【WordPress】EWWW Image Optimizerで画像圧縮する方法

今回はWordPressプラグインであるEWWW Image Optimizerで画像圧縮する方法について紹介します。
画像圧縮をすることでページ速度が早くなり、SEO的にも良いとされています。
無料のプラグインで且つ簡単に画像圧縮出来る方法なので、是非参考にしてください。
目次
EWWW Image Optimizerとは?
EWWW Image Optimizerとは、無料でサイトにある全ての画像を簡単に圧縮することが出来るWordPressプラグインです。
画像を劣化させることなく圧縮できるので、多くのユーザーに使われているプラグインとなっております。
EWWW Image Optimizerをインストールすると、今後追加される画像も自動で圧縮もでき、これまでの画像も一括で圧縮出来るので、かなり便利ですよ。
【WordPress】EWWW Image Optimizerで画像圧縮する方法
それでは、EWWW Image Optimizerで画像圧縮する方法を見ていきましょう。
以下の手順を踏んだら、WordPress初心者でも簡単に使いこなせます。
プラグインをインストールする
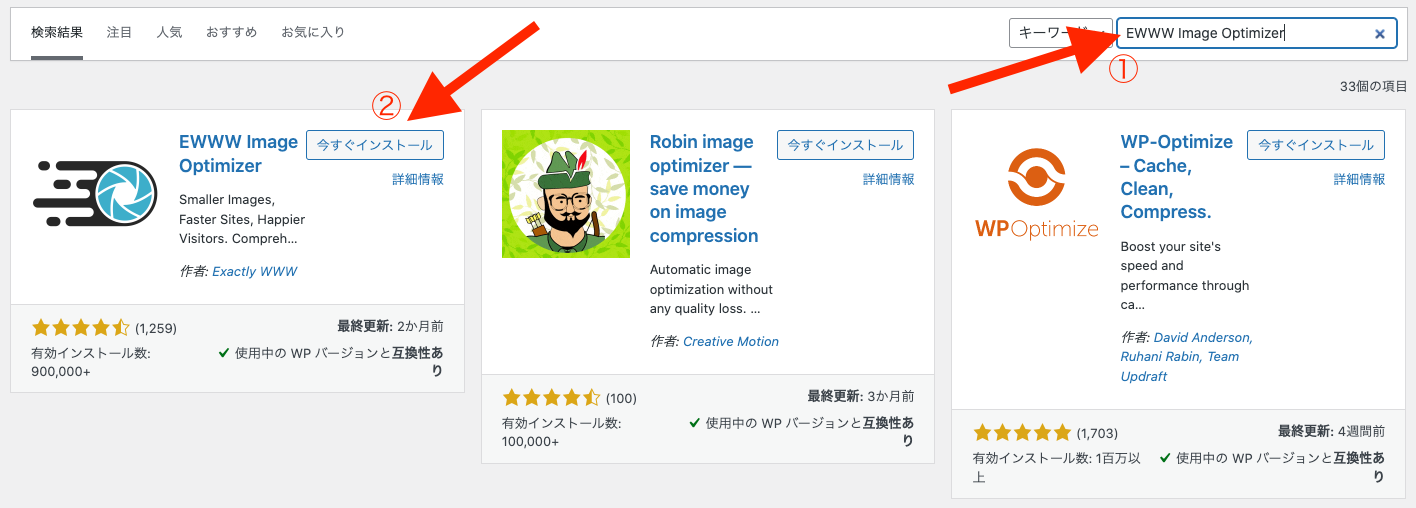
WordPress管理画面の「プラグイン>新規追加」を選択します。
以下の画面に遷移するので、①「EWWW Image Optimizer」を検索し、②「今すぐインストール」をクリックします。

すると「有効化」のボタンをクリックしたら、プラグインのインストールは完了です。

基本設定をする
プラグインがインストール出来たので、次は基本設定をしていきます。
まずは「設定>EWWW Image Optimizer」を選択します。
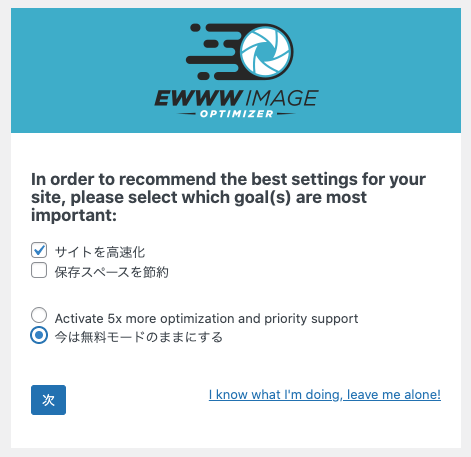
するとインストールすぐだと以下の画面が表示されるので、チェックボタンを入れて「次」のボタンをクリックします。
後で変更することもできるので、デフォルトのままで大丈夫です。

