【重要】デザインの4原則とは?

「デザインはセンスでやるもの」
「デザインは感覚でやるもの」
この記事を見ているあなたはそうだと思っていませんか?
デザインには「デザインの4原則」といった基本となる概念が存在します。
デザインの4原則を意識するだけで、初心者でも統一感のあるデザインを作ることが出来ます。
今回は、「デザインの4原則」について1つずつ解説していきます。
グラフィックデザインやWebデザインといった全てのデザインに共通する概念なので、デザインをこれから学びたいと考えている方は是非参考にしてください。
目次
デザインの4原則とは?
そもそも「デザインの4原則」とは何でしょうか?
文字通りデザインの基本となる「近接」「整列」「反復」「強弱」をまとめた法則のことです。
普段あなたが見ているかっこいい・見やすいと感じたデザインには、必ずデザインの4原則が反映されています。
逆を返せば、デザインの4原則が意識されていないデザインは確実に統一感のないデザインになります。
これからデザインを学ぶ人は一番最初にデザインの4原則を学ぶことをおすすめします。
それではデザインの4原則を「スターバックスのメニューサイト」を見ながら1つずつ解説していきます。
近接
近接とは「関連する要素同士を近づける」ことで情報ごとにまとめる役割があります。
近接を意識しないと、情報ごとのまとまりがなくなるので、ユーザーが間違って情報を解釈してしまう恐れが生じてしまいます。
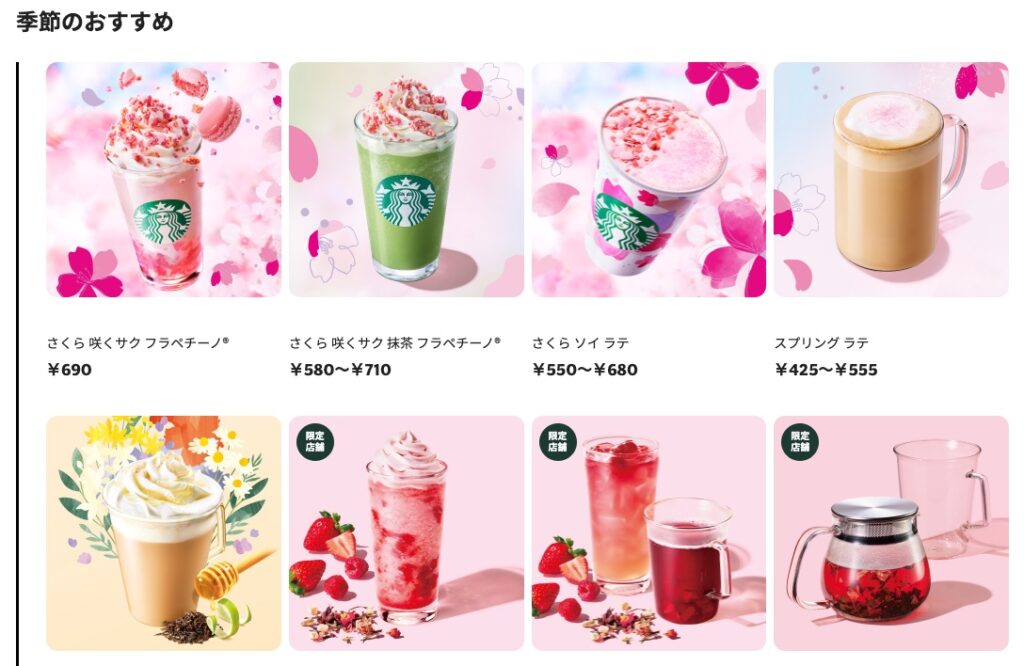
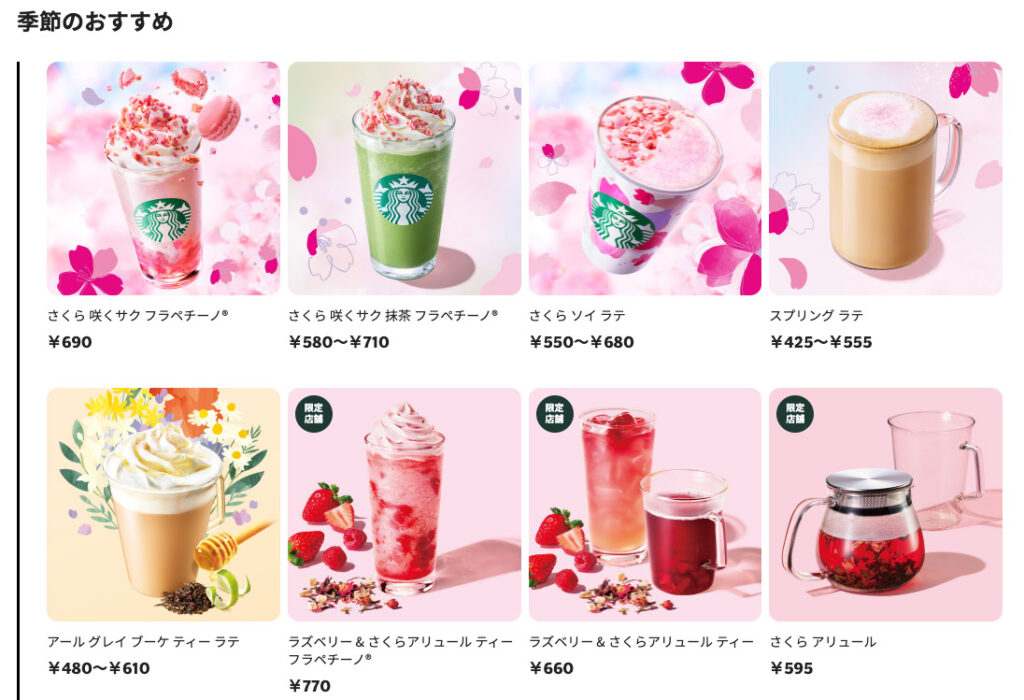
例えば以下のようなレイアウトだと、メニュータイトルの上下余白が同じなので、メニュータイトルが上の商品画像の情報か下の商品画像の情報かわかりにくいデザインとなっています。

