PageSpeed Insightの改善項目にもなっている!htmlタグにはlang属性を指定しよう

htmlタグ・・・表示に関係がないのであまり重要ではないと思いがちなですが、実は必ず指定しておきたい属性があります。この属性の記述がないと、GoogleのPageSpeed InsightやW3Cのバリデーションでも警告されますのでぜひ忘れず記述するようにしましょう。
目次
ドキュメントの言語を設定するlang属性
<html lang="ja">上記のようにhtmlタグには「lang」という属性を指定しましょう。値の「ja」はJapan、つまり「htmlは日本語ですよ」という指定になります。
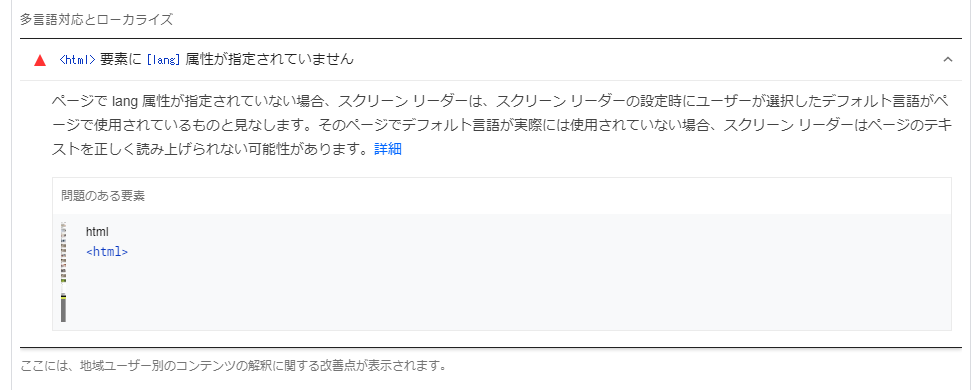
htmlタグにlang属性がないとPageSpeed Insightの「ユーザー補助」でマイナス評価・減点になる
PageSpeed Insightは下記から。

PageSpeed Insightには「ユーザー補助」という項目があります。ページの表示スピードには関係なさそうですが、ユーザーにのとって使いやすさ、ユーザビリティの高さはサイトの品質に大きく関わってきます。htmlタグにlang属性がない場合、正しくテキストを読み上げできない可能性があるとのことです。
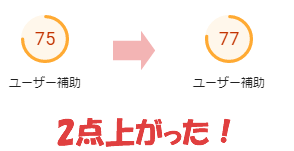
lang属性を指定するとこの改善項目が消えて、今回試したケースでは75→77と2点アップしました。

簡単にできるのでlang属性を記述していないサイトはぜひ記述するようにしましょう。
W3CのマークアップバリデーションでWarningが出る

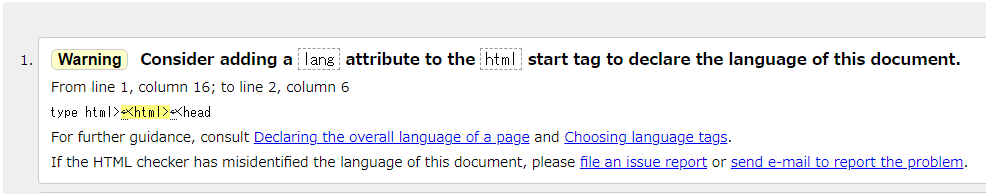
ちなみに、PageSpeed Insightだけではなくlang属性の指定がないと、W3CのマークアップバリデーションでもWarningがでます。内容を日本語にすると、
このドキュメントの言語を宣言するために、html 開始タグに lang 属性を追加することを検討してください。
W3Cバリデーション結果から
Errorではないのですが、Warning―警告―という扱いです。対応するコストや、どうしても対応しづらいものを除けばWarningは基本解消するようにしましょう。
まとめ
「何語のサイトやねん」と怒られないようにhtmlタグにはlang属性を指定しましょう。
この記事のサムネイルは無料の写真素材「ぱくたそ」の画像を使用させていただいています。




