WordPressのプラグイン「Breadcrumb NavXT」を使ってパンくずリストを作成する方法

今回は、WordPressのプラグイン「Breadcrumb NavXT」を使ってパンくずリストを作成する方法について紹介します!
パンくずリストをWEBサイト内に設置することで、ユーザーのサイト内回遊率が上がったり、SEO対策が出来るメリットがあります。
プラグインを使えば、簡単にパンくずリストを作成することが出来るので、是非参考にしてみてください。
目次
WordPressのプラグイン「Breadcrumb NavXT」を使ってパンくずリストを作成する方法
WordPressのプラグインを使ってパンくずリストを作成する方法は、以下の3つの手順を踏めばOKです。
①プラグインをインストールする
まずは、WordPressでパンくずリストを簡単に作ることが出来る「Breadcrumb NavXT」をインストールしていきましょう。

「有効」のボタンをクリックしたらインストール完了です。
②「Breadcrumb NavXT」を設定する
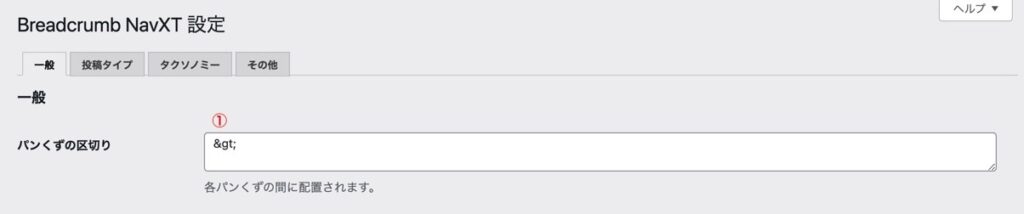
プラグインがインストール出来たら、管理画面の設定の中に「Breadcrumb NavXT」の項目が表示されます。
①では、各パンくずの区切り文字を設定することが出来ます。

デフォルトでは特殊文字である「>」が入っています。
区切り文字にはFont Awesomeを使用することも出来ますよ。
試しに以下のFont Awesomeコードを入れて表示を確かめてみましょう!
<i class="fas fa-angle-right"></i>
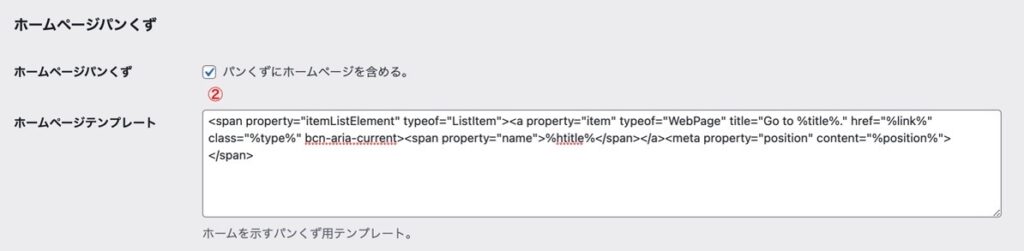
②では、トップページまでのリンクを表示するHTMLを設定します。

デフォルトでは、サイト名を取得する「%htitle%」が設定されています。
パンくずリストにサイト名を表示させると、長いタイトルの時にレイアウトがおかしくなってしまうかも知れません。
なので、「%htitle%」の部分を「HOME」に変更すると良いでしょう!
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current><span property="name">HOME</span></a><meta property="position" content="%position%"></span>
これで基本的な設定は完了です。
修正出来たら、「変更を保存」ボタンをクリックしてください。
③パンくずリストを表示する
最後に、パンくずリストを表示させます。
パンくずリストを表示させたい箇所に、以下のコードを貼り付けてください。
<div class="breadcrumb">
<div class="breadcrumb_inner">
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>
</div>
</div>
パンくずリストを表示するには、「Breadcrumb NavXT」が用意している「bcn_display」関数を使います。
そして、パンくずリストが表示できたらOKです!
まとめ
以上が、WordPressのプラグイン「Breadcrumb NavXT」を使ってパンくずリストを作成する方法でした。
今後WordPress案件をこなしたい人は、是非マスターしましょう!