つまり近接が意識されていないデザインということです。
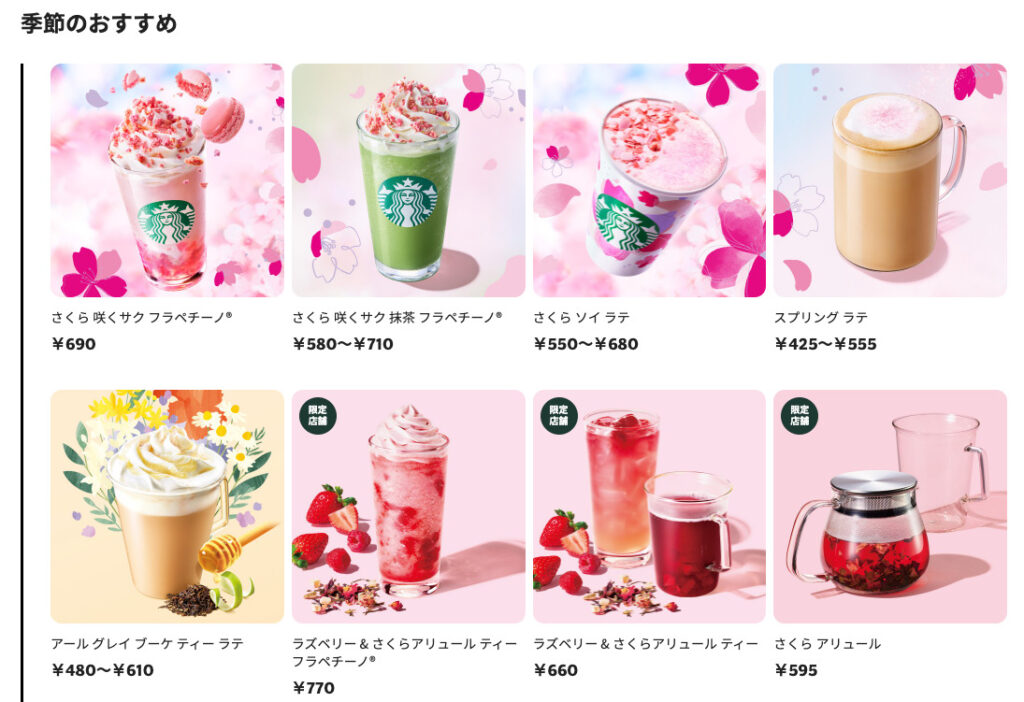
次は近接を意識したデザインを見てみましょう。
先ほどのレイアウトよりも余白にメリハリが生まれて見やすいデザインになりました。

