【Google Chrome】デベロッパーツールで色の値を調べる方法

今回は、Google Chromeの「デベロッパーツールで色の値を調べる方法」について紹介します。
WEB制作では頻繁に色の値を確認する必要があるので、是非真似してみてください。
目次
【Google Chrome】デベロッパーツールで色の値を調べる方法
まずは、ページの上で「右クリック」して「検証」のメニューをクリックします。
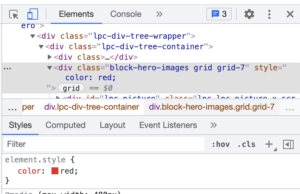
次に、どこでもいいのでcolorプロパティを指定します。
色はなんでもいいのですが、今回はredを指定しました。

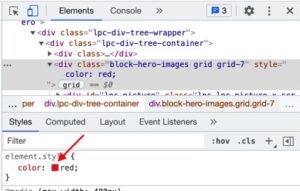
色が指定できたら、プロパティの横にある四角いボタンをクリックします。

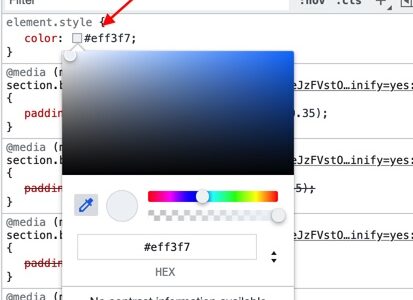
すると以下のような画面になるので、スポイトのアイコンをクリックします。

そして、スポイトアイコンをクリックした状態で、色を調べたい箇所をクリックします。
すると、クリックした箇所の色の値を取得することが出来るでしょう!

まとめ
以上が、「デベロッパーツールで色の値を調べる方法」でした。




