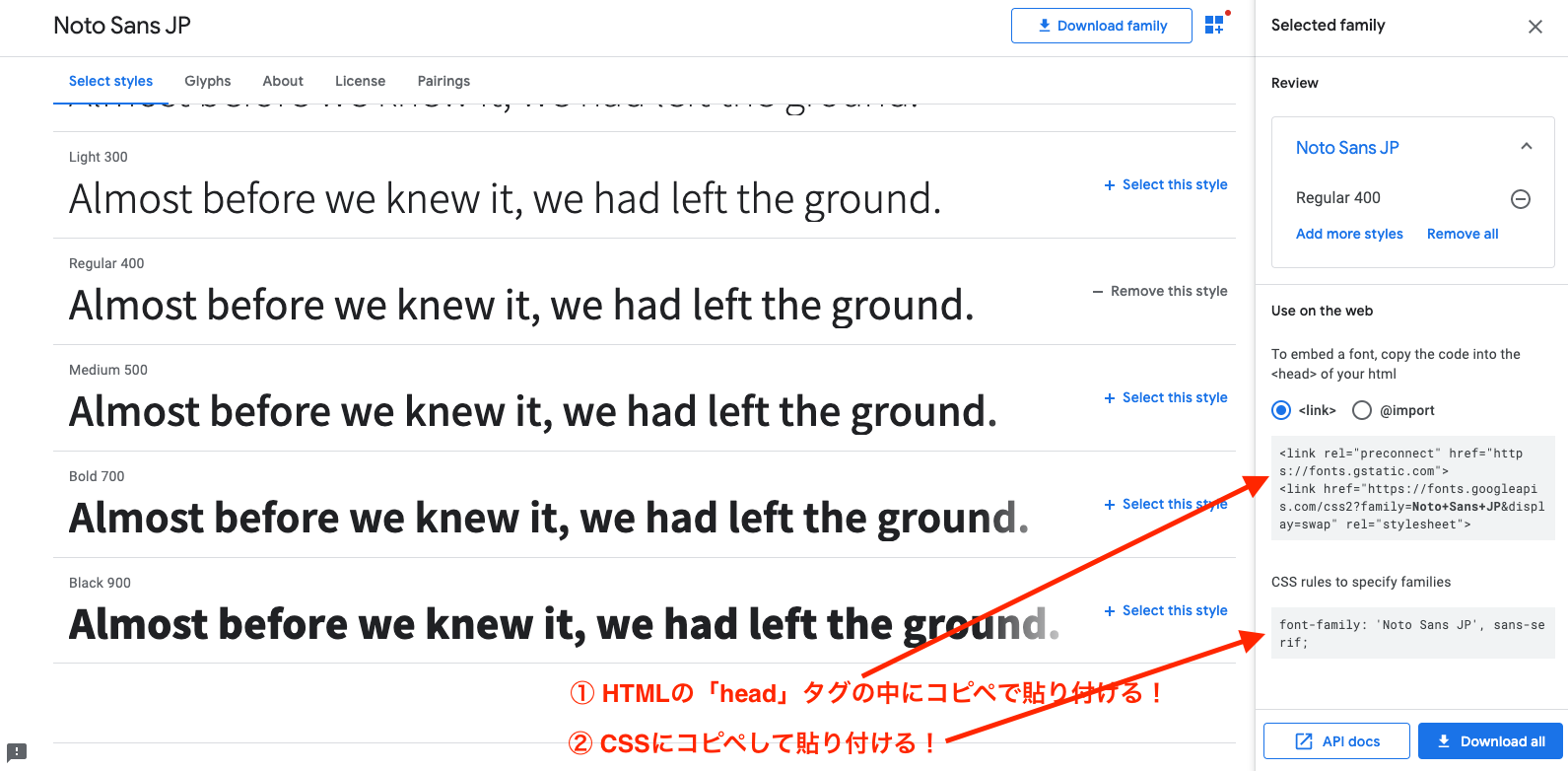
「+ Select this style」をクリックすると、以下のような画面になるはずです。
ここで選択していない太さはコーディングで使うことが出来ないので、注意してください。