商品画像とメニュータイトルの余白を近づけてブロックごとの余白を大きく取ることで、情報にまとまりが出ました。
近接を意識しないと見にくいデザインになるので、まずはここから意識していきましょう。
整列
整列とは、情報同士を整列させることでデザインに統一感を持たせる概念です。
左揃えや中央揃え、上揃えなどが整列にあたります。
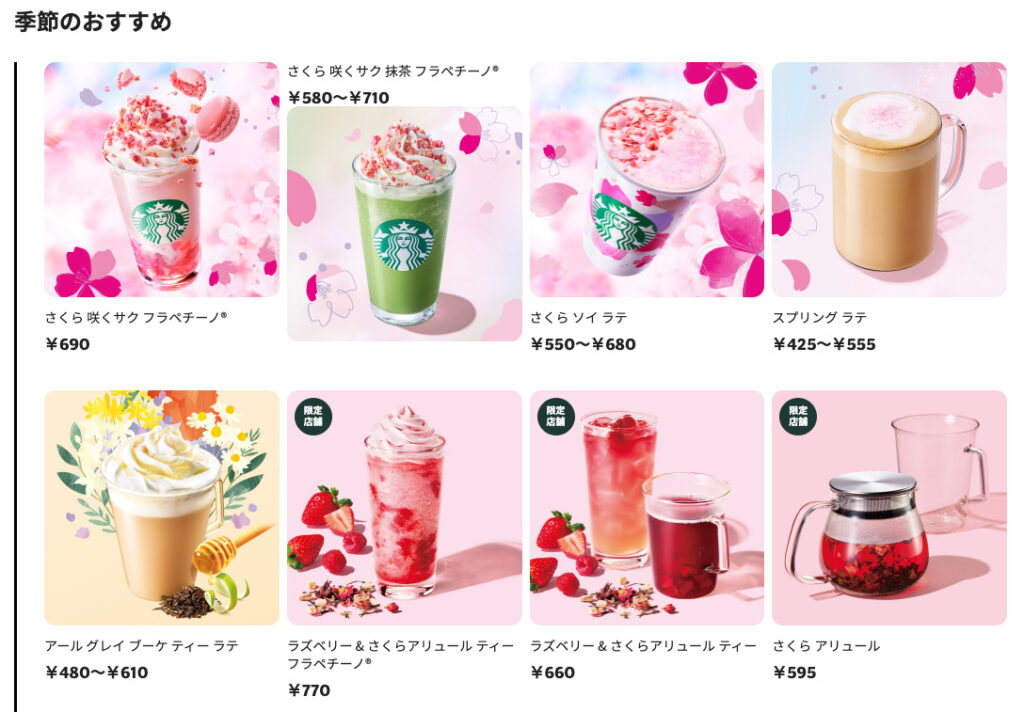
例えば以下のように商品画像とメニュータイトルと値段の左側が揃っていない場合、デザインとして統一感がありません。

縦のラインが揃っておらず、違和感を感じてしまいます。
次は整列を意識したデザインを見てみましょう。

商品画像とメニュータイトルと値段がそれぞれ左揃えになっているので、先ほどよりも見やすいと感じませんか?
整列を意識するだけでデザインに統一感が生まれるので、是非デザインに取り入れてみてください。
反復
反復とは同じようなレイアウトを繰り返すことでデザインを統一化する概念のことです。
同じ要素を繰り返すことで視認性や可読性が上がると共に、リズム感が出てユーザーが情報を理解しやすくなります。
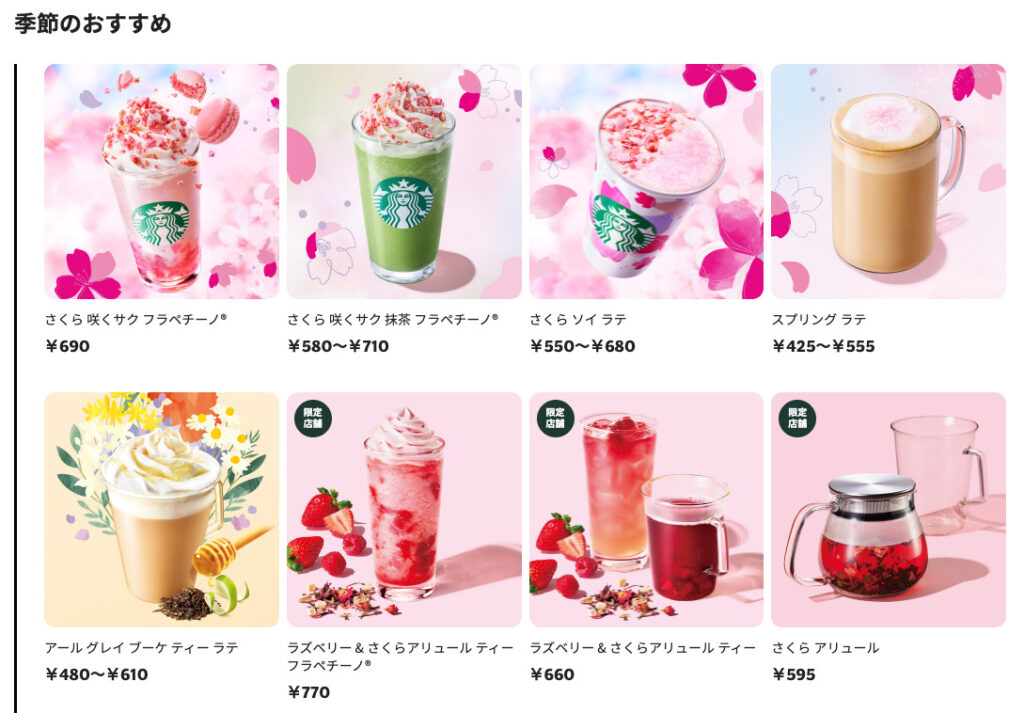
例えば以下のレイアウトは左から2つ目の要素だけレイアウトが異なっており反復の概念が反映されていません。
反復せずに一部だけ違うレイアウトが混ざってしまうと、いちいち情報を理解し直す必要が出てくるので非常に見にくくなります。