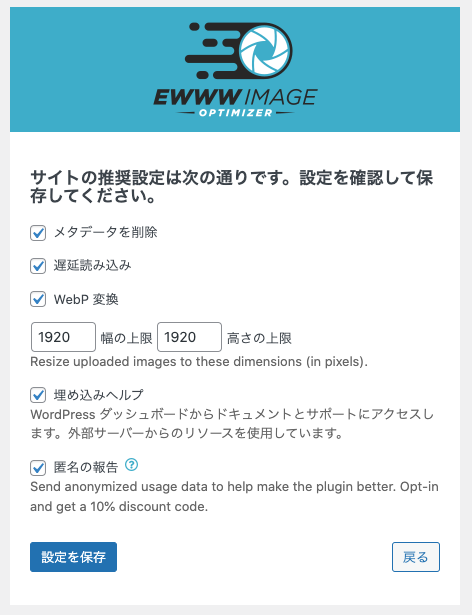
クリックすると以下の画面に遷移します。
ここもデフォルトのままで「設定を保存」をクリックしましょう。

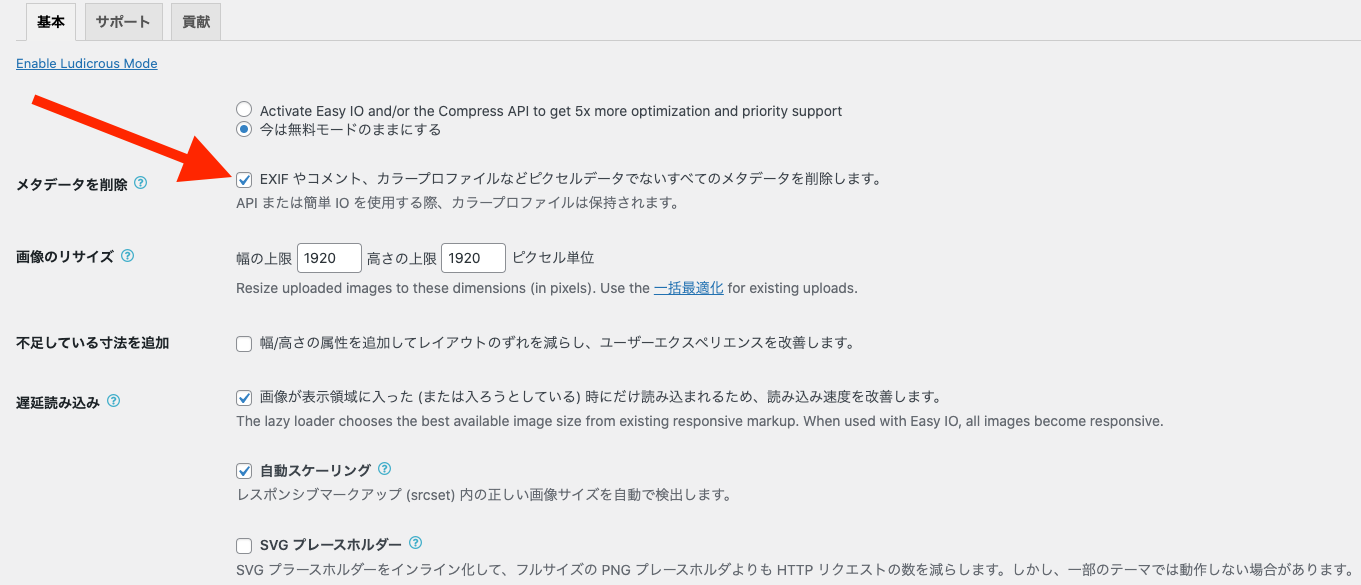
そして、「設定>EWWW Image Optimizer>基本」で「メタデータを削除」にチェックが入っているか確認しましょう。
メタデータとは画像の撮影場所やカメラ情報などのデータで、こちらを圧縮する際に削除することで画像をより圧縮することが出来るようになります。
他にも細かく設定することはできますが、上記の設定だけで良いでしょう。
画像圧縮をする
基本設定まで出来たので、最後に画像圧縮をしていきましょう。
プラグインをインストールした後の新規で追加した画像は自動で画像圧縮されます。
なので、今回は過去にアップロードした画像を一括で圧縮していく方法を見ていきます。
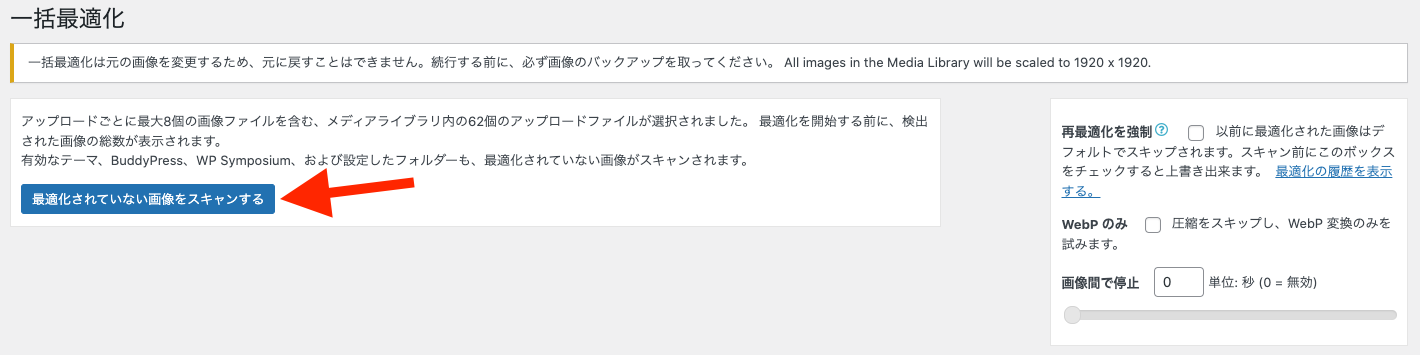
「メディア>一括最適化」をクリックします。
そして「最適化されていない画像をスキャンする」をクリックしましょう。