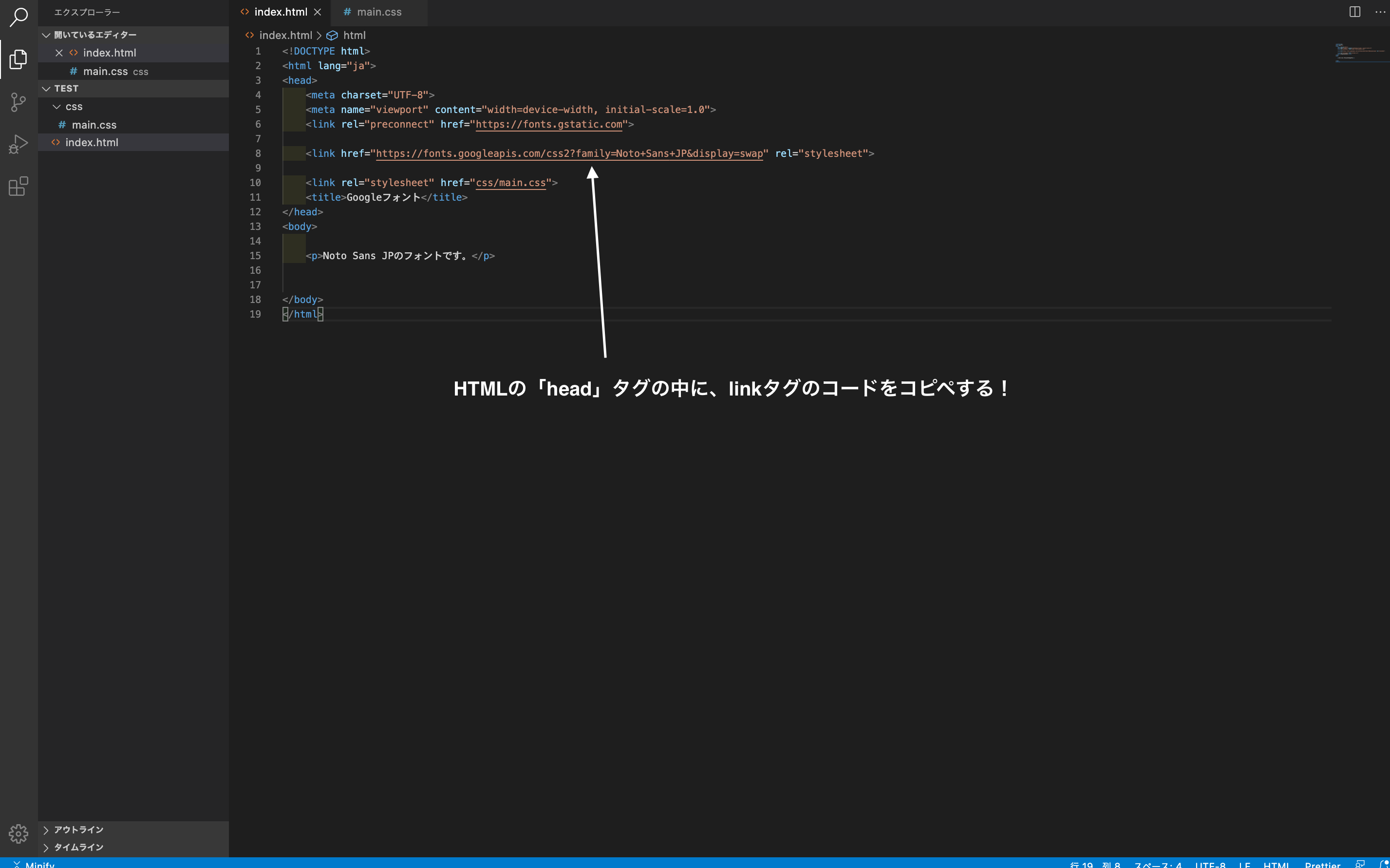
「link」の部分のコードをHTMLの「head」タグ内にコピペして貼り付けましょう!