次は反復が反映されているデザインを見てみましょう。

同じレイアウトが続くので、リズム感と統一感のあるデザインとなっています。
反復は同じ要素を続けることなので、デザインの4原則のなかで一番取り入れやすいです。
強弱
強弱とは文字通りデザインに強弱をつけることで、伝えたい情報に優先順位をつける概念のことです。
強弱の手法としては、テキストを太字にする、色を一部だけ変える、大きさを変えるなどあります。
これまで紹介してきた「近接」「整列」「反復」だけでもまとまったデザインを作ることは出来ます。
しかし整いすぎて単調に見えてしまうデメリットが生じます。
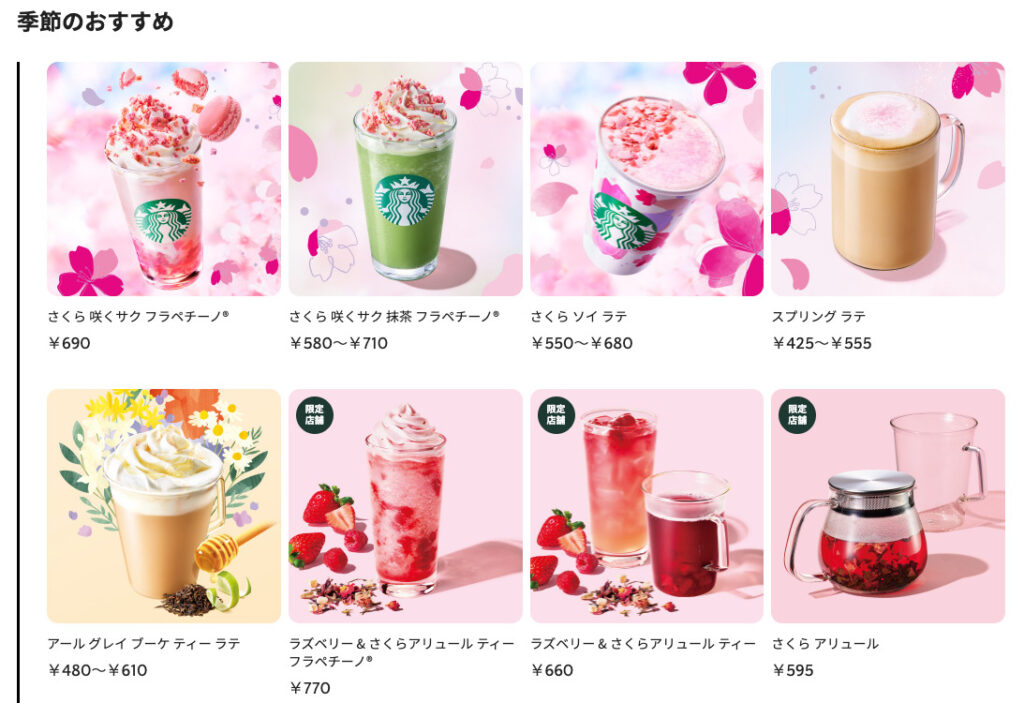
例えば以下のレイアウトだと要素に強弱がないのでデザインが単調に見えてしまい、どの情報を一番に伝えたいのかユーザーに伝わりません。