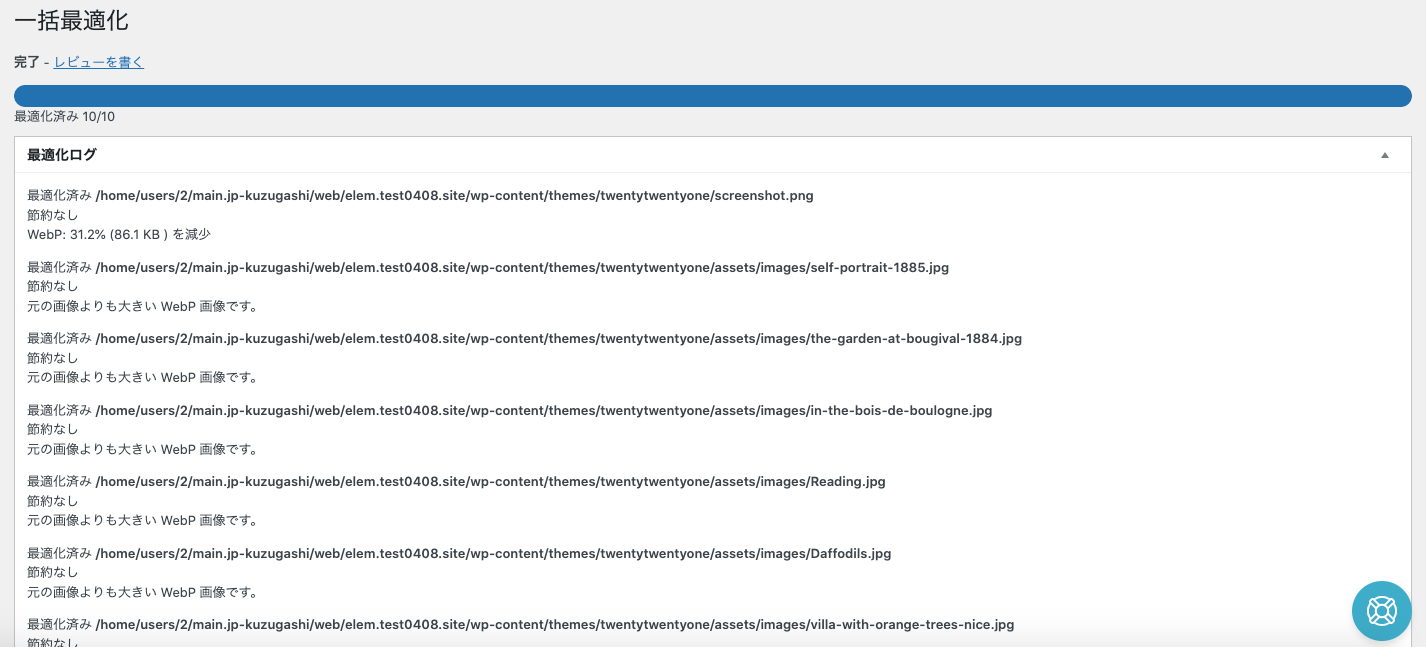
表示が変わるので、青色の最適化のボタンをクリックします。
すると画像圧縮が開始され、すべての画像で最適化済みになったら画像圧縮は完了です。

まとめ
以上が、「EWWW Image Optimizerで画像圧縮する方法」でした。
簡単に画像圧縮をしたい時に是非使ってみてください。