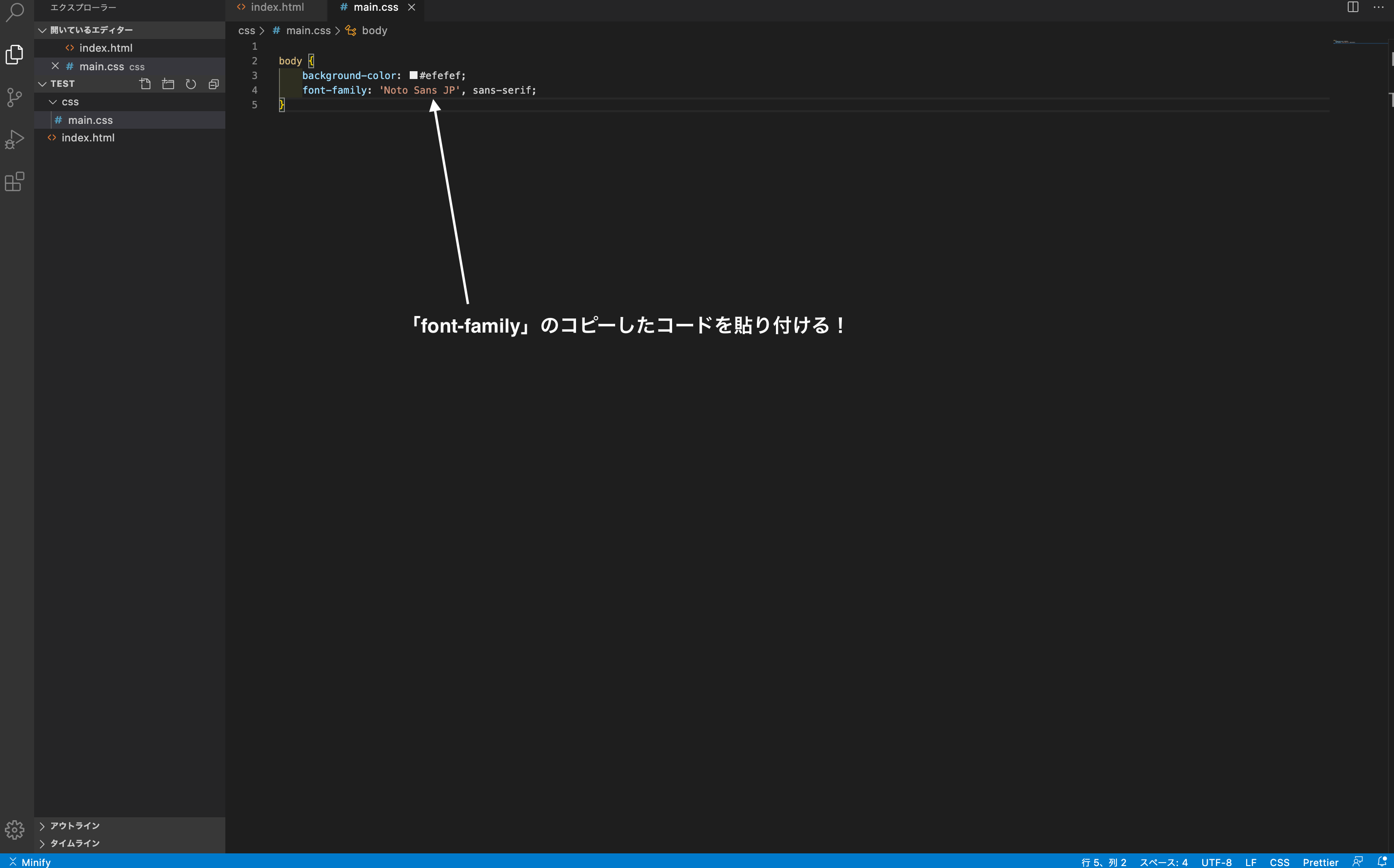
次に、「font-family」のコードをCSSに貼り付けましょう!

これでコピペが完了しました!
⑤ 表示される
コピペが完了した状態でブラウザを確認してみると、しっかり「Noto Sans JP」のフォントが適応されていました!

これでGoogleフォントの使い方は終了です!
Googleフォントのライセンスについて

Googleフォントのライセンスは、オープンソースプロジェクトとなっています。
オープンソースは「商用・非商用を問わず、誰でも利用することができ、自由に修正、頒布ができる」ので、基本的には無料で利用できます。
もっと詳しく知りたい方は、Googleフォントのサイトをチェックしてみてください!
まとめ
以上が、Googleフォントについてでした!
便利なサービスなので、是非使ってみてください。
これからも「IT・WEB制作・プログラミング」についてブログを更新していくので、よろしくお願いします!