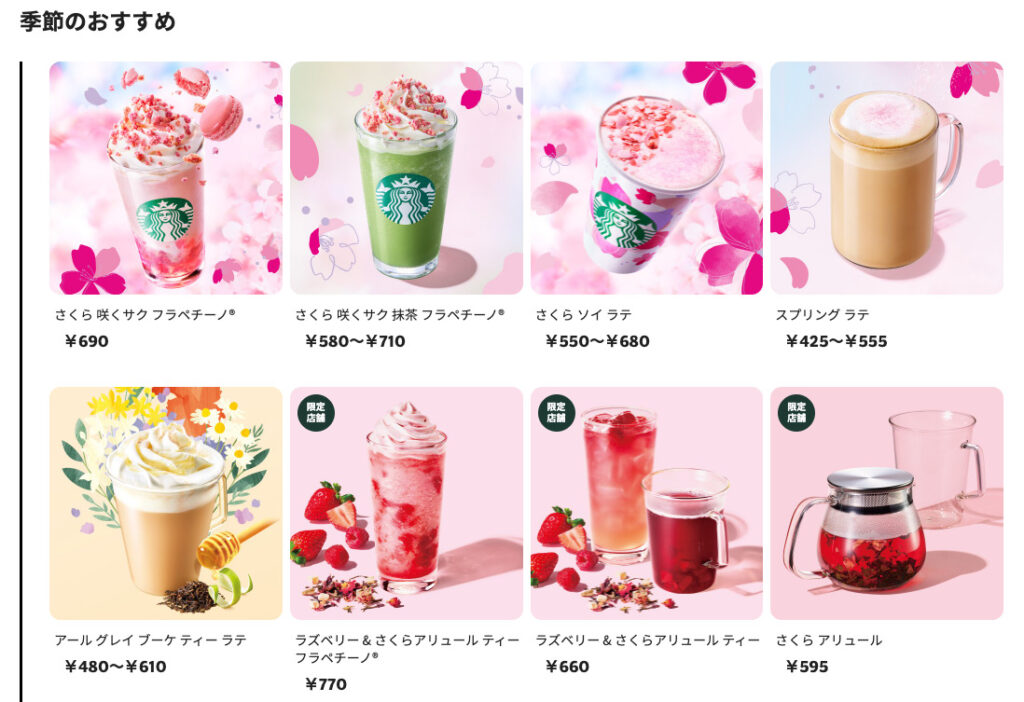
次に強弱を取り入れたデザインを見てみましょう。

値段の部分を太字にすることで、先ほどのレイアウトよりも情報の優先順位がすっきりしました。
このデザインだと値段が重要な要素だと伝わります。
ユーザーに優先的に見てほしい情報がある場合やデザインにメリハリをつける際に強弱の手法を使ってみてください。
デザインの4原則を学ぶおすすめの方法
デザインの4原則が理解できたところで、次は「デザインの4原則を学ぶおすすめの方法」について紹介します。
①デザインの4原則を意識してWebサイトを見ること
1つ目は、「デザインの4原則を意識してWebサイトを見ること」です。
おすすめは「SANKO!」のサイトギャラリーから好きなWebサイトを選び、デザインの4原則を意識して分析することです。
良いと思ったデザインには、必ずデザインの4原則が反映されています。
普段からデザインの4原則を意識してデザインを見ることで、自分がデザインする時にも意識できるようになります。
②ノンデザイナーズ デザインブックを読んでアウトプットすること
2つ目は、「ノンデザイナーズ デザインブックを読んでアウトプットすること」です。
ノンデザイナーズ デザインブックは、デザイナーになるなら1度は読んでおくべきとされるデザイン本で一番有名な本です。
ノンデザイナーズ デザインブックでは、デザインの4原則について良いデザインと悪いデザインを見比べながら学ぶことができます。
本を読んだらデザインの4原則を意識して実際にデザイン制作することをおすすめします。
初心者だとブログのアイキャッチやバナーが一番作りやすいでしょう。
頭で理解していても、実際に作ってみると意外と難しいものです。
実際にデザインの4原則を意識してデザインすることが一番の勉強になります。
まとめ
以上が「デザインの4原則」についての解説でした。
良いとされるデザインには、必ず今回紹介したデザインの4原則が意識されています。
これからデザイナーになる人は、まずデザインの4原則から学び始めてみてはいかがでしょうか?
この記事が参考になれば嬉しい限りです。




